解决Sublime Package Control无法安装的问题
下面由sublime教程栏目给大家介绍解决Sublime Package Control无法安装的方法,希望对需要的朋友有所帮助!

Sublime Text3官网下载地址:http://www.sublimetext.com/3
下载后第一件事就是安装包管理器Package Control,但是尝试了很久就是无法安装成功!
1.安装Package Control
在很久以前,Sublime text 3中若要安装Package Control 的话要先安装Git,再输入代码来安装。
不过后来出了个方便的安装方法,就是通过命令行的形式:
通过 ctrl+` 快捷键或者View-->show console 菜单打开控制台,复制粘贴回车如下代码即可:
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
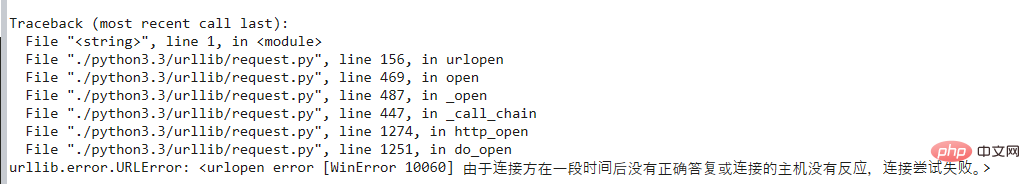
于是我尝试了,不行,报错,控制台提示如下:

无法连接到服务器,应该是被墙了
那么换种方式:
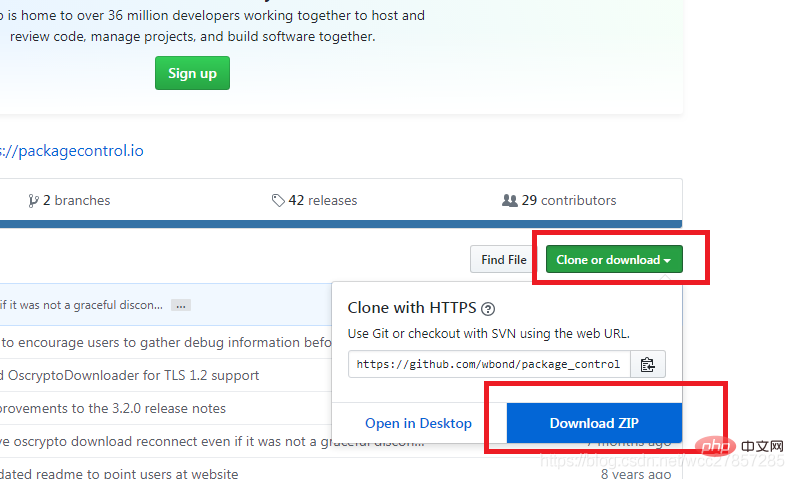
手动下载一个package control的包:https://github.com/wbond/package_control
打开链接后,右侧点击Download ZIP:

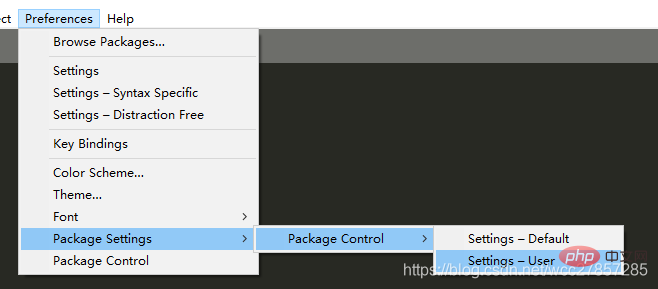
把下载下来的包解压,将解压后的文件夹重命名为 Package Control , 拷贝到sublime 的packages目录下,直接菜单栏Perferences -->Browse Packages. 然后将 Package Control文件夹拷贝进去
然后重新点击菜单栏Perferences,会发现多了Package Settings 和Package Control 这两个菜单,这就说明 Package Control安装成功了。
2.安装插件
好了,我们尝试下安装一个插件,如Emmet,Ctrl +Shift+P 打开控制台,输入install , 选择Install Package,回车,此时要等待一会,因为Package Control正在加载插件列表
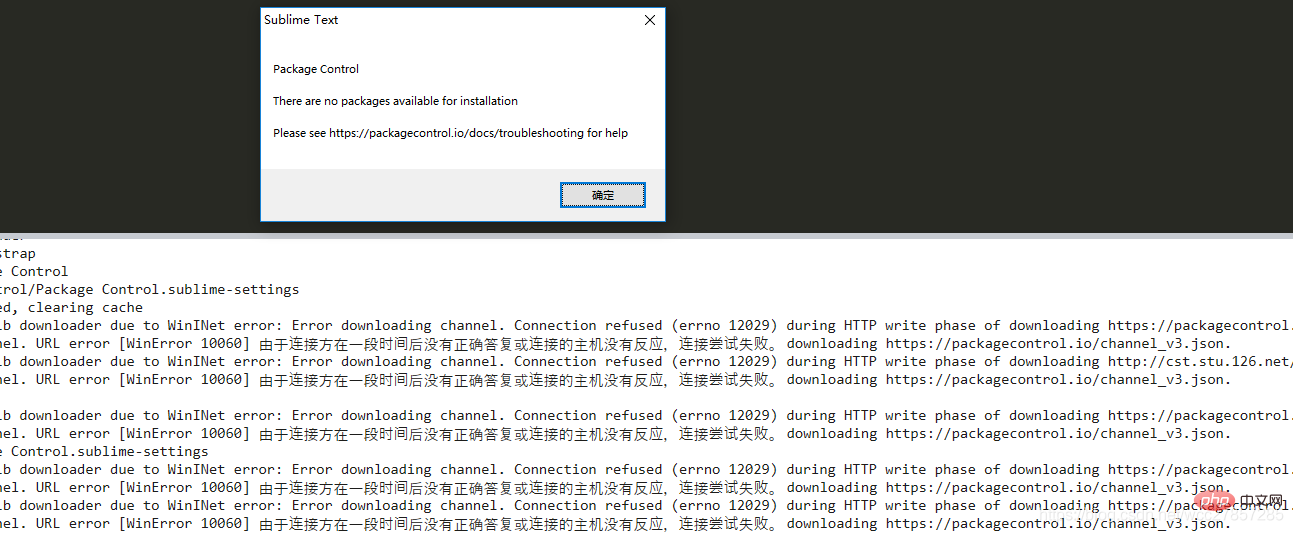
但是很不幸,又失败了:

提示无法访问https://packagecontrol.io/channel_v3.json。这个应该也是被墙了...
解决方法:
打开Package Settings-->Package Control --> Settings User

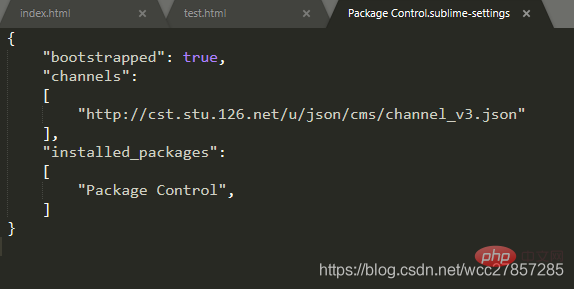
加入如下内容:
"channels": [ "http://cst.stu.126.net/u/json/cms/channel_v3.json", ],
如图:

http://cst.stu.126.net/u/json/cms/channel_v3.json 是个国内的战点
然后重新尝试安装Emmet,成功!
让我们开启前端之旅吧!!!
以上是解决Sublime Package Control无法安装的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 html应该用什么打开
Apr 21, 2024 am 11:33 AM
html应该用什么打开
Apr 21, 2024 am 11:33 AM
要打开HTML文件,您需要使用浏览器,例如谷歌Chrome或Mozilla Firefox。要使用浏览器打开HTML文件,请遵循以下步骤:1. 打开您的浏览器。2. 将HTML文件拖放到浏览器窗口中,或单击“文件”菜单并选择“打开”。
 python编程用什么软件好
Apr 20, 2024 pm 08:11 PM
python编程用什么软件好
Apr 20, 2024 pm 08:11 PM
初学者推荐 IDLE 和 Jupyter Notebook,中/高级推荐 PyCharm、Visual Studio Code 和 Sublime Text。云端 IDE Google Colab 和 Binder 提供交互式 Python 环境。其他推荐包括 Anaconda Navigator、Spyder 和 Wing IDE。选择标准包括技能水平、项目规模和个人偏好。
 python复制的代码怎么用
Apr 20, 2024 pm 06:26 PM
python复制的代码怎么用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用复制的代码的步骤如下:将代码复制并粘贴到文本编辑器中。创建一个 Python 文件。在命令行中运行代码。理解代码的用途和工作原理。根据需要修改代码并重新运行它。
 html怎么打开本地文件
Apr 22, 2024 am 09:39 AM
html怎么打开本地文件
Apr 22, 2024 am 09:39 AM
HTML 可用于打开本地文件,步骤如下:创建一个 .html 文件并导入 jQuery 库。创建一个输入字段,允许用户选择文件。监听文件选择事件并使用 FileReader() 对象读取文件内容。将读取的文件内容显示到网页上。
 python怎么建立py文件
May 05, 2024 pm 07:57 PM
python怎么建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中创建 .py 文件的步骤:打开文本编辑器(例如 Notepad、TextMate 或 Sublime Text)。创建新文件并输入 Python 代码,注意缩进和语法。保存文件时,使用 .py 扩展名(例如,my_script.py)。
 html用什么可以打开
Apr 21, 2024 am 11:36 AM
html用什么可以打开
Apr 21, 2024 am 11:36 AM
HTML文件可使用浏览器(如Chrome、Firefox、Edge、Safari、Opera)打开:找到HTML文件(.html或.htm扩展名);右键单击/长按文件;选择"打开";选择您要使用的浏览器。
 创建和打开 HTML 空文档
Apr 09, 2024 pm 12:06 PM
创建和打开 HTML 空文档
Apr 09, 2024 pm 12:06 PM
创建HTML文档:使用文本编辑器输入HTML结构,并保存为.html文件。打开HTML文档:双击文件或在浏览器中使用“文件”>“打开”选项。实战案例:创建新HTML文件,添加标题、样式表和内容,并保存为.html文件。
 html编辑器哪个软件好用
Apr 17, 2024 am 04:54 AM
html编辑器哪个软件好用
Apr 17, 2024 am 04:54 AM
综上所述,以下 HTML 编辑器广受好评:Visual Studio Code:跨平台、功能丰富、免费开源。Sublime Text:高性能、定制性强、付费软件。Atom:跨平台、可扩展、开源免费。Brackets:前端开发专用、直观界面、开源免费。Notepad++:轻量快速、功能强大、开源免费。选择 HTML 编辑器时,请考虑平台兼容性、功能、扩展性、价格和用户友好性等因素。






