你们要的MyCat实现MySQL分库分表来了
❝借助MyCat来实现MySQL的分库分表落地,没有实现过的,或者没了解过的可以看看
❞
前言
在之前写过一篇关于mysql分库分表的文章,那篇文章只是给大家提供了一个思路,但是回复下面有很多说是细节问题没有提到。所以咔咔就在出了这篇文章。
本文只是针对其中的一个细节而已,比如如何落地MySQL的分库分表,本文使用数据库中间件MyCat来实现。
其中还有最多的回复是分库分表后的分页查询如何操作,这个问题也会在后文继续写到。
关于MySQL分库分表这个真正落地使用中间还有很多的问题,咔咔尽量把解决方案都提供给大家,如你有更好的实现方案,评论区见哈!
本文使用环境
MySQL8.0 Centos7.3
一、MyCat安装
避免提示广告问题,自己去打开MyCat的官方地址去复制下载地址,这里咔咔就不提供了。
咔咔使用的虚拟机是centos7.3,需要环境的jdk已经有了,就不在写教程了。如没有的话,百度搜搜就可以了哈!
下图就是安装成功的安装包 进行解压:
进行解压:tar -zxvf Mycat-server-1.6.7.1-release-20200209222254-linux.tar.gz,解压成功后会在目录下存在一个mycat目录。
二、创建一个新的MySQL用户
需要创建一个新的MySQL用户用来连接Mycat
以下就是创建用户的流程
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;">// 创建mycat用户<br/>CREATE USER <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>@<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'%'</span> IDENTIFIED BY <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>;<br/>// 修改密码<br/>ALTER USER <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'mycat'</span>@<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'%'</span> IDENTIFIED WITH mysql_native_password BY ’Fang,1996<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">'; <br/>// 刷新权限<br/>FLUSH PRIVILEGES;<br/></span></code>
三、配置MyCat
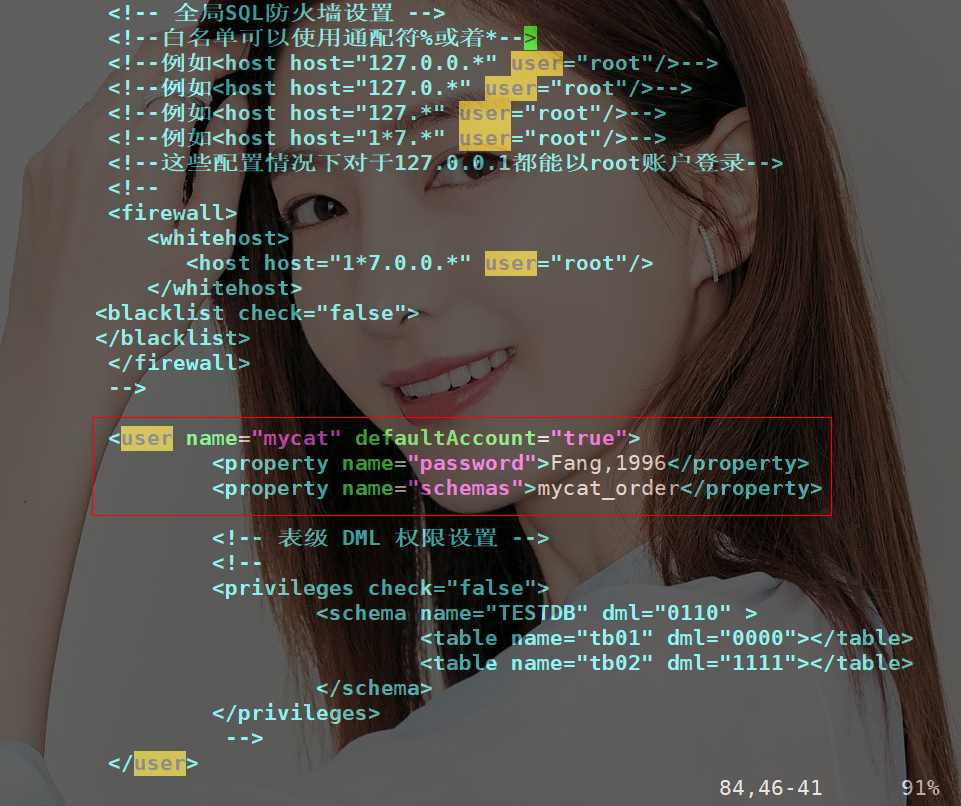
配置项一:server.xml
此处使用上边创建的新的MySQL用户mycat,可以管理的逻辑库为mycat_order,对应schema.xml中的 框出的来的解读一下 第一行:name值后边是上边创建的MySQL用户
第二行:是mycat用户的密码
第三行:是数据库 这个文件主要修改连接其他数据库的俩个节点 使用规则是mod-long这个需要注意一下子 在这块的配置咔咔卡了很久,下面这个是咔咔已经配置好的 配置项三:rule.xml 这里是order_id使用mod-long规则 在俩台服务器114.55.103.25和192.168.253.129创建数据库kaka和kaka 分别创建t_order和t_order_detail俩张表 表结构如下 连接: 连接成功就可以看到我们的逻辑库 这个时候我们查看一下逻辑库的t_order数据,这里的order_id本应该是从1000开始的,之前咔咔做测试使用了一些。 「192.168.253.129数据库」这个可以看到进入了俩条数据 这台数据库只进入了一条数据 其实这一切mycat都已经帮你做好了 比如现在user_id为103的数据分布分俩台数据库上,我们进行查询 本文使用的mycat也是咔咔第一次接触,也有很多的东西不明白。后边咔咔也会一点点的补充这方面的知识,希望大家一起共同进步。 坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在诺大互联网中咔咔的文章能带给你一丝丝帮助。 配置项二:schema.xml
配置项二:schema.xml
 这个修改就是你有几个节点就写多少即可
这个修改就是你有几个节点就写多少即可
三、数据库信息准备
<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CREATE</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">TABLE</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`t_order_detail`</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`od_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">NOT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`goods_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`unit_price`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">float</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`qty`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> PRIMARY <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">KEY</span> (<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`od_id`</span>)<br/>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">ENGINE</span>=<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">InnoDB</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CHARSET</span>=utf8;<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CREATE</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">TABLE</span> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`t_order`</span> (<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span> bagint(<span class="hljs-number" style="line-height: 26px;">20</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">NOT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`user_id`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">int</span>(<span class="hljs-number" style="line-height: 26px;">11</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`pay_mode`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">tinyint</span>(<span class="hljs-number" style="line-height: 26px;">4</span>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`amount`</span> <span class="hljs-built_in" style="color: #a6e22e; line-height: 26px;">float</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> <span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_date`</span> datetime <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-literal" style="color: #f92672; font-weight: bold; line-height: 26px;">NULL</span>,<br/> PRIMARY <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">KEY</span> (<span class="hljs-string" style="color: #a6e22e; line-height: 26px;">`order_id`</span>)<br/>) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">ENGINE</span>=<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">InnoDB</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">DEFAULT</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">CHARSET</span>=utf8;<br/></code>
四、测试连接并插入数据,查看数据分布状态
mysql -umycat -p -P8066 -h192.168.253.129 --default-auth=mysql_native_password 然后添加三个数据
然后添加三个数据<span style="display: block; background: url(https://my-wechat.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #272822; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #ddd; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; letter-spacing: 0px; padding-top: 15px; background: #272822; border-radius: 5px;"><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">insert</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">into</span> t_order (order_id,user_id,pay_mode,amount) <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">values</span> (<span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">next</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">value</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">for</span> MYCATSEQ_ORDER,<span class="hljs-number" style="line-height: 26px;">103</span>,<span class="hljs-number" style="line-height: 26px;">1</span><br/><span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">Query</span> OK, <span class="hljs-number" style="line-height: 26px;">1</span> <span class="hljs-keyword" style="color: #f92672; font-weight: bold; line-height: 26px;">row</span> affected (<span class="hljs-number" style="line-height: 26px;">0.01</span> sec)<br/></code>
 这时我们在来看192.168.253.129和114.55.103.25这俩台数据库的数据分布
这时我们在来看192.168.253.129和114.55.103.25这俩台数据库的数据分布 「144.55.103.25数据库」
「144.55.103.25数据库」
五、分页查询,需要的数据在不同表的查询
 还有分页问题,都跟平时一样的
还有分页问题,都跟平时一样的
六、总结
❝
以上是你们要的MyCat实现MySQL分库分表来了的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 mysql:简单的概念,用于轻松学习
Apr 10, 2025 am 09:29 AM
mysql:简单的概念,用于轻松学习
Apr 10, 2025 am 09:29 AM
MySQL是一个开源的关系型数据库管理系统。1)创建数据库和表:使用CREATEDATABASE和CREATETABLE命令。2)基本操作:INSERT、UPDATE、DELETE和SELECT。3)高级操作:JOIN、子查询和事务处理。4)调试技巧:检查语法、数据类型和权限。5)优化建议:使用索引、避免SELECT*和使用事务。
 navicat premium怎么创建
Apr 09, 2025 am 07:09 AM
navicat premium怎么创建
Apr 09, 2025 am 07:09 AM
使用 Navicat Premium 创建数据库:连接到数据库服务器并输入连接参数。右键单击服务器并选择“创建数据库”。输入新数据库的名称和指定字符集和排序规则。连接到新数据库并在“对象浏览器”中创建表。右键单击表并选择“插入数据”来插入数据。
 phpmyadmin怎么打开
Apr 10, 2025 pm 10:51 PM
phpmyadmin怎么打开
Apr 10, 2025 pm 10:51 PM
可以通过以下步骤打开 phpMyAdmin:1. 登录网站控制面板;2. 找到并点击 phpMyAdmin 图标;3. 输入 MySQL 凭据;4. 点击 "登录"。
 MySQL和SQL:开发人员的基本技能
Apr 10, 2025 am 09:30 AM
MySQL和SQL:开发人员的基本技能
Apr 10, 2025 am 09:30 AM
MySQL和SQL是开发者必备技能。1.MySQL是开源的关系型数据库管理系统,SQL是用于管理和操作数据库的标准语言。2.MySQL通过高效的数据存储和检索功能支持多种存储引擎,SQL通过简单语句完成复杂数据操作。3.使用示例包括基本查询和高级查询,如按条件过滤和排序。4.常见错误包括语法错误和性能问题,可通过检查SQL语句和使用EXPLAIN命令优化。5.性能优化技巧包括使用索引、避免全表扫描、优化JOIN操作和提升代码可读性。
 navicat怎么新建连接mysql
Apr 09, 2025 am 07:21 AM
navicat怎么新建连接mysql
Apr 09, 2025 am 07:21 AM
可在 Navicat 中通过以下步骤新建 MySQL 连接:打开应用程序并选择“新建连接”(Ctrl N)。选择“MySQL”作为连接类型。输入主机名/IP 地址、端口、用户名和密码。(可选)配置高级选项。保存连接并输入连接名称。
 SQL删除行后如何恢复数据
Apr 09, 2025 pm 12:21 PM
SQL删除行后如何恢复数据
Apr 09, 2025 pm 12:21 PM
直接从数据库中恢复被删除的行通常是不可能的,除非有备份或事务回滚机制。关键点:事务回滚:在事务未提交前执行ROLLBACK可恢复数据。备份:定期备份数据库可用于快速恢复数据。数据库快照:可创建数据库只读副本,在数据误删后恢复数据。慎用DELETE语句:仔细检查条件,避免误删数据。使用WHERE子句:明确指定要删除的数据。使用测试环境:在执行DELETE操作前进行测试。
 redis怎么使用单线程
Apr 10, 2025 pm 07:12 PM
redis怎么使用单线程
Apr 10, 2025 pm 07:12 PM
Redis 使用单线程架构,以提供高性能、简单性和一致性。它利用 I/O 多路复用、事件循环、非阻塞 I/O 和共享内存来提高并发性,但同时存在并发性受限、单点故障和不适合写密集型工作负载的局限性。
 MySQL:世界上最受欢迎的数据库的简介
Apr 12, 2025 am 12:18 AM
MySQL:世界上最受欢迎的数据库的简介
Apr 12, 2025 am 12:18 AM
MySQL是一种开源的关系型数据库管理系统,主要用于快速、可靠地存储和检索数据。其工作原理包括客户端请求、查询解析、执行查询和返回结果。使用示例包括创建表、插入和查询数据,以及高级功能如JOIN操作。常见错误涉及SQL语法、数据类型和权限问题,优化建议包括使用索引、优化查询和分表分区。






