在 Vue 中实现 Echarts 随窗体变化


<p id="myChart" :style="{width: '100%', height: '345px'}"></p>
<script> export default {
mounted(){
this.drawLine();
},
methods: {
drawLine(){
var myChartContainer = document.getElementById('myChart'); //用于使chart自适应宽度,通过窗体宽计算容器高宽
var resizeMyChartContainer = function(){
myChartContainer.style.width=(document.body.clientWidth-75)+'px'
} //设置容器高宽
resizeMyChartContainer()
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(myChartContainer)
// 绘制图表
myChart.setOption({
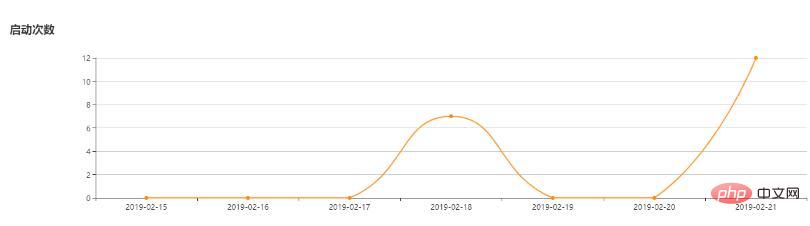
title: { text: '启动次数' },
tooltip: {},
xAxis: {
type: 'category',
data: ['2019-02-15', '2019-02-16', '2019-02-17', '2019-02-18', '2019-02-19', '2019-02-20', '2019-02-21']
},
yAxis: {
type:'value'
},
series: [{
type: 'line',
data: [0,0, 0, 7, 0, 0,12],
smooth:true,
symbol: 'circle',
symbolSize: 6,
itemStyle:{
normal:{
color:'#fc8a0f',
lineStyle:{
color:'#ff9c35'
}
}
}
}],
});
window.onresize=function(){
resizeMyChartContainer();
myChart.resize();
}
}
}}</script>补充知识:echarts 图表大小随窗口变动而自适应变动(无需刷新浏览器调整)
问题提出:
使用echars做完图表之后,需要根据浏览器窗口的缩放做自适应效果。

原因分析及解决方案:
echars的图标实例事实上并没有主动的去绑定resize()事件,就是说显示区域的大小改变内部并不知道,当你需要去做一些自适应的效果的时候,需要主动绑定这个时间才能达到自使用的效果,常见的如window.onresize = myChart.resize()
示例:
var map5 = echarts.init(document.getElementById('map5'));
var option5 = {
backgroundColor: '#def1f9',
color: ['#c23531', '#1875ff'],
title: {
left: 10,
top: 10,
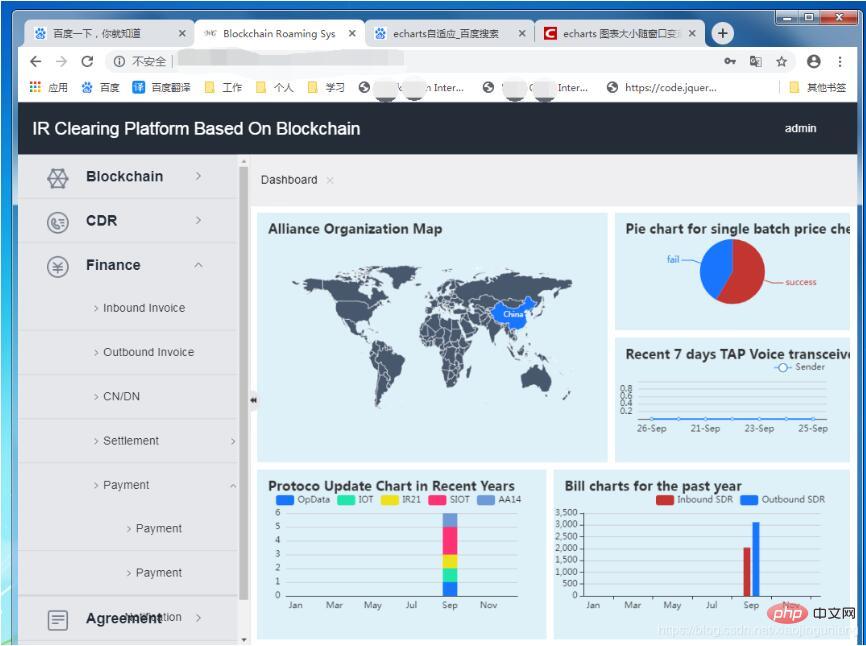
text: 'Bill charts for the past year'
},
// color: ['#1875ff', '#1fe6ab', '#eee119', '#ff3074', '#6f99d9'],
legend: {
top: 30,
right: 30
},
tooltip: {},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'}
]
}
map5.setOption(option5);
window.onresize = function () {
setTimeout(function () {
map1.resize()
map2.resize()
map3.resize()
map4.resize()
map5.resize()
},10)
}重点:
window.onresize = function () {
map1.resize() ; // 如果有多个图标变动,可写多个
}推荐教程:《JS教程》
以上是在 Vue 中实现 Echarts 随窗体变化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue.js 字符串转对象的的方法是什么?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串转对象的的方法是什么?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串转对象最安全高效:确保字符串符合 JSON 规范,避免常见错误。使用 try...catch 处理异常,提升代码健壮性。避免使用 eval() 方法,存在安全风险。对于巨大 JSON 字符串,可考虑分块解析或异步解析以优化性能。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 Vue中export default和import如何配合使用
Apr 07, 2025 pm 07:09 PM
Vue中export default和import如何配合使用
Apr 07, 2025 pm 07:09 PM
export default用于导出Vue组件,让其他模块访问。import用于从其他模块导入组件,可导入单个或多个组件。
 Vue和Element-UI级联下拉框props传值
Apr 07, 2025 pm 07:36 PM
Vue和Element-UI级联下拉框props传值
Apr 07, 2025 pm 07:36 PM
Vue和Element-UI级联下拉框props传值需明确数据结构,支持静态数据直接赋值。若数据动态获取,建议在生命周期钩子内赋值,并处理异步情况。对于非标准数据结构,需修改defaultProps或转换数据格式。使用有意义的变量名和注释,保持代码简洁易懂。为优化性能,可使用虚拟滚动或懒加载技术。
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Vue Axios的请求方法(GET, POST等)使用是否正确
Apr 07, 2025 pm 10:09 PM
Vue Axios的请求方法(GET, POST等)使用是否正确
Apr 07, 2025 pm 10:09 PM
Vue.js 中 Axios 请求方法的使用需要遵循这些原则:GET:获取资源,不修改数据。POST:创建或提交数据,添加或修改数据。PUT:更新或替换现有资源。DELETE:从服务器删除资源。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。






