
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展。
相关推荐:《vscode基础教程》
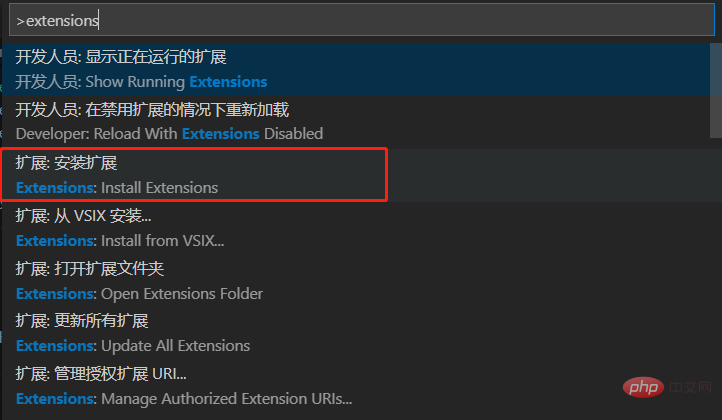
按F1或Ctrl+Shift+p,输入extensions,选择 “扩展:安装扩展”

ctrl + P 然后输入 >ext install

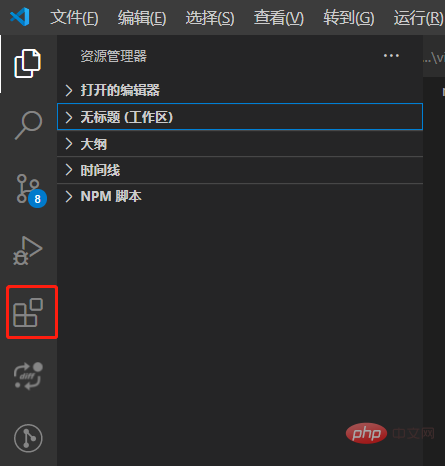
点击图中位置

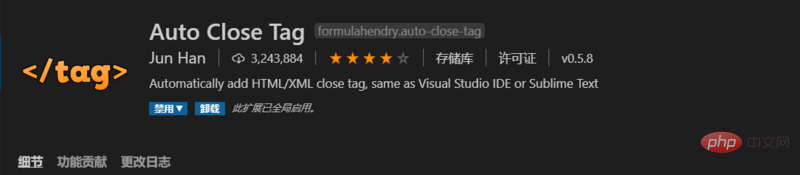
自动闭合HTML/XML标签

自动完成另一侧标签的同步修改

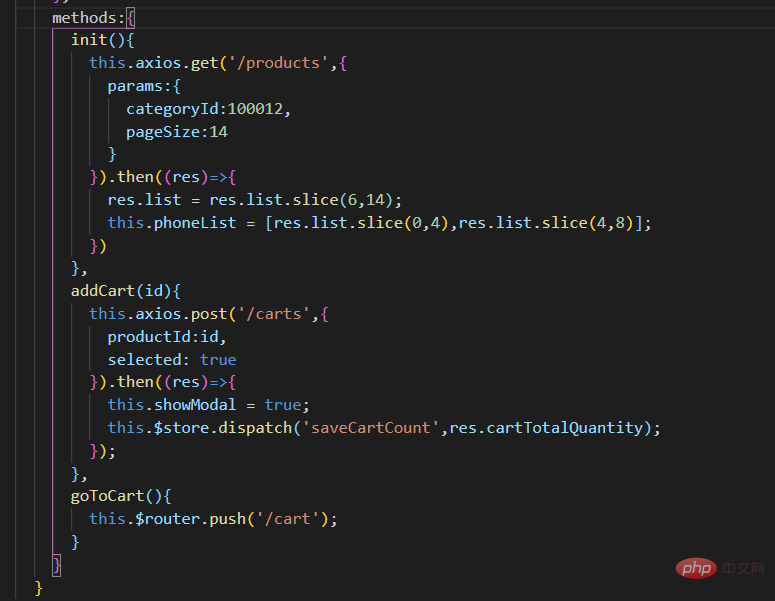
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色


将编译器转成中文模式

Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。


如果你的VSCode打开了一个Git管理的代码,则在VSCode编辑窗口中,可以看到所有的提交记录、改动文件,包括每一行代码的提交时间、提交人,非常方便。


方便查看git日志,git多人协作的时候需要查看日志,能在当前代码中查看


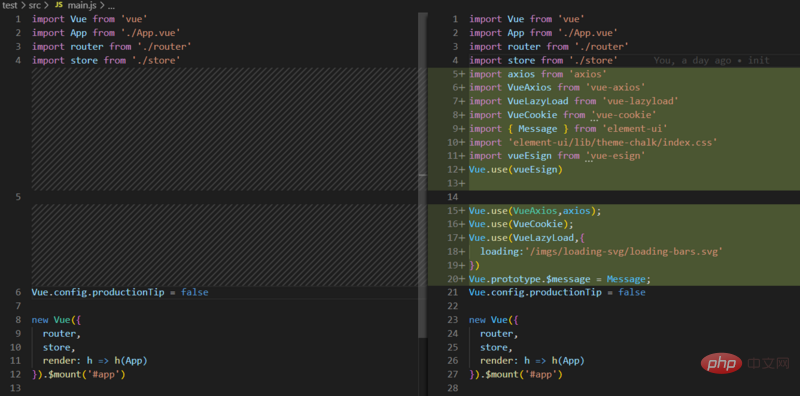
自动提示文件路径,支持各种快速引入文件


markdown语法纠错


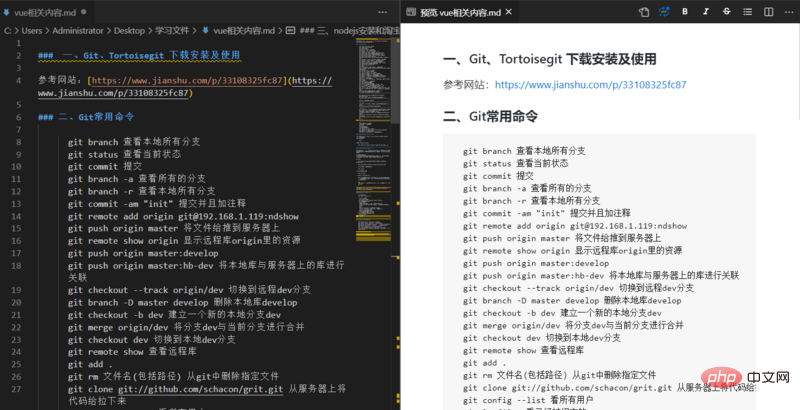
实时预览markdown,markdown使用者必备


映射vscode上的断点到chrome上,方便调试

自动格式化代码,以便在整个团队中保持一致的格式。ESLint 也可以配置为自动格式化你的代码,每当你出现错误,它都会向你发出一连串的警告。

HTML 中 CSS Class 智能提示

智能提示HTML标签,以及标签含义

顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
快捷键: Ctrl+Alt+i
(默认信息可在 文件→首选项→设置 中修改)

更多编程相关知识,请访问:编程教学!!
以上是vscode如何安装插件?常用插件介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
