推荐10个VSCode中很棒的浅色主题

为VSCode选择主题时,可以使用的数量几乎是无限的。我之前写过一篇文章,介绍了VS Code的漂亮主题。但是,有一位细心的读者提到,这些主题都是黑暗主题。
在白天敲代码的时候,一般建议使用浅色(Light)的主题。由于大多数程序员会在白天花大部分时间编码,所以一个漂亮的浅色主题是必不可少的。
在本文中,我将为那些不想在黑暗主题中编码的人分享10个很棒的浅色主题,你现在就可以开始使用这些主题之一。
1. Atom One Light
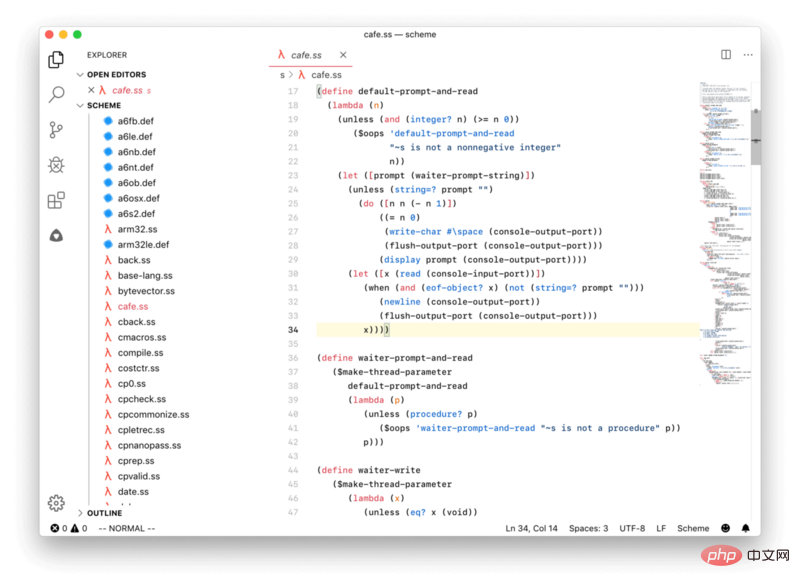
Atom One Light主题是安装次数最多的light主题,拥有超过300K的安装量,这是一个受欢迎的Light主题。该主题基于Atom的One Light主题,并且是市场上评价最高的Light主题之一。

2. Github Light
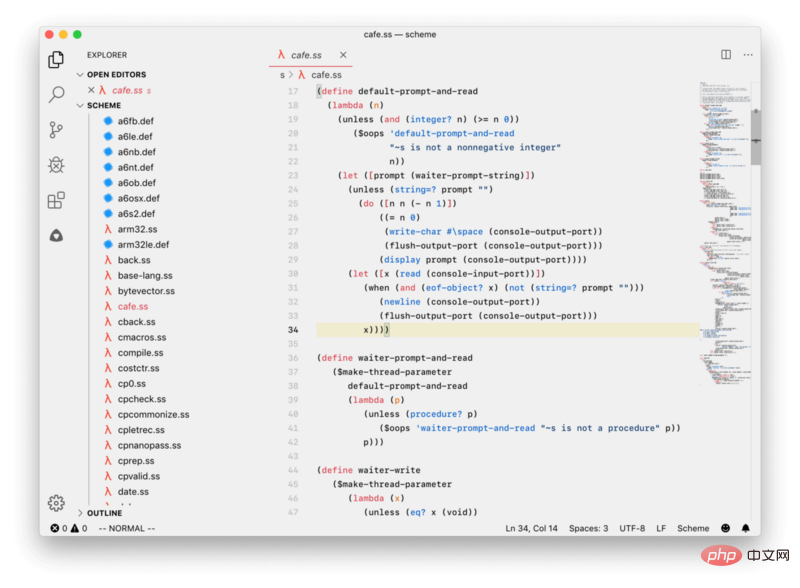
Github的Light主题看起来很干净。顾名思义,它是基于GitHub的外观和视觉创建的,所以看起来应该很熟悉。
这个主题有两种形式:一个是纯白色背景,一个是灰色背景。随着近65K的安装,这是一个相当广泛使用的Light主题。

我个人很喜欢灰色背景,看起来像这样:

3. Brackets Light Pro
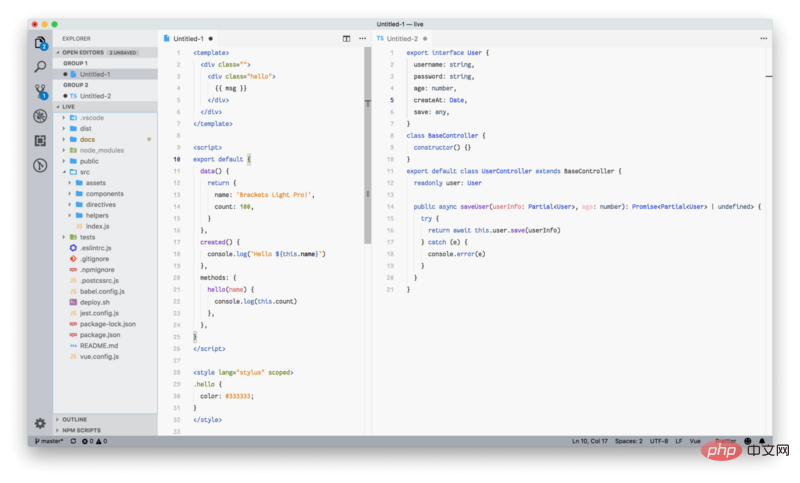
Brackets Light Pro凭借其漂亮的颜色而成为引人注目的主题。就像Github Light主题一样,它的下载量接近65K,这使其成为安装频率更高的主题之一。
总体来说,该主题的外观非常简洁,而且对眼睛来说真的很舒服。

4. Hop Light
根据其描述,Hop Light主题是具有友好颜色的主题。这个主题的真正优点是对比度——明亮,但又不会太亮。这个主题的鲜明对比使所有内容都易于阅读。

5. Snazzy Light
据笔者了解,这个主题的主要目标是在明亮的环境光条件下表现出清晰鲜明的色彩。这应该使主题适合的工作,例如,即使在强烈的阳光下处理工作。
如果你喜欢在浅色主题中工作,那么Snazzy Light绝对适合你。

6. Primer Light
尽管这个主题只安装了9K多一点,但Primer Light是一个外观很棒的主题。这个主题是一个从Sublime Text移植的,因此,这个主题可能看起来很熟悉你,如果你以前用过Sublime Text。

7. Monokai Light
Monokai Light主题因其鲜艳的色彩而脱颖而出,这是Monokai配色方案的特点。这相当于Visual Studio Marketplace上的各种深色Monokai主题的浅色版。

8. Bluloco Light
Bluloco Light是一个奇特而又复杂的主题,在调色板中有各种各样的颜色。这个主题的特点是更全面地使用了语法范围和颜色的一致性,并充分考虑到美观、对比和可读性。
这个主题最初是从美丽的One Light主题分叉出来的。随着90K安装,它是一个更受欢迎的Light主题。

9. Blue Light
Blue Light是一种大多数为蓝色的主题——正如你可以通过其名称来分辨的那样。这个主题的目标是尽可能的保持简单。例如,为了消除和避免干扰,只使用了几种颜色,无论是UI还是语法着色。除此之外,红色的颜色只用于错误。

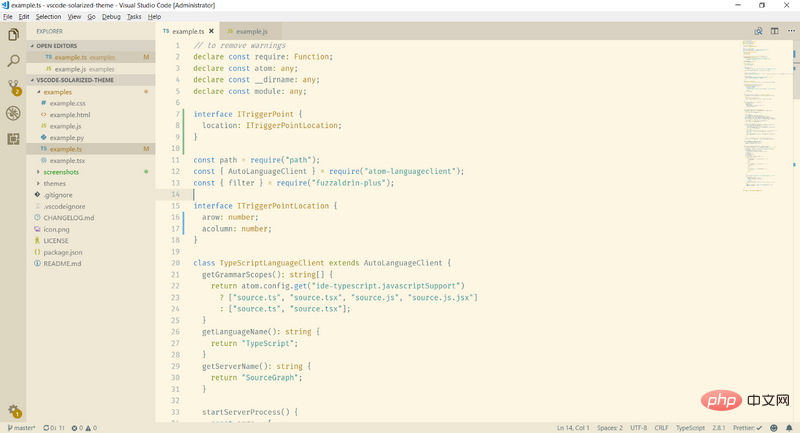
10. Solarized Light
Solarized Light主题还有有一个暗色版本。这个主题的Light版有一个非常有特色的背景颜色,你要么爱要么恨。
如果你不喜欢粗体的存储令牌(类型和修改器),那么你可以选择Solarized Light(无粗体)主题。这个主题去掉了所有的粗体风格。

相关推荐:vscode基础教程
以上是推荐10个VSCode中很棒的浅色主题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。
 vscode是什么 vscode是干什么用的
Apr 15, 2025 pm 06:45 PM
vscode是什么 vscode是干什么用的
Apr 15, 2025 pm 06:45 PM
VS Code 全称 Visual Studio Code,是一个由微软开发的免费开源跨平台代码编辑器和开发环境。它支持广泛的编程语言,提供语法高亮、代码自动补全、代码片段和智能提示等功能以提高开发效率。通过丰富的扩展生态系统,用户可以针对特定需求和语言添加扩展程序,例如调试器、代码格式化工具和 Git 集成。VS Code 还包含直观的调试器,有助于快速查找和解决代码中的 bug。
 vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
vscode设置中文 vscode如何设置中文
Apr 15, 2025 pm 06:51 PM
通过在 VS Code 扩展商店中安装和启用“简体中文语言包”或“繁体中文语言包”,可以将 VS Code 的用户界面翻译为中文,从而提升编码体验。此外,还可以调整主题、快捷键和代码片段以进一步个性化设置。
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率






