node.js安装和配置环境以及部署项目的方法介绍(windows系统下)

一、操作步骤
①下载node.js
②安装配置环境变量
③部署项目启动访问
【视频教程推荐:nodejs 教程 】
二、详细步骤
1、选择对应系统下载:https://nodejs.org/en/download/

2、双击安装








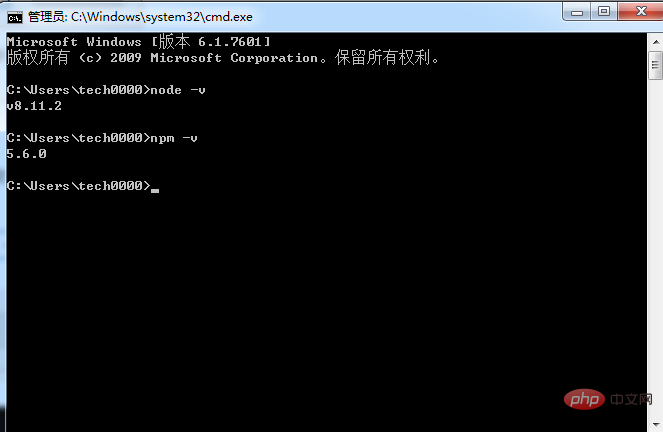
3、安装好了cmd

node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

安装好如图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

4、环境变量配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
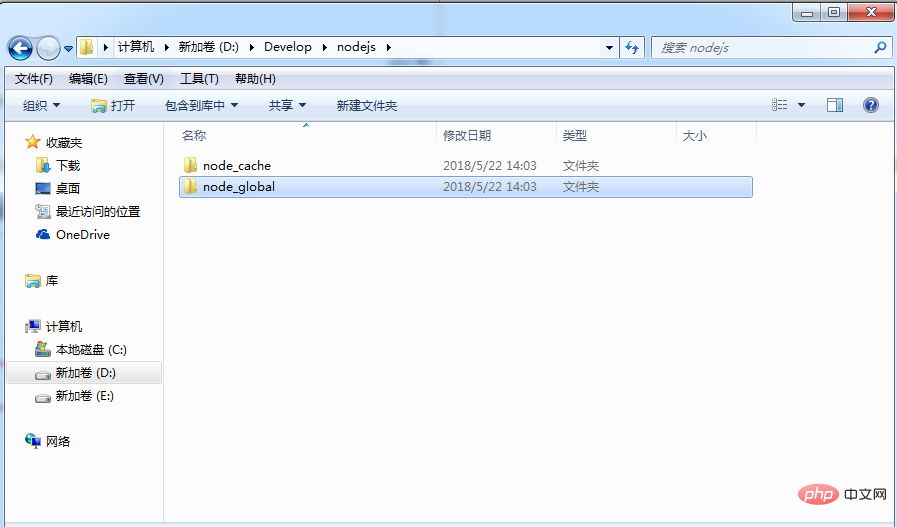
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

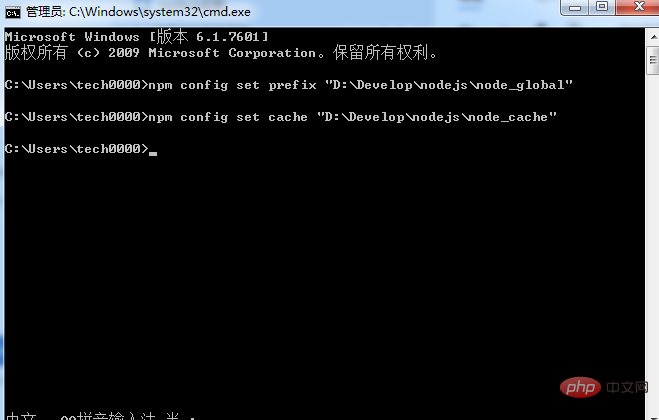
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

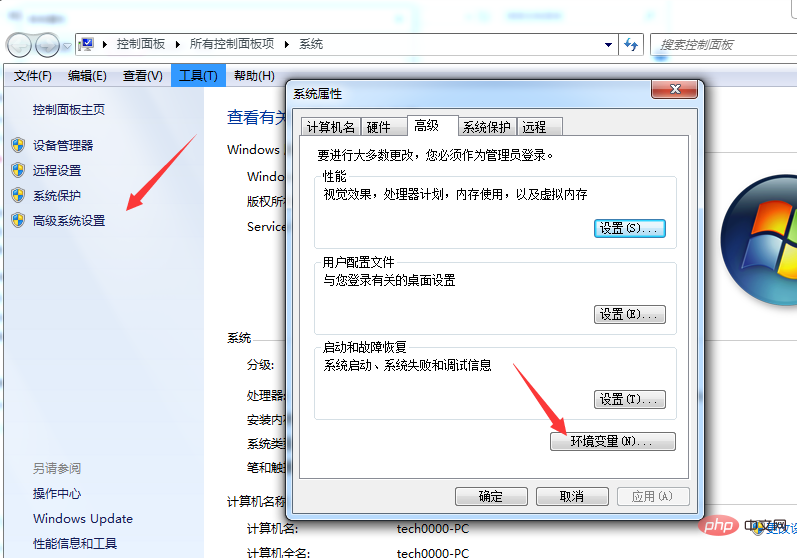
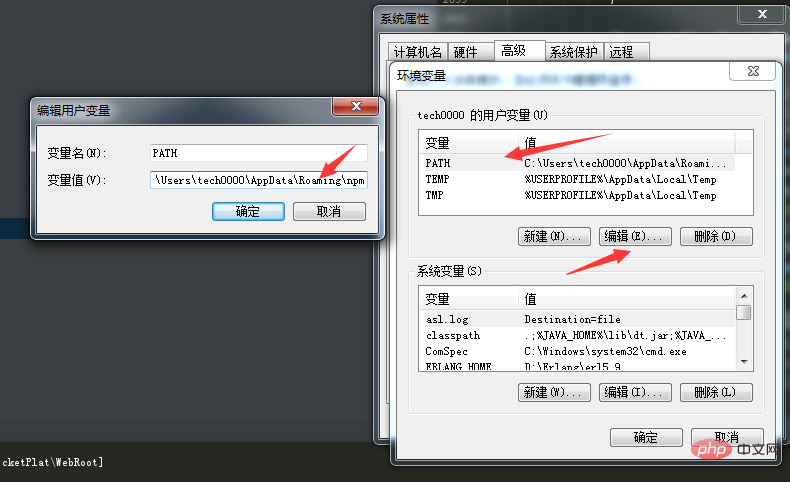
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
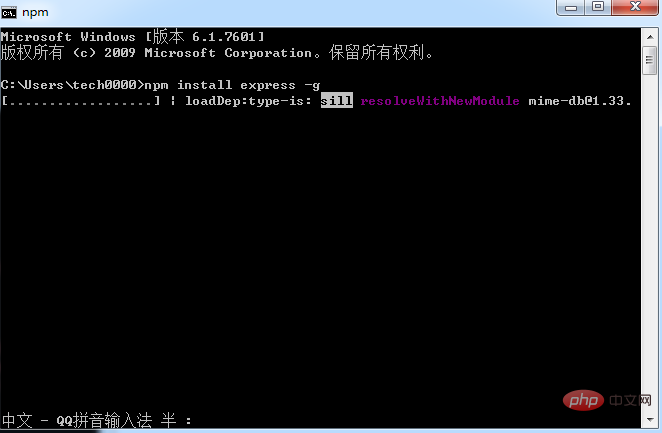
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
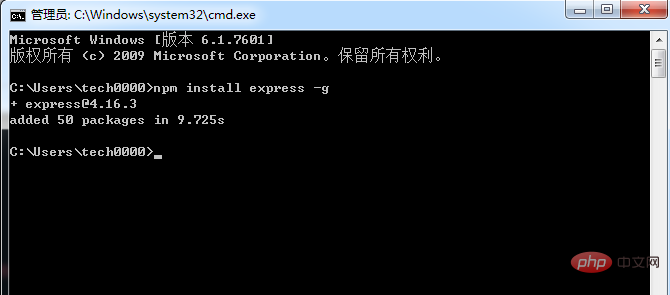
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



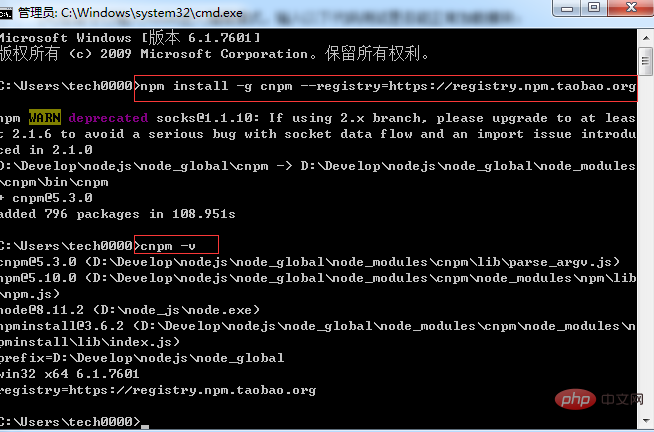
6、安装cnpm 下载国内资源
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
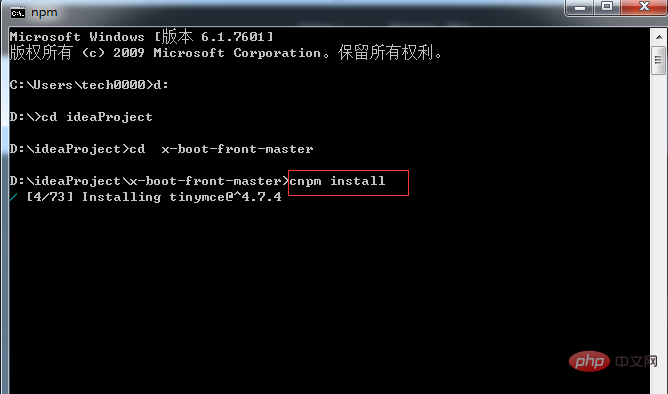
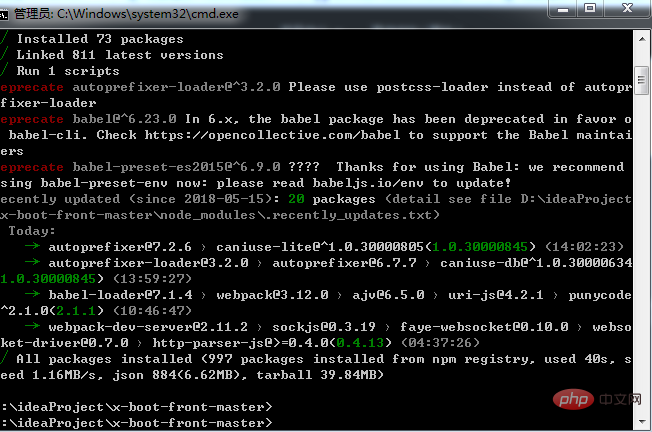
7、部署项目
cnpm install


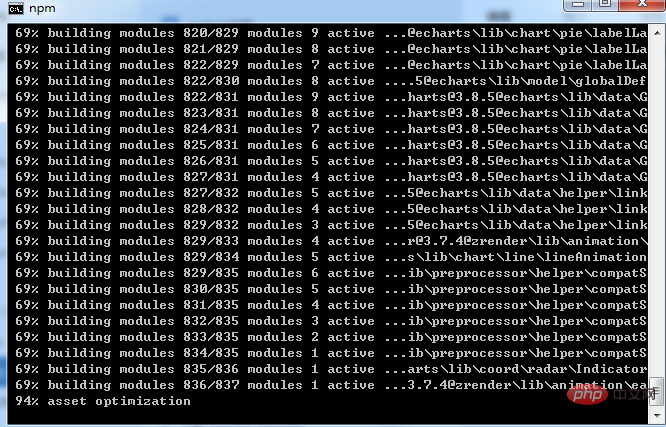
8、启动项目
npm run dev

启动成功

访问项目

至此,windows下安装node.js、配置环境变量、部署项目就结束了,有问题留言评论会第一时间回复。
更多编程相关知识,可访问:编程入门!!
以上是node.js安装和配置环境以及部署项目的方法介绍(windows系统下)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 可以在 Windows 7 上安装 mysql 吗
Apr 08, 2025 pm 03:21 PM
可以在 Windows 7 上安装 mysql 吗
Apr 08, 2025 pm 03:21 PM
是的,可以在 Windows 7 上安装 MySQL,虽然微软已停止支持 Windows 7,但 MySQL 仍兼容它。不过,安装过程中需要注意以下几点:下载适用于 Windows 的 MySQL 安装程序。选择合适的 MySQL 版本(社区版或企业版)。安装过程中选择适当的安装目录和字符集。设置 root 用户密码,并妥善保管。连接数据库进行测试。注意 Windows 7 上的兼容性问题和安全性问题,建议升级到受支持的操作系统。
 如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
解决 Photoshop 启动慢的问题需要多管齐下,包括:升级硬件(内存、固态硬盘、CPU);卸载过时或不兼容的插件;定期清理系统垃圾和过多的后台程序;谨慎关闭无关紧要的程序;启动时避免打开大量文件。
 PS怎么拉垂直参考线
Apr 06, 2025 pm 08:18 PM
PS怎么拉垂直参考线
Apr 06, 2025 pm 08:18 PM
在 Photoshop 中拉垂直参考线:启用标尺视图(视图 > 标尺)。悬停鼠标在标尺垂直边缘,光标变为带有双箭头的垂直线后按住并拖动鼠标拉出参考线。通过拖动重新定位参考线,或将其悬停变为十字形后单击删除。
 MySQL安装在特定系统版本上报错的解决途径
Apr 08, 2025 am 11:54 AM
MySQL安装在特定系统版本上报错的解决途径
Apr 08, 2025 am 11:54 AM
MySQL安装报错的解决方法是:1.仔细检查系统环境,确保满足MySQL的依赖库要求,不同操作系统和版本需求不同;2.认真阅读报错信息,根据提示(例如缺少库文件或权限不足)采取对应措施,例如安装依赖或使用sudo命令;3.必要时,可尝试源码安装并仔细检查编译日志,但这需要一定的Linux知识和经验。最终解决问题的关键在于仔细检查系统环境和报错信息,并参考官方文档。
 无法从终端访问 mysql
Apr 08, 2025 pm 04:57 PM
无法从终端访问 mysql
Apr 08, 2025 pm 04:57 PM
无法从终端访问 MySQL 可能是由于:MySQL 服务未运行;连接命令错误;权限不足;防火墙阻止连接;MySQL 配置文件错误。
 mysql 无法连接到本地主机怎么解决
Apr 08, 2025 pm 02:24 PM
mysql 无法连接到本地主机怎么解决
Apr 08, 2025 pm 02:24 PM
无法连接 MySQL 可能是由于以下原因:MySQL 服务未启动、防火墙拦截连接、端口号错误、用户名或密码错误、my.cnf 中的监听地址配置不当等。排查步骤包括:1. 检查 MySQL 服务是否正在运行;2. 调整防火墙设置以允许 MySQL 监听 3306 端口;3. 确认端口号与实际端口号一致;4. 检查用户名和密码是否正确;5. 确保 my.cnf 中的 bind-address 设置正确。
 mySQL下载完安装不了
Apr 08, 2025 am 11:24 AM
mySQL下载完安装不了
Apr 08, 2025 am 11:24 AM
MySQL安装失败的原因主要有:1.权限问题,需以管理员身份运行或使用sudo命令;2.依赖项缺失,需安装相关开发包;3.端口冲突,需关闭占用3306端口的程序或修改配置文件;4.安装包损坏,需重新下载并验证完整性;5.环境变量配置错误,需根据操作系统正确配置环境变量。解决这些问题,仔细检查每个步骤,就能顺利安装MySQL。







