微信小程序如何开发session管理?教程介绍

在微信小程序开发中,由wx.request()发起的每次请求对于服务端来说都是不同的一次会话,微信小程序不会把session信息带回服务端,即对应服务端不同的session,由于项目中使用session保存用户信息所以导致后续请求相当于未登录的情况。
注意,这里的session不是小程序维护的那个通过wx.login()方法维护的session,而是我们自己的服务端的session。
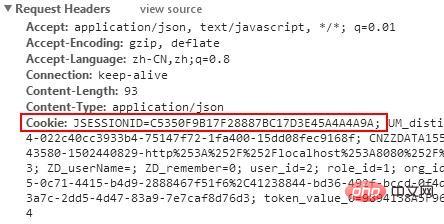
由于正常情况下,客户端向服务端发起请求时,session信息是存放在cookie中以请求头的方式带回给服务端的,而请求头中具体的信息就是session的id,如下图所示

标红的就是我们需要在请求时携带返回给服务端的请求头 所以我们需要的就是这个JESSIONID的值了。刚好,微信小程序也提供了对请求头的支持。
解决办法:
1、在用户登录时,服务端将用户的sessionId返回。
2、小程序保存sessionId,在之后的每次请求中在请求头中携带sessionId
服务端关键代码:
获取sessionId的方法,只要获得request对象就可以轻松获取到了
Sting sessionId = request.getSession().getId();
把sessionId返回
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
小程序端登录后,把sessionId存入全局变量,app.js中是个存放全局变量的好地方。
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js中代码
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},小程序端请求时带上sessionId
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}建议封装自己的请求信息,处理一些通用的逻辑。
推荐:《小程序开发教程》
以上是微信小程序如何开发session管理?教程介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 session失效怎么解决
Oct 18, 2023 pm 05:19 PM
session失效怎么解决
Oct 18, 2023 pm 05:19 PM
session失效通常是由于 session 的生存时间过期或者服务器关闭导致的。其解决办法:1、延长session的生存时间;2、使用持久化存储;3、使用cookie;4、异步更新session;5、使用会话管理中间件。
 PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHP Session 跨域问题的解决方法
Oct 12, 2023 pm 03:00 PM
PHPSession跨域问题的解决方法在前后端分离的开发中,跨域请求已成为常态。在处理跨域问题时,我们通常会涉及到session的使用和管理。然而,由于浏览器的同源策略限制,跨域情况下默认情况下无法共享session。为了解决这个问题,我们需要采用一些技巧和方法来实现session的跨域共享。一、使用cookie跨域共享session最常
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 JavaScript和PHP的cookie之间有哪些区别?
Sep 02, 2023 pm 12:29 PM
JavaScript和PHP的cookie之间有哪些区别?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookie使用JavaScriptcookie是记住和跟踪偏好、购买、佣金和其他信息的最有效方法。更好的访问者体验或网站统计所需的信息。PHPCookieCookie是存储在客户端计算机上的文本文件并保留它们用于跟踪目的。PHP透明地支持HTTPcookie。JavaScriptcookie如何工作?您的服务器将一些数据发送到访问者的浏览器cookie的形式。浏览器可以接受cookie。如果存在,它将作为纯文本记录存储在访问者的硬盘上。现在,当访问者到达站点上的另一个页面时
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。






