下面由sublime教程栏目给大家介绍在Sublime Text3下使用MarkDown编辑器的方法,希望对需要的朋友有所帮助!

在Sublime Text3下使用MarkDown编辑器
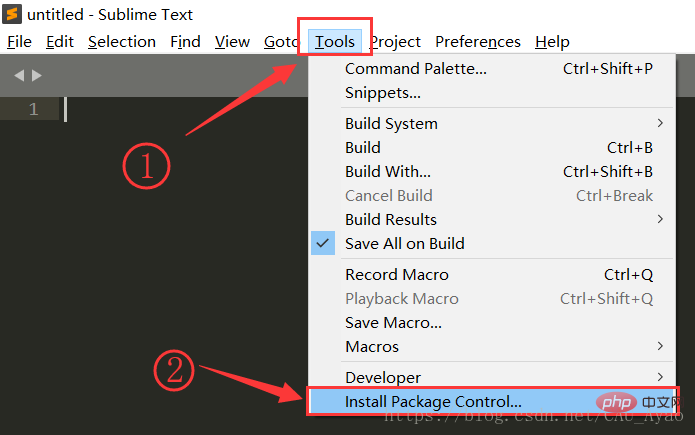
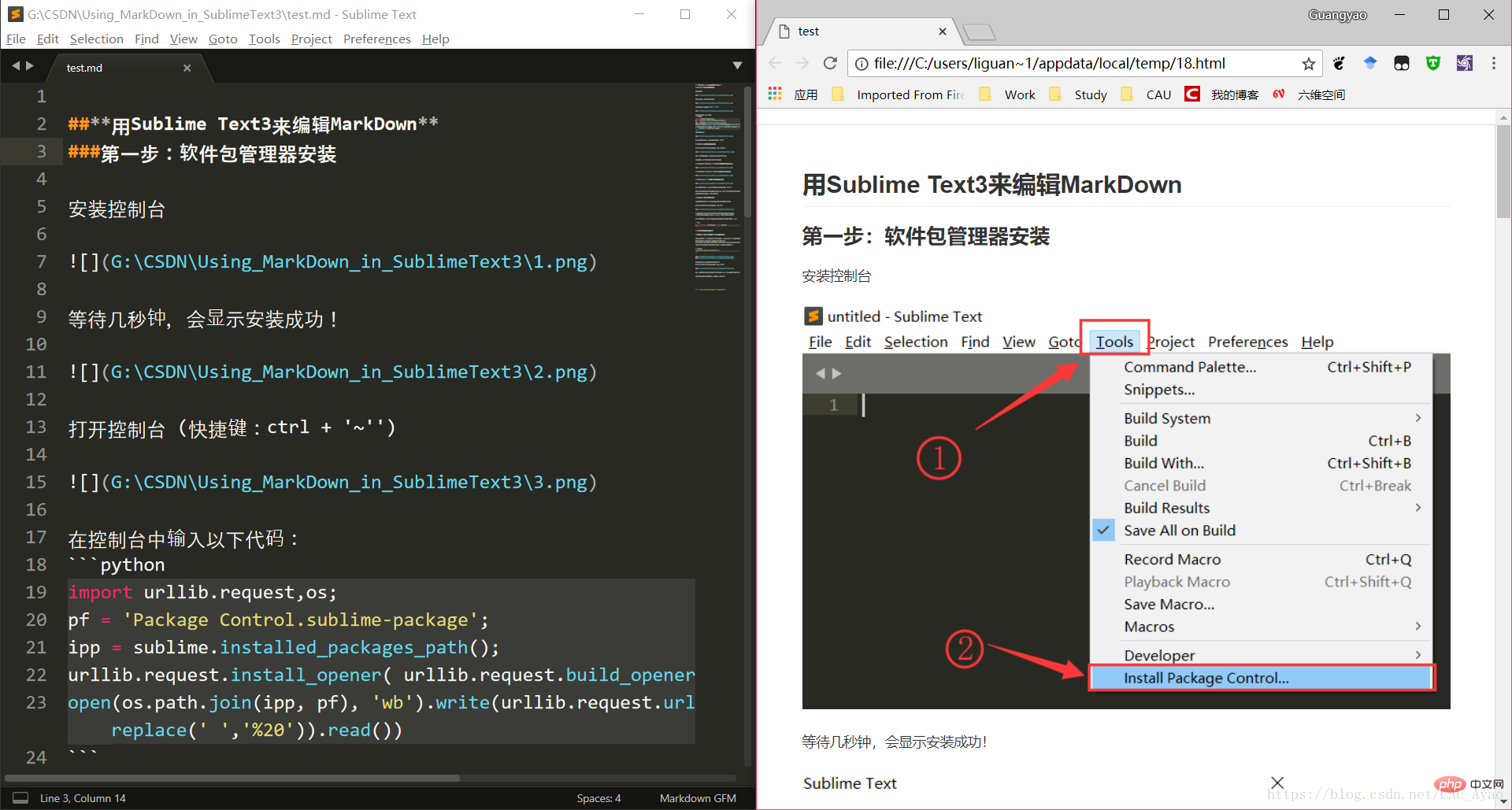
首先我们需要在菜单栏中依次打开Tools–>Install Package Control,安装控制台 
稍等片刻,会显示安装成功!点击确定! 
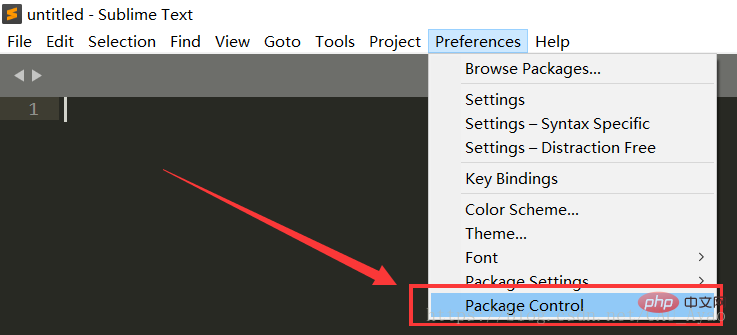
在菜单栏中依次点击Preference–>Package Control,打开控制台 (快捷键:Ctrl + ‘~”) 
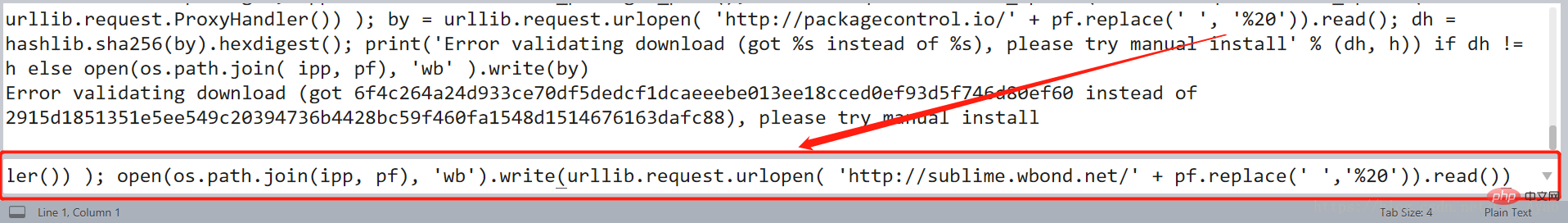
在控制台中输入以下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
效果如图所示: 
大概1秒左右,代码执行完毕,重启Sublime Text3
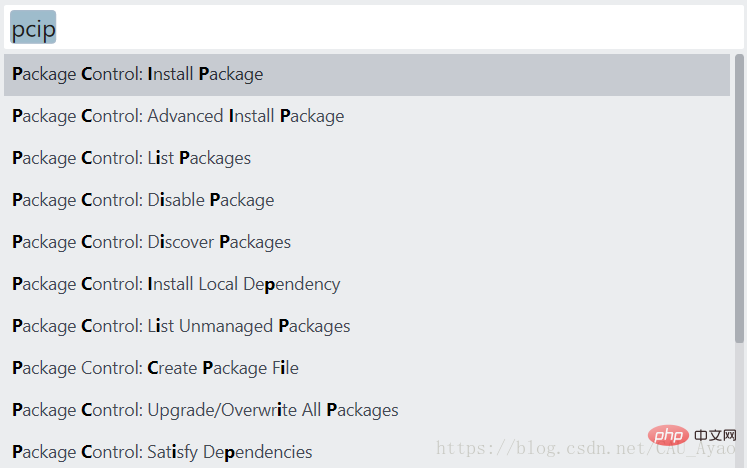
打开快速菜单(快捷键:Ctrl + Shift + P),输入’pcip’,更新软件库。 
等待数据更新,完成后会主动显示软件列表。
在里面输入以下软件名称并回车进行安装
// Markdown编辑和语法高亮支持
Markdown Editing 
// Markdown导出html预览支持
Markdown Preview 
// 可自定义的自动保存功能
auto-save 
上述三个步骤执行完毕之后,重启Sublime Text 3。
打开快速菜单栏(快捷键:ctrl+shift+P),输入mp,选择Markdown Preview插件来打开浏览器进行预览 
此时会有GitHub和MarkDown两个选项,我们选择markdown,即可打开默认浏览器来预览刚才的内容。
为了保证实时更新,需要在.md文件最下面加入一行代码。
<meta http-equiv="refresh" content="0.1">
Congratulations!浏览器已经可以自动刷新!!!
使用auto-save的插件,实现文档每隔X秒自动保存刷新。
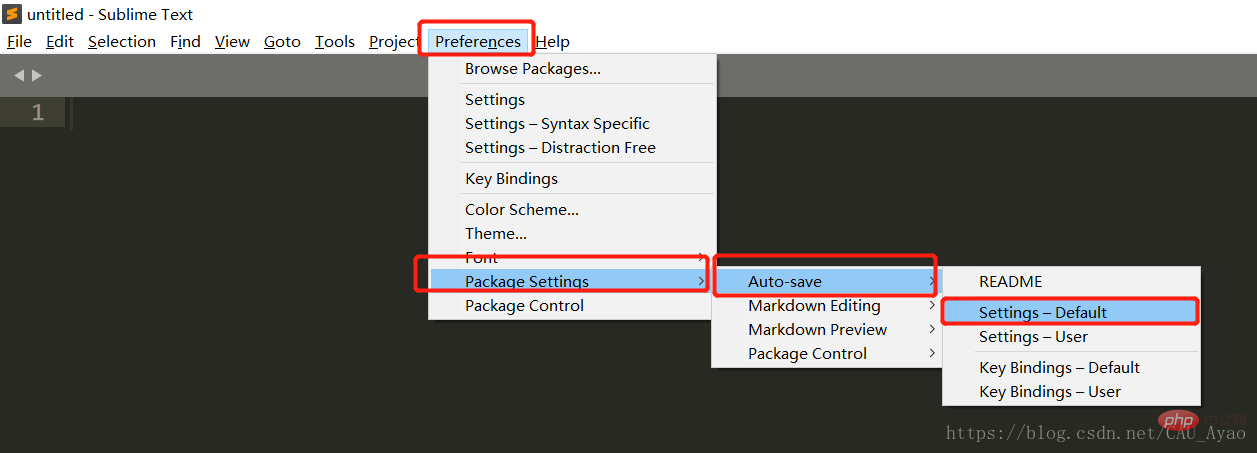
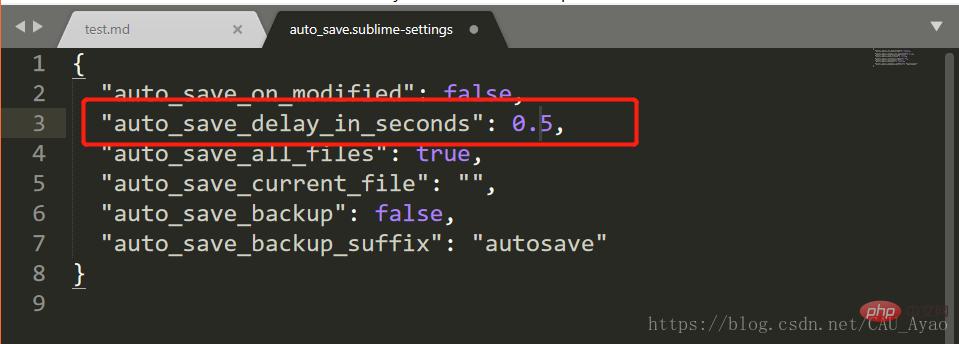
在菜单栏中依次打开Preference->Package Settings->Auto-save->Settings-Defualt;将Settings-Defualt中的文件全部复制到Settings-User中。 修改一下代码后面的时间间隔。这里我们修改为0.5。
"auto_save_delay_in_seconds": 0.5,


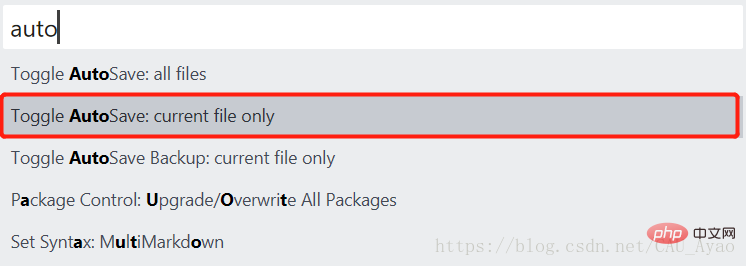
此时打开快速菜单栏(快捷键:Ctrl+Shift+P),输入’auto’ 
至此,文档可以实现每隔0.5秒保存刷新依次!
通过 Win + ← 或者 Win + → 打开双侧窗口进行一边编辑一边预览~ 
以上是在Sublime Text3下如何使用MarkDown编辑器的详细内容。更多信息请关注PHP中文网其他相关文章!




