详解使用 taro-deploy 自动化构建发布 taro 小程序

相关学习推荐:微信小程序教程
如果你使用 taro 开发小程序项目,推荐你使用 taro-deploy 高效地进行一键自动化构建发布。
为什么要用 taro-deploy?
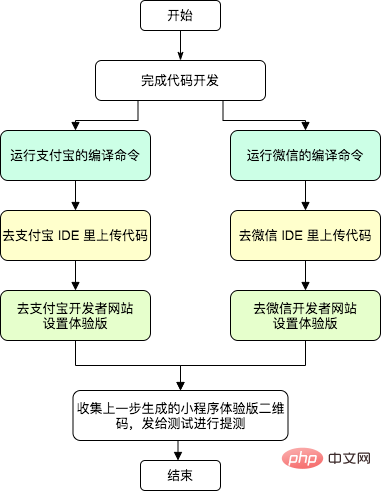
Taro 小程序开发者常有这种痛点:开发好代码想要发布提测,需要进行以下一系列步骤(以支付宝、微信小程序平台为例):

整个流程将近十分钟,其中还有不少需要手动操作的环节,可以说这种原始的发布方式效率非常低。
taro-deploy 就是为了解决这个痛点出现的,它集成了支付宝和微信提供的命令行工具,自动化地完成上述流程。
用了 taro-deploy,开发者在发布提测时只需两步:
- 运行一次命令 taro-deploy
- 去喝杯茶歇一下
构建发布完了,钉钉上就会收到构建结果的推送了,全程无需人工干预。
以下为钉钉推送消息的截图。

可以看到除了发布生成的小程序二维码,推送消息里还附带了构建机器、构建分支、项目最近的 git commit 日志等,打包信息更清楚。
NOTE: git commit 日志目前只会展示 feat 和 fix 关键词开头的 commit
适合我用吗?
如果你
- 使用 Taro 框架开发小程序
- 需要支持微信和支付宝平台
- 想要自动化构建发布,不想手动操作
- 使用钉钉办公,开发和测试都在一个钉钉群里(这点不是必需的,没有钉钉也可以使用 taro-deploy,只是会多了一些手动操作)
那你就非常适合使用 taro-deploy 了。
怎么用?
Step 1 - 安装
npm i -g taro-deploy复制代码
Step 2 - 平台相关的准备步骤
- 支付宝:参考官方文档,准备好私钥和 toolId。
- 微信:参考官方文档,准备好私钥
Step 3 - 创建钉钉机器人
参考官方文档创建钉钉机器人,安全设置记得选择“自定义关键词”并填上“小程序构建”即可。
创建完成后,会得到一个形如 https://oapi.dingtalk.com/robot/send?access_token=XXXXXX 的 webhook url,后续会用到。
Step 4 - 准备配置文件
在你的 Taro 项目根目录新建一个 deploy-config.js 文件,按下述模版填入内容。
这里需要配置的内容比较关键也比较多,成败在此一举了
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码Step 5 - 运行 taro-deploy
# cd 到你们的项目并运行taro-deploy复制代码
然后就可以静候钉钉机器人推送构建结果了
FAQ
Q: 我们没有用钉钉办公,怎么用 taro-deploy?
A: taro-deploy 目前只支持推送钉钉消息,否则只能完成自动化构建、上传、设置体验版,没法完成最后的推送步骤。如果有推送其它IM工具的需求,可以尝试自行实现,也欢迎提交 PR。
Q: 为什么发布预览版要实现 uploadImage 函数这么麻烦?
A: 因为支付宝和微信的预览版只会生成本地的二维码图片,要想在钉钉消息里展示本地的二维码图片,只能先将图片上传到 cdn,再将 cdn 链接填进钉钉消息模版里。
Q: 为什么发布以后,微信体验版还是旧的?
A: 请到微信的网页控制台上检查确保已将「ci机器人1」上传的版本设置为体验版。
Q: 只支持微信和支付宝吗?
A: Taro 支持很多平台,但是 taro-deploy 目前只支持了微信和支付宝两个平台的自动构建和发布。
Q: 没有找到 ci机器人1 上传的版本?
A: 先跑一遍 taro-deploy,等上传完成以后,就可以在微信小程序控制台网页的「版本控制」菜单里找到。
Q: 这个工具如果出 bug 了,会造成小程序的线上故障吗?
A: taro-deploy 目前只支持发布预览版和体验版,不支持发布生产版,不会影响到生产环境。
Q: 我想定制钉钉推送消息的内容
A: 目前没有开放很灵活的钉钉消息模版配置,如有需要可以 fork 本项目并定制修改 send-ding.js 文件,也欢迎提交 PR。
以上是详解使用 taro-deploy 自动化构建发布 taro 小程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 教你如何在小程序中用公众号模板消息(附详细思路)
Nov 04, 2022 pm 04:53 PM
教你如何在小程序中用公众号模板消息(附详细思路)
Nov 04, 2022 pm 04:53 PM
本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了如何在小程序中用公众号模板消息,下面一起来看一下,希望对大家有帮助。
 PHP与小程序的地理位置定位与地图显示
Jul 04, 2023 pm 04:01 PM
PHP与小程序的地理位置定位与地图显示
Jul 04, 2023 pm 04:01 PM
PHP与小程序的地理位置定位与地图显示地理位置定位与地图显示在现代科技中已经成为了必备的功能之一。随着移动设备的普及,人们对于定位和地图显示的需求也越来越高。在开发过程中,PHP和小程序是常见的两种技术选择。本文将为大家介绍PHP与小程序中的地理位置定位与地图显示的实现方法,并附上相应的代码示例。一、PHP中的地理位置定位在PHP中,我们可以使用第三方地理位






