想要在sublime3中快速生成html头文件吗?
下面由sublime教程栏目给大家介绍sublime3中快速生成html头文件的方法,希望对需要的朋友有所帮助!

通过安装emmt插件老师来实现该功能(https://github.com/sergeche/emmet-sublime#readme)
1. 下载好后解压到文件夹;
2. 打开TS3,点击perferences>browse packages,把解压的文件放到user文件夹下;
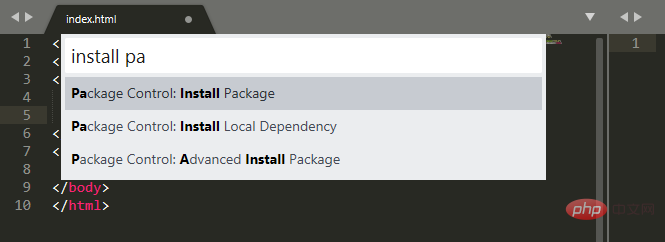
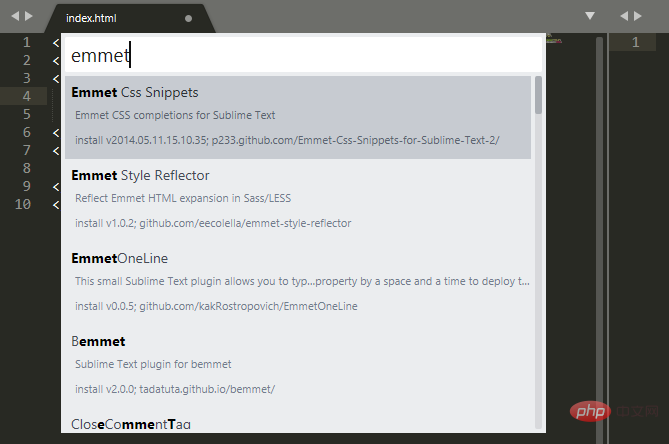
3. 在TS3下按 ctrl+shift+p打开一个命令提示框,找到install packages,回车,打开一个命令提示框,找到emmt,安装即可;


安装时TS3界面最下面会有提示。
以上是想要在sublime3中快速生成html头文件吗?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 崇高的文字生产力黑客:加快您的编码工作流程
Apr 03, 2025 am 12:20 AM
崇高的文字生产力黑客:加快您的编码工作流程
Apr 03, 2025 am 12:20 AM
使用SublimeText提升编程效率的方法包括:1)熟练使用快捷键,如Ctrl Shift D复制行;2)利用多行编辑功能,如Ctrl 鼠标点击选择多位置;3)安装插件,如Emmet生成HTML/CSS代码;4)自定义配置文件,如设置字体大小和颜色主题。掌握这些技巧可以大大提升你的编码速度和工作效率。
 高级崇高文本自定义:主题,键绑定和软件包
Apr 04, 2025 am 12:05 AM
高级崇高文本自定义:主题,键绑定和软件包
Apr 04, 2025 am 12:05 AM
定制SublimeText的方法包括:1.创建并修改主题文件,如MyTheme.sublime-theme,调整编辑器外观;2.自定义按键绑定,通过Default(Windows).sublime-keymap文件设置快捷键;3.安装PackageControl并通过它管理插件,如Emmet和SublimeLinter,扩展编辑器功能。
 崇高的文本项目管理:组织和导航代码库
Apr 08, 2025 am 12:05 AM
崇高的文本项目管理:组织和导航代码库
Apr 08, 2025 am 12:05 AM
SublimeText的项目管理功能可以通过以下步骤高效组织和导航代码库:1.创建项目文件,使用Project菜单中的SaveProjectAs...保存.sublime-project文件。2.配置项目文件,指定包含的文件夹和设置,如排除特定文件或设置构建系统。3.打开项目文件,通过Project菜单中的OpenProject快速加载项目环境。4.优化项目文件,避免包含过多文件夹,使用排除模式提升导航速度。通过这些步骤,你可以利用SublimeText的项目管理功能,提升开发效率和代码质量。
 崇高的文本正则表达式:掌握搜索并替换
Apr 06, 2025 am 12:15 AM
崇高的文本正则表达式:掌握搜索并替换
Apr 06, 2025 am 12:15 AM
在SublimeText中使用正则表达式进行搜索和替换可以通过以下步骤实现:1.打开搜索和替换功能,使用快捷键Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。2.勾选"正则表达式"选项,输入正则表达式模式进行搜索和替换。3.使用捕获组提取匹配内容,例如使用https?://(1 )提取URL中的域名。4.测试和调试正则表达式,确保正确匹配所需内容。5.优化正则表达式,避免过度匹配和使用非贪婪匹配提高性能。/↩
 崇高的文本命令调色板:释放崇高的力量
Apr 07, 2025 am 12:17 AM
崇高的文本命令调色板:释放崇高的力量
Apr 07, 2025 am 12:17 AM
使用SublimeText的CommandPalette可以提高工作效率。1)打开CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。2)输入命令关键字,如"InstallPackage"或"DarkTheme"。3)选择并执行命令,如安装插件或切换主题。通过这些步骤,CommandPalette能帮助你快速执行各种任务,提升编辑体验。
 sublime怎么改为汉语
Apr 16, 2025 am 09:27 AM
sublime怎么改为汉语
Apr 16, 2025 am 09:27 AM
sublime 可翻译成中文为:1. 崇高的,神圣的;2. 极好的,非凡的;3. 难以形容的,令人敬畏的;4. 崇高的思想。
 崇高的文本构建系统:直接编译和运行代码
Apr 05, 2025 am 12:12 AM
崇高的文本构建系统:直接编译和运行代码
Apr 05, 2025 am 12:12 AM
SublimeText的BuildSystems可以通过配置文件自动化编译和运行代码。1)创建JSON配置文件,定义编译和运行命令。2)使用快捷键触发BuildSystems执行命令。3)优化配置以提高性能,如使用缓存和并行编译。这让开发者能专注于编写代码,提升开发效率。
 崇高文本与代码:插件生态系统和可扩展性
Apr 14, 2025 am 12:10 AM
崇高文本与代码:插件生态系统和可扩展性
Apr 14, 2025 am 12:10 AM
SublimeText和VSCode在插件生态和扩展性上的表现各有优势。SublimeText通过PackageControl管理插件,插件数量较少但质量高,主要使用Python脚本扩展。VSCode则拥有庞大的Marketplace,插件数量多且更新频繁,使用TypeScript和JavaScript进行扩展,API更为全面。






