七个你可能不知道的惊人开发工具(分享推荐)
本篇文章给大家分享推荐七个你可能不知道、没用过的炫酷开发工具。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

1. BundlePhobia
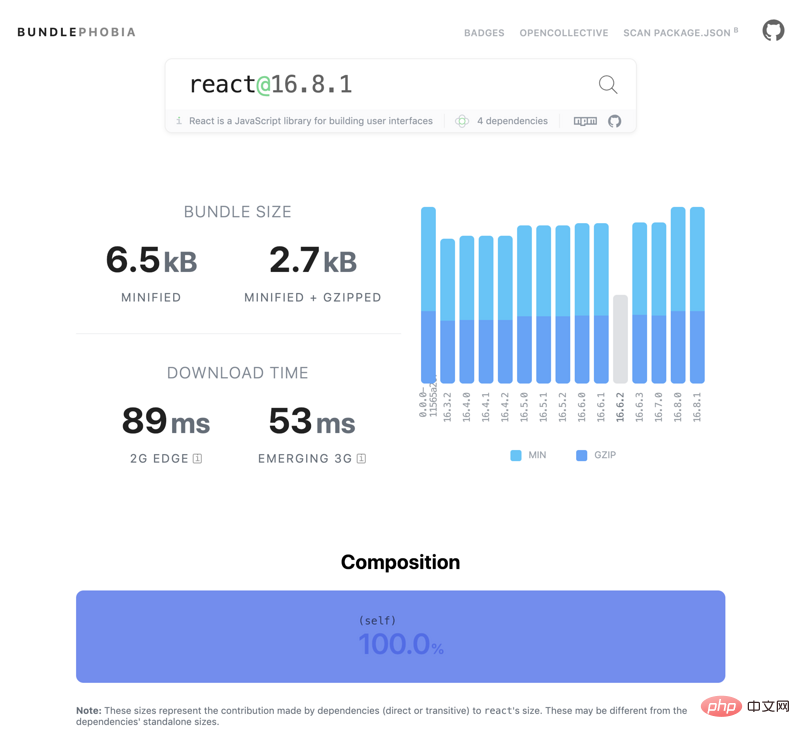
BundlePhobia用于分析npm package的依赖、bundle后的大小、下载速度预估等等,帮助你在引用一个package之前了解引入该package的代价:

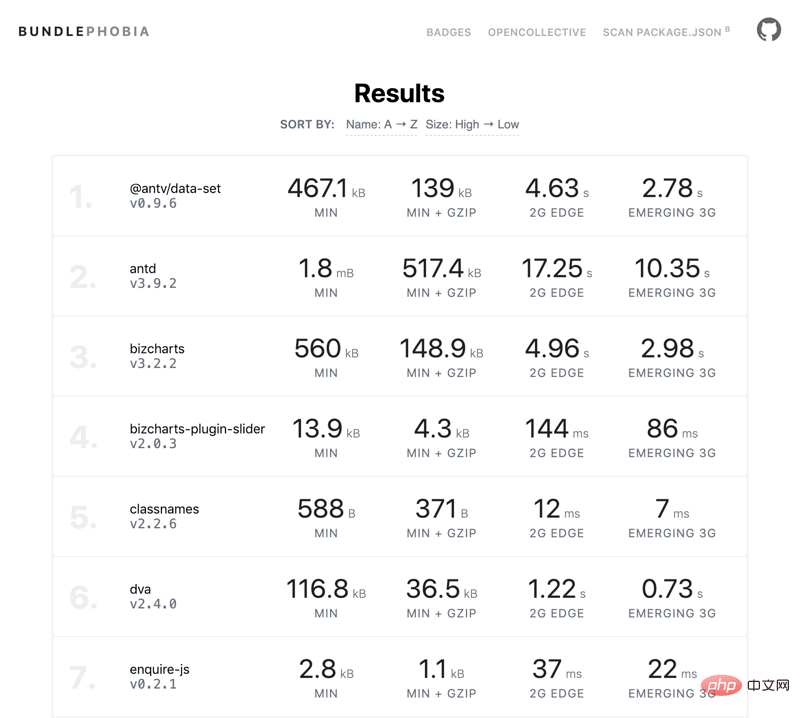
你也可以将项目的package.json文件上传,BundlePhobia会帮你评估项目中所有包的大小和加载速度:

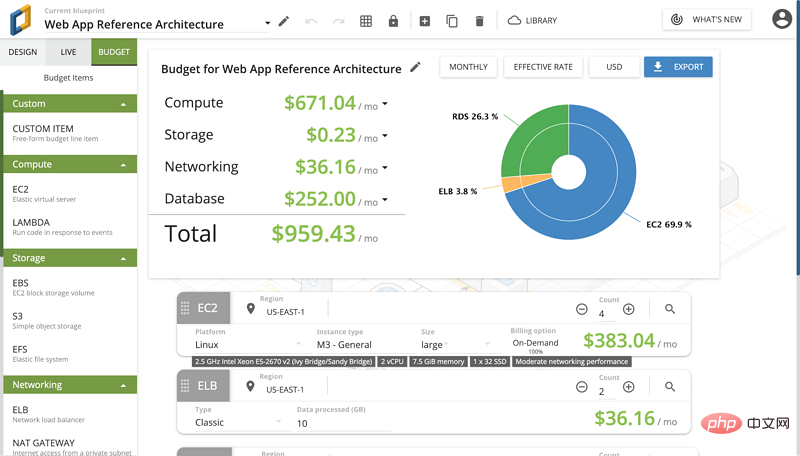
2. CloudCraft
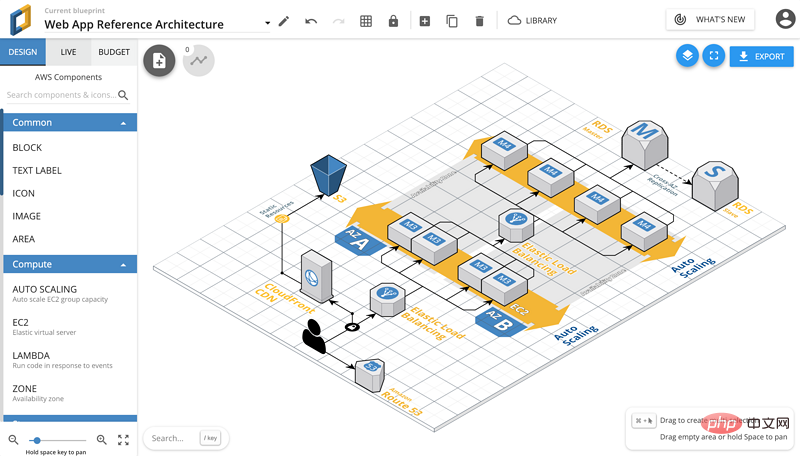
如果你用AWS,那CloudCraft将会极大程度的帮助你,CloudCraft提供可视化的操作界面,通过拖拽设计你的云服务架构

CloudCraft提供云服务价格的统计功能,帮你精打细算

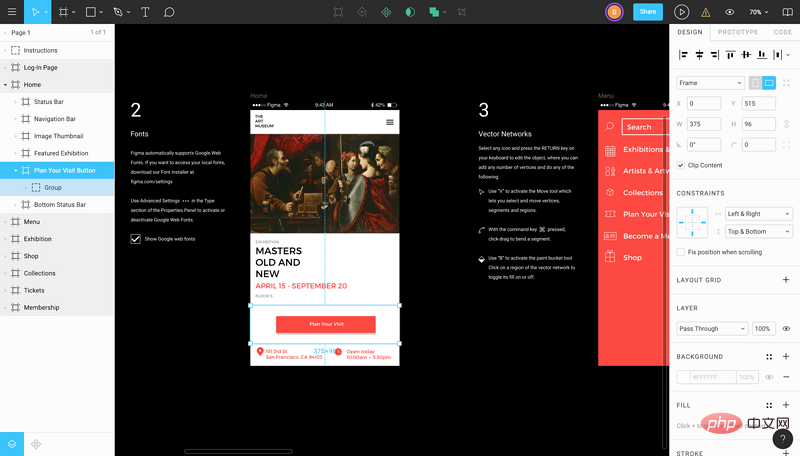
3. Figma
Figma是这张清单里面比较有名的了,对于习惯使用illustrator和sketch的设计师,figma也绝对值得尝试。Figma提供web和desktop两个版本,web版本使用WebAssembly编写从而获得不输desktop的性能,因此在不同的操作系统上都可以快速使用。Figma可以模拟各种用户输入事件,可以直接将设计稿导出成CSS、IOS样式、Android样式。

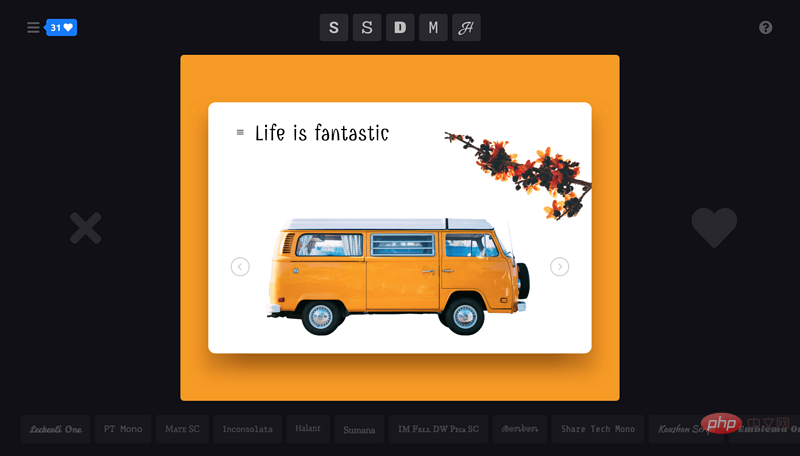
4. Fontflipper
在设计或者开发时还在为使用字体发愁的同学,可以试试Fontflipper。Fontflipper只有一个目的,就是让你选到最适合你的设计的字体,上传你的设计图,添加你的文字,切换不同的字体,收藏你喜欢的,就这么简单。缺点是没有中文字体。。

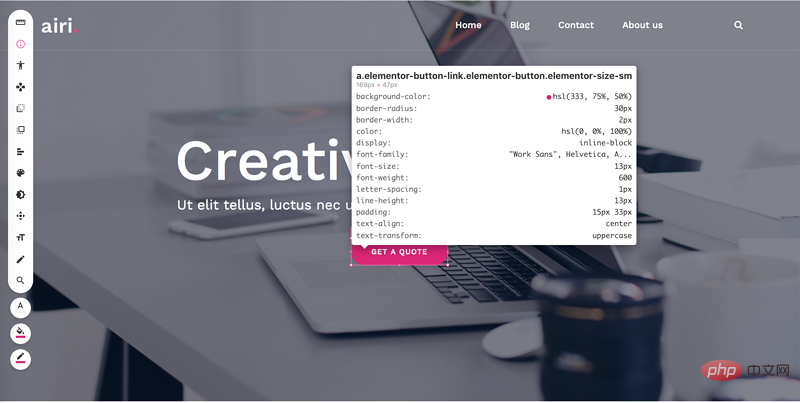
5. VisBug
VisBug是一款Google Chrome的插件,不久之前才推出。VisBug可以帮你更快的检查元素、移动元素、改变css属性、查找元素。。极大的增加前端开发效率!


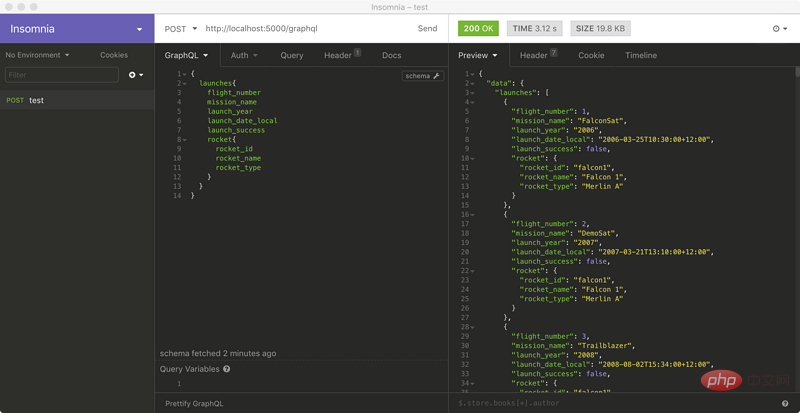
6. Insomnia
Insomnia是一款调试API工具,支持调试Rest Api和GraphQL Api。在写graphQL query的时候有很好的智能提示。

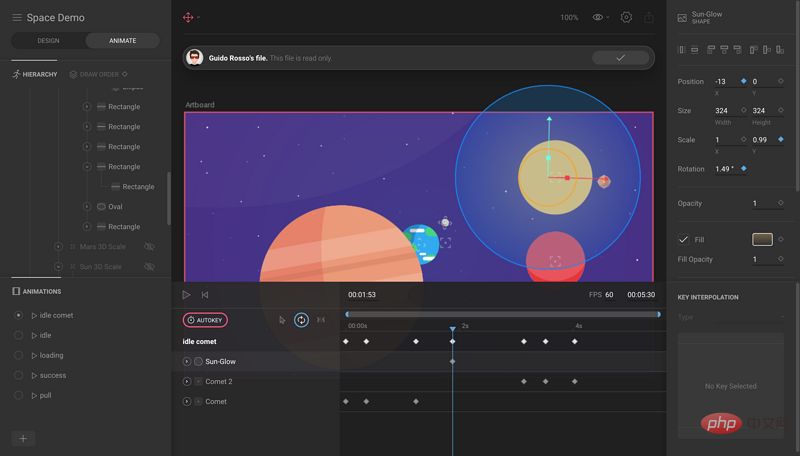
7. Flare
Flare用于设计2D的动态图,使用体验与Figma相似。

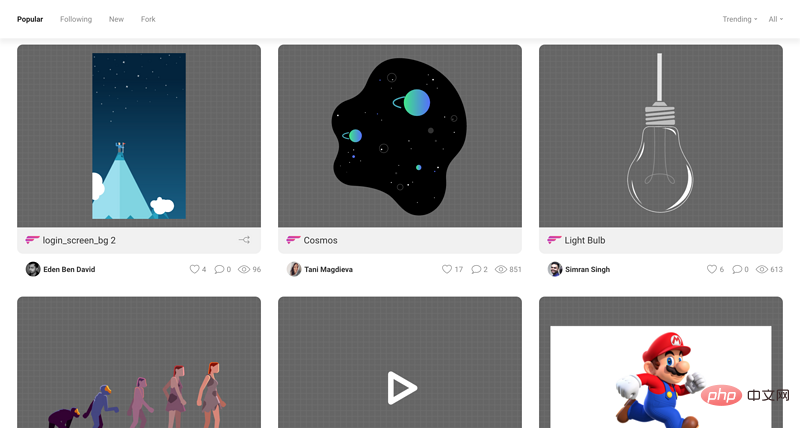
与codepen类似,你也可以看到其他设计师的公开作品

祝大家工作愉快!
更多编程相关知识,请访问:编程入门!!
以上是七个你可能不知道的惊人开发工具(分享推荐)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 首发649元 酷比魔方小酷平板2 Lite来了:11寸护眼大屏+8000mAh大电量
Mar 05, 2024 pm 05:34 PM
首发649元 酷比魔方小酷平板2 Lite来了:11寸护眼大屏+8000mAh大电量
Mar 05, 2024 pm 05:34 PM
3月4日消息,酷比魔方将于3月5日推出“小酷平板2Lite”平板电脑,首发价649元。据悉,新款平板搭载紫光展锐T606处理器,采用12nm工艺,由两颗1.6GHz的ArmCortex-A75CPU和六颗ArmCortex-A55处理器组成。屏幕采用的是10.95英寸IPS护眼屏,分辨率为1280x800,亮度高至350尼特。影像方面,小酷平板2Lite后置1300万像素主摄,前置500万像素自拍镜头,另支持4G上网/通话、蓝牙5.0、Wi-Fi5。此外,官方宣称,这款平板电脑&l
 首发899元 中兴5G随身Wi-Fi U50S开售:最高网速500Mbps
Apr 26, 2024 pm 03:46 PM
首发899元 中兴5G随身Wi-Fi U50S开售:最高网速500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日消息,中兴5G随身Wi-FiU50S目前已经正式开售,首发899元。外观设计上,中兴U50S随身Wi-Fi简约时尚,易于手持和包装。其尺寸为159/73/18mm,携带方便,让您随时随地畅享5G高速网络,实现畅行无阻的移动办公与娱乐体验。中兴5G随身Wi-FiU50S该设备支持先进的Wi-Fi6协议,峰值速率高达1800Mbps,依托骁龙X55高性能5G平台,为用户提供极速的网络体验。不仅支持5G双模SA+NSA网络环境和Sub-6GHz频段,实测网速更可达惊人的500Mbps,轻松满
 复古潮流!HMD与喜力联合推出翻盖手机:透明外壳设计
Apr 17, 2024 pm 06:50 PM
复古潮流!HMD与喜力联合推出翻盖手机:透明外壳设计
Apr 17, 2024 pm 06:50 PM
4月17日消息,HMD携手知名啤酒品牌喜力以及创意公司Bodega,联袂推出了一款别具一格的翻盖手机——无聊手机(TheBoringPhone)。这款手机不仅在设计上充满新意,更在功能上返璞归真,旨在引领人们回归真实的人际交往,享受与朋友畅饮的纯粹时光。无聊手机采用了独特的透明翻盖设计,展现出一种简约而不失优雅的美感。其内部配备了2.8英寸QVGA显示屏,外部则是一块1.77英寸的显示屏,为用户提供了基本的视觉交互体验。在摄影方面,虽然仅搭载了30万像素的摄像头,但足以应对日常的简
 荣耀Magic V3首发AI离焦护眼技术:有效缓解近视发展
Jul 18, 2024 am 09:27 AM
荣耀Magic V3首发AI离焦护眼技术:有效缓解近视发展
Jul 18, 2024 am 09:27 AM
7月12日消息,荣耀MagicV3系列今日正式发布,搭载全新荣耀视力舒缓绿洲护眼屏,在屏幕本身具备高规格和高素质的同时,还开创性的引入AI主动式护眼技术。据悉,传统的缓解近视的方式是“近视镜”,近视眼镜度数均匀分布,保证了视线中心区域成像在视网膜之上,但周边区域成像在视网膜后,视网膜感应到成像在后,促进眼轴向后生长,从而使度数加深。目前主要的缓解近视发展的方式之一是“离焦镜”,其中心区域度数正常,周边区域通过光学设计分区调整,从而使周边区域成像落在视网膜前,
 台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
台电M50 Mini小平板来了:8.7寸IPS屏、5000mAh电池
Apr 04, 2024 am 08:31 AM
4月3日消息,台电即将推出的M50Mini平板电脑是一款功能丰富、性能强大的设备。这款8英寸小平板新品搭载了8.7英寸的IPS屏幕,为用户提供了出色的视觉体验。其金属机身设计不仅美观,还增强了设备的耐用性。在性能方面,M50Mini搭载了紫光展锐T606八核处理器,拥有两个A75核心和六个A55核心,确保了流畅且高效的运行体验。同时,该平板还配备了6GB+128GB的存储方案,并支持8GB内存扩展,满足了用户对于存储和多任务处理的需求。在续航上,M50Mini配备了5000mAh的电池,支持Ty
 ppt结束页如何设计才足够吸引人
Mar 20, 2024 pm 12:30 PM
ppt结束页如何设计才足够吸引人
Mar 20, 2024 pm 12:30 PM
在工作中,ppt是职场人士常常使用的办公软件。一个完整的ppt必须有一个好的结束页。不同的职业要求赋予不同的ppt制作特点。关于结束页的制作,如何才能设计的比较吸引人呢?下边我们一起看一看,如何设计ppt结束页吧!ppt结束页的设计可以在文字和动画方面进行一些调整,根据需要选择简洁或炫目的风格。接下来,我们将重点关注如何通过创新的表达方式来打造出符合要求的ppt结束页。那我们开始今天的教程吧。1、对于结束页的制作上,使用图片中的任何文字都可以,结束页重要的是表示我的演示结束了。2、除了这些文字,
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 vivo信号最强手机!vivo X100s搭载寰宇信号放大系统:21天线、360°环绕设计
Jun 03, 2024 pm 08:41 PM
vivo信号最强手机!vivo X100s搭载寰宇信号放大系统:21天线、360°环绕设计
Jun 03, 2024 pm 08:41 PM
5月13日消息,vivoX100s今晚正式发布,除了出色的影像,新机在信号方面表现也十分强悍。据vivo官方介绍,vivoX100s采用了创新的寰宇信号放大系统,该系统配备了高达21根天线。这一设计基于直屏进行了重新优化,以平衡5G、4G、Wi-Fi、GPS以及NFC等众多信号需求。这使得vivoX100s成为了vivo有史以来信号接收能力最强的手机。新款手机还采用了独特的360°环绕设计,天线分布在机身周围。这一设计不仅增强了信号的强度,还针对日常各种握持姿势进行了优化,避免了因握持方式不当导






