文字排版的四大原则是什么?
四大原则:1、亲密性原则;如果元素之间是有关系的,那么他们应该在视觉上也相关。2、对齐原则;项目中的每一个元素都要确保和其它元素具有某种对齐关系。3、重复原则;设计元素要学会复用,让设计更有统一性和一致性,强化用户的使用印象。3、对比原则。

文字排版是一个设计师的基本功,它决定了整个页面的风格倾向,也是最能体现设计细节的地方。
文字排版的四大原则
原则一:亲密性
如果元素之间是有关系的,那么他们应该在视觉上也相关。
如果内容之间是相关的,或者理解的意思上是存在关联的,那么在排版的时候就应该让他们彼此靠近。就像我们参加聚会总会找自己比较熟悉的人一起一样,相关性强的要在视觉上距离较近。

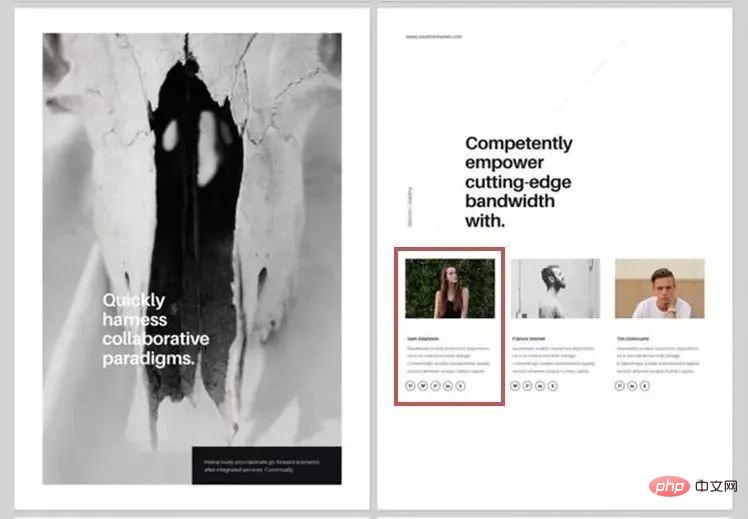
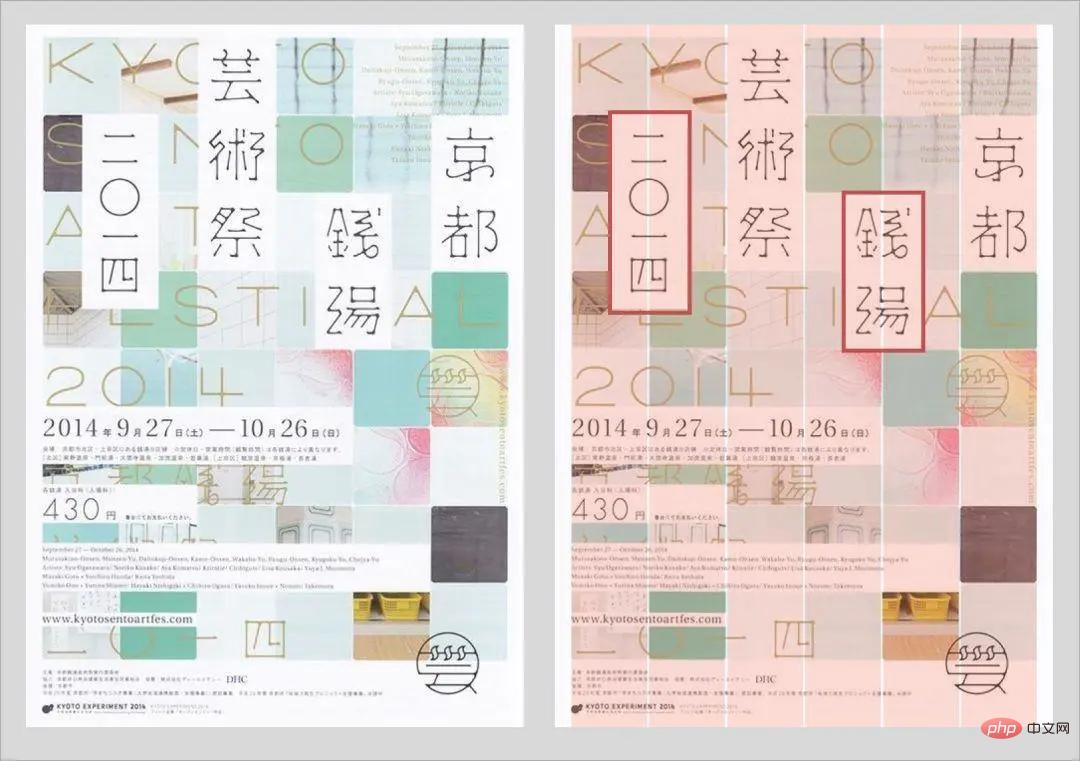
▲你会很容易发现红框中的元素是彼此相关的,因为他们靠得很近。你不会认为红框中的内容是和左边的大图相关。

▲我们可以很容易分辨图片底下的文字和图片是相关的,只看图片就可以猜想到它们在表达相同的信息,而且很轻松能够知道,标题和它旁边的内容文字是对应的。
原则二:对齐

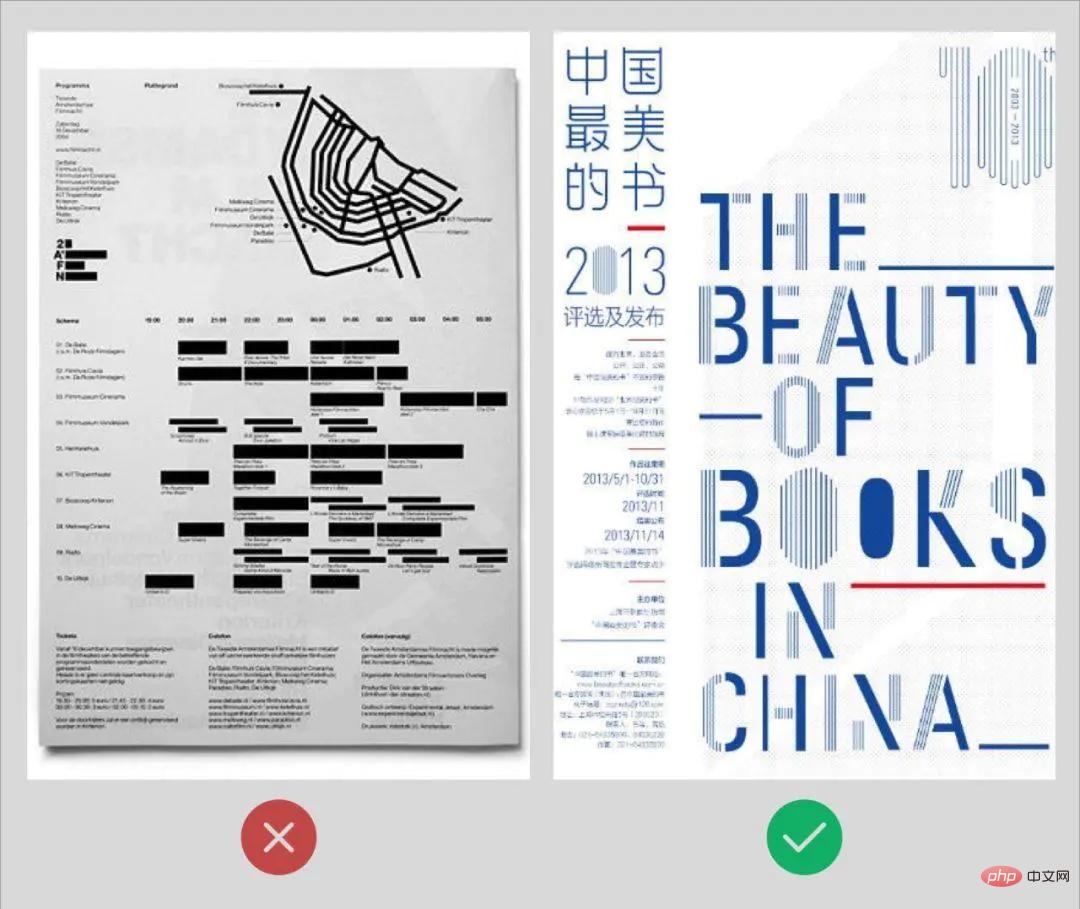
▲对齐分为:左对齐、居中对齐、右对齐。
a、对于大段的文字,一个页面不要出现多种对齐方式,那样会显得页面很乱,没有规律可循。最好只使用一种对齐方式(全部左对齐、全部右对齐、或全部居中对齐)。但通常情况下不会使用居中对齐,除非你对版式设计已经非常娴熟。而对于只有一行的文字信息,排版可以灵活一些,寻找一个参考进行对齐。

▲左对齐的排版,在页面中显得非常规整、简洁,视觉上也很舒服。而对于只有一行显示的大标题,可以根据版面进行灵活调整,但也不是没有章法,和页面中的元素依然保持了对齐的关系。

▲如果一定要用居中对齐,那么将整段的文字看作一个整体(如图中红框),整体再进行左对齐或者右对齐。这样依然可以保持画面的统一性和协调性。
b、项目中的每一个元素都要确保和其它元素具有某种对齐关系。就像人不能脱离社会而生活,页面中的元素也不能脱离页面而存在,每个元素和其它元素之间都要存在某种对齐关系。

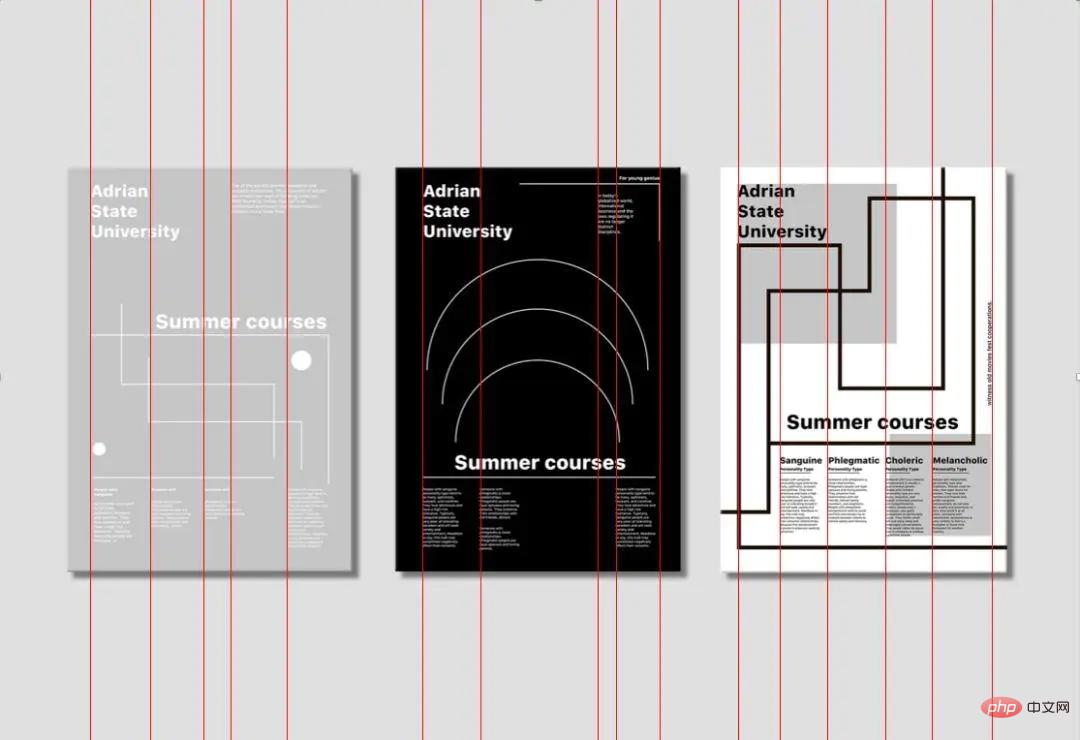
▲看似随意摆放的文字,也与其他元素有一定的对齐关系。
需要注意的是:很多设计师刚开始设计的时候,为了突出主题,正文使用左对齐,而对应的标题往往使用居中对齐,这里是错误的,和内文直接相关的标题一定要避免与内文采用不同的对齐方式!

▲知道了规则之后,也可以学着打破规则(如红框),如果页面中的对齐显得太刻意,可以适当打破这种呆板的感觉。即使是打破常规,也应有理有据,灵活运用。
原则三:重复
设计元素要学会复用,让设计更有统一性和一致性,强化用户的使用印象,同时也有利于设计师提高效率。
可以复用的元素有很多:字体、颜色、留白、符号、版式、线条...,复用的元素不一定完全一致,但一定存在某种联系,这里跟模块化设计思维有异曲同工之处。

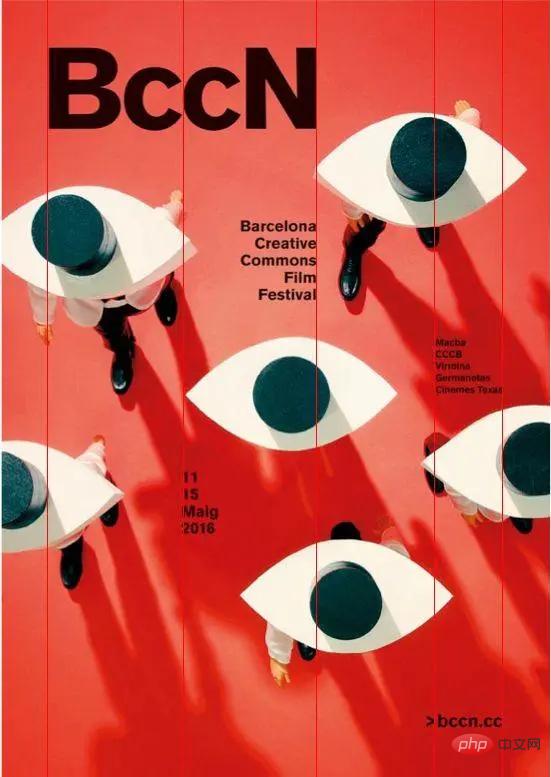
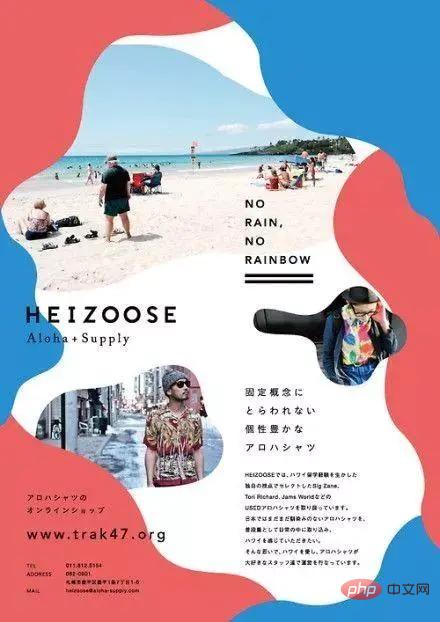
(试着找一下右图中有哪些元素是复用的)
▲但要注意,一个元素不要太多地进行重复,比如你一个页面全部用一个颜色的文字或色块,会很难找到重点在哪里,如果只用一种主色,页面也未免显得太过单调无聊。要学会变换着使用这一原则。
原则四:对比
对比会让页面更具吸引力,避免元素太过相似,同时拉开视觉层级,制造焦点。常见对比:大小对比、颜色对比、疏密对比、文字和留白对比、虚实对比,粗细对比等。
a、对比的重点是一定要大胆强烈!千万不要畏畏缩缩!不要拿28px的文字和29px的文字进行对比,大小太过相似。文字要增加对比最好以4的倍数递增,一般增加4的2倍,也就是8px为佳。现在很多APP使用的是流行的大标题,可以适当大一些,增加视觉对比。

▲不完全相同的元素就要有对比效果,既然要对比就要让它们截然不同,做到一目了然降低用户筛选信息的成本。
b、不要害怕让一些项很小,这样不仅便于与其他项形成对比,也能有更大的留白空间突出重点内容。如果读者不感兴趣,你字放多大他都不会去看,如果他感兴趣,你字很小也会去阅读,设计中经常会遇到客户让我们把字体再大点,logo再大点,就怕别人看不到,搞得很多设计师苦恼又没办法,以后就直接拿这项原则砸过去,有理有据。(不过实在不行该怂还得怂,毕竟饭碗比较重要)
tips:
除非是标题或装饰性文字,否则不要使用特殊字体,要保证内容的清晰易读。特别是大段的文字要尽量使用基础的字体,比如黑体或者宋体,这样阅读起来才不会费劲。
更多相关知识,请访问:PHP中文网!
以上是文字排版的四大原则是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
什么是使用效果?您如何使用它执行副作用?
Mar 19, 2025 pm 03:58 PM
本文讨论了React中的使用效应,这是一种用于管理副作用的钩子,例如数据获取和功能组件中的DOM操纵。它解释了用法,常见的副作用和清理,以防止记忆泄漏等问题。
 JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能是什么?如何使用它们来编写更简洁和可重复使用的代码?
Mar 18, 2025 pm 01:44 PM
JavaScript中的高阶功能通过抽象,常见模式和优化技术增强代码简洁性,可重复性,模块化和性能。
 咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
咖喱如何在JavaScript中起作用,其好处是什么?
Mar 18, 2025 pm 01:45 PM
本文讨论了JavaScript中的咖喱,这是一种将多重题材函数转换为单词汇函数序列的技术。它探讨了咖喱的实施,诸如部分应用和实际用途之类的好处,增强代码阅读
 反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
反应和解算法如何起作用?
Mar 18, 2025 pm 01:58 PM
本文解释了React的对帐算法,该算法通过比较虚拟DOM树有效地更新DOM。它讨论了性能优势,优化技术以及对用户体验的影响。
 什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
什么是Usecontext?您如何使用它在组件之间共享状态?
Mar 19, 2025 pm 03:59 PM
本文解释了React中的UseContext,该文章通过避免道具钻探简化了状态管理。它讨论了通过减少的重新租赁者进行集中国家和绩效改善之类的好处。
 如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
如何使用Connect()将React组件连接到Redux Store?
Mar 21, 2025 pm 06:23 PM
文章讨论了使用Connect()将React组件连接到Redux Store,解释了MapStateToprops,MapDispatchToprops和性能影响。
 您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
您如何防止事件处理程序中的默认行为?
Mar 19, 2025 pm 04:10 PM
文章讨论了使用DestrestDefault()方法在事件处理程序中预防默认行为,其好处(例如增强的用户体验)以及诸如可访问性问题之类的潜在问题。







