php如何设置 token
php设置token的方法:首先定义获取Token的路由路径;然后建立Service层;接着在Model层里建立User类,并在验证器类和异常类创建相应的验证方法和异常处理;最后完成Token令牌的编写即可。

推荐:《PHP视频教程》
我们开发的后端API接口会对访问者有一个权限要求,比如一些包含私人信息的接口,就需要访问者请求接口的同时,传递一个提前已经发放给访问者的Token。
这就像一个令牌一样,只有访问者展示出来我们才会“通过放行”。
下面就记录一下权限令牌的代码编写思路。
一、流程概要
定义获取Token的路由路径,接受code参数(code来源:微信服务器,登录系统基于微信体系)
建立Service层,在这层里创建Token基类和UserToken类
UserToken类处理整个逻辑:Token生成和返回
在Model层里建立User类,负责用户数据表的读写,供Service层的UserToken调用
在验证器类和异常类创建相应的验证方法和异常处理
控制器->Service层->Model层返回值给Service层->Service层返回值给控制器,整个流程完成Token令牌的编写
二、具体说明
首先定义好路由路径:
Route::post( 'api/:version/token/user', 'api/:version.Token/getToken');
然后创建Token控制器,定义对应路由路径的getToken方法:
public function getToken($code='') {
(new TokenGet())->goCheck($code); // 验证器 $token = (new UserToken($code))->get(); return [ 'token' => $token
];
}在调用Service层之前,还得检查一下传递过来的参数,于是定义TokenGet这个验证器:
class TokenGet extends BaseValidate
{
protected $rule = [ 'code' => 'require|isNotEmpty'
];
protected $message = [ 'code' => '需要code才能获得Token!'
];
}回到Token控制器,验证通过后,我们调用Service层定义的UserToken类:
$token = (new UserToken($code))->get();
这里讨论一下Service层和Model层。我们普遍的理解是Service层是基于Model层的一次抽象封装。
Model层只负责操作数据库并返且返回给Service层
然后Service层处理业务逻辑,最后返回给Controller层
但我觉得小项目的话,Service其实和Model就有点平级的意思,因为有些简单的接口Model层直接对接Controller就可以了,只有相对复杂的接口,比如用户权限,就可以再经过Service层分隔不同功能的代码。
这样的处理更加灵活,有大量确实很简单的接口就不用过一次Service层了,这样更像是走过过场而已,没什么意义了。
回到Service层的代码编写,由于Token还会有不同的种类,所以先创建一个Token基类,里面包含一些通用的方法。然后就是给访问者返回令牌的UserToken类的编写了。
由于是基于微信,我们需要三个信息:code,appid,appsecret,然后通过构造函数来给UserToken类赋上初始值:
function __construct($code) { $this->code = $code; $this->wxAppID = config('wx.app_id'); $this->wxAppSecret = config('wx.app_secret'); $this->wxLoginUrl = sprintf(
config('wx.login_url'), $this->wxAppID, $this->wxAppSecret, $this->code
);
}然后把这三个放入微信提供的接口的参数位置,目的是获得一个完整的微信服务器端的url,请求到我们需要的openid。
然后是通过发送网络请求的步骤就在此略过。微信服务器会返回包含openid的对象,判断这个对象的值没问题后,我们就开始生成令牌的步骤了,创建函数grantToken():
private function grantToken($openidObj) {
// 取出openid $openid = $openidObj['openid'];
// 通过Model层调用数据库,检查openid是否已经存在 $user = UserModel::getByOpenID($openid);
// 如果存在,不处理,反之则新增一条user记录 if ($user) { $uid = $user->id;
} else {
// 不存在,生成一条数据,具体方法略过 $uid = $this->newUser($openid);
}
// 生成令牌,写入缓存(具体方法见下面的定义) $cachedValue = $this->prepareCacheValue($openidObj, $uid); $token = $this->saveToCache($cachedValue);
// 令牌返回到调用者端 return $token;
}
private function prepareCacheValue($openidObj, $uid) { $cachedValue = $openidObj; $cachedValue['uid'] = $uid; $cachedValue['scope'] = 16; // 权限值,自己定义 return $cachedValue;
}
private function saveToCache($cachedValue) { $key = self::generateToken(); // 生成令牌的方法 $value = json_encode($cachedValue); $tokenExpire = config('setting.token_expire'); // 设定的过期时间 $request = cache($key, $value, $tokenExpire); if (!$request) {
throw new TokenException([ 'msg' => '服务器缓存异常', 'errorCode' => 10005
]);
} return $key; // 返回令牌:token
}可以看到,核心流程就是:
拿到openid
查看数据库,检查openid是否已经存在
如果存在,不处理,反之则新增一条user记录
生成令牌,准备缓存数据,写入缓存
把令牌返回到客户端去
其中generateToken()这个方法详细定义如下:
public static function generateToken() { $randomChars = getRandomChars(32); // 32个字符组成一组随机字符串 $timestamp = $_SERVER['REQUEST_TIME_FLOAT'];
$salt = config('security.token_salt'); // salt 盐
// 拼接三组字符串,进行MD5加密,然后返回 return md5($randomChars.$timestamp.$salt);
}
function getRandomChars($length) { $str = null; $strPoll = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $max = strlen($strPoll) - 1; for ($i = 0; $i < $length; $i++) { $str .= $strPoll[rand(0, $max)];
} return $str;
}它的主要作用毫无疑问就是生成我们的需要的令牌——Token字符串。值得一提的是由于generateToken()在其他类型的Token里也会用到,所以是放在Token基类里的。
至此,只需要把生成的令牌再返回到Controller就行了。
三、总结
令牌的编写涉及到很多的流程,为了避免混乱,一定要注意把负责不同工作的代码分别定义在不同的方法里。就像上面例子里grantToken()方法体现的那样,这是个核心方法,包含所有流程,但是不同的具体流程又定义在其他方法里,然后提供给grantToken()方法调用。
这样做之后grantToken()方法即使包含所有流程,但也依然很容易阅读。
以上是php如何设置 token的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效怎么办
Sep 14, 2023 am 11:33 AM
登录token无效的解决办法有检查Token是否过期、检查Token是否正确、检查Token是否被篡改、检查Token是否与用户匹配、清除缓存或Cookie、检查网络连接和服务器状态、重新登录或请求新的Token、联系技术支持或开发人员等。详细介绍:1、检查Token是否过期,登录Token通常会设置有效期,一旦超过有效期,就会被认为无效等等。
 登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题如何解决
Sep 14, 2023 am 10:57 AM
登录token无效问题可以通过检查网络连接、检查token有效期、清除缓存和Cookie、检查登录状态、联系应用程序开发者和加强账号安全来解决。详细介绍:1、检查网络连接,重新连接网络或者更换网络环境;2、检查token有效期,重新获取一个新的token,或者联系应用程序的开发者;3、清除缓存和Cookie,清除浏览器缓存和Cookie,然后重新登录应用程序;4、检查登录状态。
 Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token问题怎么解决
May 31, 2023 am 08:06 AM
Redis存储用户token在设计类似电商的系统时,一个常见的需求是每个页面都需要携带登录用户信息。常见的解决方法有两种:使用cookie保存使用JWT保存但如果系统中使用了Redis缓存,那么还可以有第三种解决方案–将用户token缓存在Redis中。登陆时生成一个token存入Redis//生成一个token对象,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎么使用双token实现无感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎么使用双token实现无感刷新
May 10, 2023 pm 01:10 PM
一、token登录鉴权jwt:JSONWebToken。是一种认证协议,一般用来校验请求的身份信息和身份权限。由三部分组成:Header、Hayload、Signatureheader:也就是头部信息,是描述这个token的基本信息,json格式{"alg":"HS256",//表示签名的算法,默认是HMACSHA256(写成HS256)"type":"JWT"//表示Token的类型,JWT令牌统一写为JWT}pa
 如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解决C++语法错误:'expectedprimary-expressionbefore':'token'?在C++编程中,语法错误是一种常见的问题。其中一种常见的错误是出现了"expectedprimary-expressionbefore':'token"的错误提示。这个错误通常在使用条件表达式和三元运算符时出现。本文将介绍这个错误的原
 token是什么意思
Feb 29, 2024 am 10:19 AM
token是什么意思
Feb 29, 2024 am 10:19 AM
token是一种虚拟货币,它是一种用于表示用户权限、记录交易信息、支付虚拟货币的数字货币。token可以用来在特定的网络上进行交易,它可以用来购买或出售特定的虚拟货币,也可以用来支付特定的服务费用。
 吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
吴恩达ChatGPT课爆火:AI放弃了倒写单词,但理解了整个世界
Jun 03, 2023 pm 09:27 PM
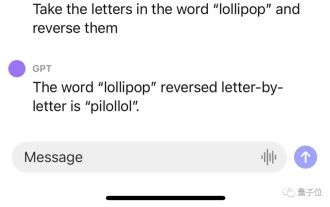
没想到时至今日,ChatGPT竟还会犯低级错误?吴恩达大神最新开课就指出来了:ChatGPT不会反转单词!比如让它反转下lollipop这个词,输出是pilollol,完全混乱。哦豁,这确实有点大跌眼镜啊。以至于听课网友在Reddit上发帖后,立马引来大量围观,帖子热度火速冲到6k。而且这不是偶然bug,网友们发现ChatGPT确实无法完成这个任务,我们亲测结果也同样如此。△实测ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在内等一众产品都不行。△实测Bard△实测文心一言
 vue中token用法是什么
Jan 29, 2023 am 10:31 AM
vue中token用法是什么
Jan 29, 2023 am 10:31 AM
vue中token是在服务端产生的一串字符串,以作客户端进行请求的一个令牌;其使用方法如:1、封装操作localstorage本地存储的方法;2、在封装好storage后,将其挂载到全局组件中;3、在“request.js”里放入“token”;4、在router下的“index.vue”里设置路由守卫即可。






