一起看看vue实现打地鼠小游戏

【相关学习推荐:js视频教程】
本文实例为大家分享了vue实现打地鼠小游戏的具体代码,供大家参考,具体内容如下
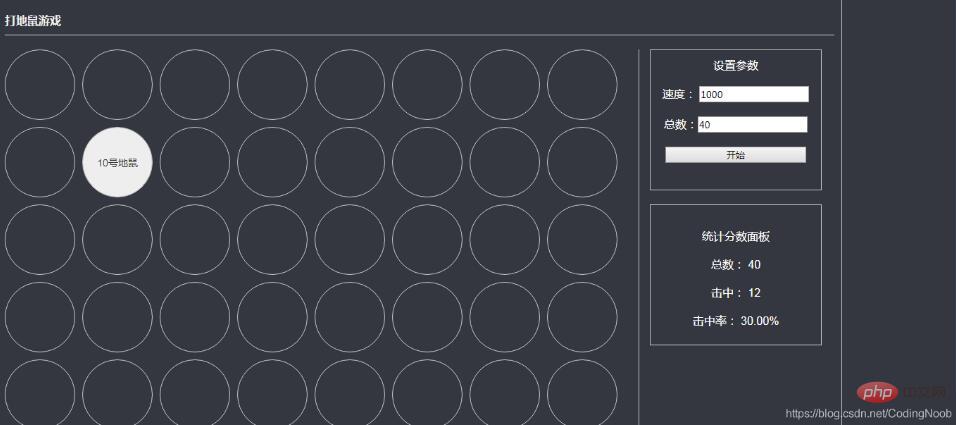
效果图如下:

代码如下:
<template>
<p class="game">
<h2>打地鼠游戏</h2>
<p class="wraper">
<p class="item" v-for="n in TOTAL" :key="n">
<p :style="{'visibility': random === n ? 'visible' : 'hidden'}" @click="clickItem">{{n}}号地鼠</p>
</p>
</p>
<p class="scoped">
<p class="set">
<p>设置参数</p>
<p>
速度: <input type="number" v-model="setSpeed">
</p>
<p>
总数:<input type="number" v-model="setNum">
</p>
<p>
<button @click="playGame">开始</button>
</p>
</p>
<p class="count set">
<h3>统计分数面板</h3>
<h3>总数: {{TOTAL}}</h3>
<h3>击中: {{clickNum}}</h3>
<h3>击中率: {{level}}%</h3>
</p>
</p>
</p>
</template>
<script>
export default {
name: 'App',
data () {
return {
clickFlag: true, // 单个地鼠只能点击一次
setNum: 40, // 绑定设置地洞数量
setSpeed: 1000, // 绑定设置地鼠出现速度
speed: 2000, // 地鼠出现速度
random: '', // 随机出现的地鼠位置
TOTAL: 40, // 地鼠总数
count: 0, // 统计总共出现了多少次地鼠同于判断不能大于总数
clickNum: 0, // 点中地鼠统计
timmerId: null
};
},
computed: {
// 统计打中的地鼠数量
level: function () {
let num = ((this.clickNum / this.TOTAL) * 100).toFixed(2) || 0;
return num;
}
},
created () {
},
mounted () {
},
methods: {
// 开始游戏
playGame () {
this.random = '';
this.speed = parseInt(this.setSpeed);
this.TOTAL = parseInt(this.setNum);
clearInterval(this.timmerId);
this.timmerId = setInterval(() => {
this.random = Math.floor(Math.random() * this.TOTAL + 1);
this.clickFlag = true; // 开放点击
this.count++;
if (this.count >= this.TOTAL) {
clearInterval(this.timmerId);
}
}, this.speed);
},
// 点击地鼠
clickItem () {
if (this.clickFlag) {
(this.count < this.TOTAL) && this.clickNum++;
this.clickFlag = false;
}
}
}
};
</script>
<style lang="less" scoped>
.game {
border: 1px solid #ccc;
width: 1200px;
padding: 10px;
user-select: none;
&::after {
content: "";
display: block;
clear: both;
}
h2 {
font-size: 16px;
color: #eee;
padding: 10px 0;
margin-bottom: 20px;
border-bottom: 1px solid #ccc;
}
.wraper {
width: 900px;
float: left;
}
.scoped {
width: 260px;
height: 540px;
float: left;
padding-left: 15px;
border-left: 1px solid #ccc;
h3 {
font-size: 16px;
color: #fff;
}
.set {
height: 200px;
width: 100%;
border: 1px solid #ccc;
p {
padding: 10px;
text-align: center;
color: #fff;
font-size: 16px;
button {
width: 90%;
}
}
}
.count {
.set;
margin-top: 20px;
padding-top: 25px;
text-align: center;
line-height: 40px;
h3 {
font-weight:normal;
}
}
}
.item {
display: inline-block;
height: 100px;
width: 100px;
border-radius: 50px;
margin: 0 10px 10px 0;
text-align: center;
line-height: 100px;
font-size: 20px;
border: 1px solid #ccc;
p {
height: 100%;
background: #eee;
border-radius: 50px;
}
}
}
</style>相关图文推荐:js教程(图文)
以上是一起看看vue实现打地鼠小游戏的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转
Apr 08, 2025 am 09:24 AM
实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。




