Vue.js中使用无状态组件的方法介绍

在本文中,您将了解功能组件,并了解如何在Vue中的工作流中使用无状态组件。Vue应用程序状态是一个确定组件行为的对象。Vue应用程序状态指示组件如何呈现或如何动态。
在你开始之前
你需要在你的电脑:
node.js 10.x及以上版本已安装。通过在终端/命令提示符下运行以下命令,可以验证是否具有此版本的node.js:
node -v
Visual Studio代码编辑器(或类似的代码编辑器)
在您的计算机上全局安装Vue的最新版本
在您的机器上安装了Vue CLI 3.0
要做到这一点,首先卸载旧的CLI版本:
npm uninstall -g vue-cli
接下来,安装一个新的:
npm install -g @vue/cli
在这里下载一个Vue入门项目
解压下载的项目
导航到解压缩的文件,并运行命令,以保持所有的依赖关系最新:
npm install
引言:什么是状态和实例?
Vue应用程序状态是一个确定组件行为的对象。Vue应用程序状态指示组件如何呈现或如何动态。
同时,vue实例是一个viewmodel,它包含一些选项,包括表示元素的模板、要装入的元素、方法和初始化时的生命周期挂钩。
Vue组件
js中的组件通常是被动的:在vue.js中,数据对象可以有很多选项用于概念、计算属性、方法和观察程序。此外,数据对象会在数据值更改时重新呈现。
相反,功能组件不保持状态。
功能组件
从本质上讲,函数组件是具有自己的组件的函数。功能组件没有状态或实例,因为它们不保存或跟踪状态。此外,您不能在功能组件中访问构造。
功能组件是为了表示而创建的。Vue.js中的功能组件与React.js中的类似。在Vue中,开发人员可以通过传递上下文轻松地使用功能组件直接构建整洁的组件。
语法功能组件
从官方文档来看,功能组件是这样的:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})创建功能组件
创建功能组件时要记住的一个关键准则是功能属性。函数属性在组件的模板部分或脚本部分中指定。模板部分语法如下所示:
<template functional> <div> <h1 id="nbsp-hello-nbsp-world"> hello world</h1> </div> </template>
你可以像这样指定脚本的属性:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};为什么功能组件很重要?
功能组件可以快速执行,因为它们没有状态,并且在数据值发生更改时,不会经历相同的初始化和重新呈现过程。
大多数情况下,功能组件对于表示或显示循环项非常有用。
演示
在这个介绍性的演示中,您将看到带有Vue模板的单页面组件类型演示和功能组件的呈现函数类型演示。
单页功能组件
打开test.vue文件并将下面的代码块复制到该文件中:
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>脚本和模板中的功能指示器显示这是一个功能组件。注意,仍然可以传递道具——它们是在功能组件中可以传递的惟一数据值。
暂时的数据道具持有也可以循环通过。
打开您的app.vue文件,将下面的代码块复制到其中:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>这里,您将看到props引用与冒号一起使用。
使用以下命令在dev服务器中运行应用程序:
npm run serve
你的浏览器的结果应该是这样的:

呈现函数方法
功能组件也可以包含呈现函数。
开发人员使用呈现函数来创建他们自己的虚拟DOM,而不使用Vue模板。
使用渲染函数在cars列表下创建一个新按钮。在你的项目文件夹中创建一个名为example.js的新文件,并将下面的代码块复制到文件中:
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};这将在功能组件中创建一个呈现函数来显示按钮,并使用元素上的子节点作为按钮文本。
打开app.vue文件,将下面的代码块复制到文件中:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
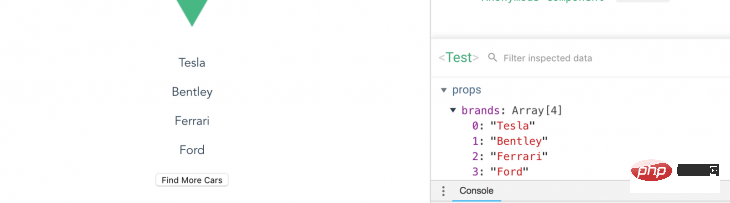
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是Vue.js中使用无状态组件的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。







