Vue.js中使用事件发射器修改组件数据的方法

本文将向您介绍如何使用事件发射器在vue.js中将数据及其状态从子组件传递到其父组件。这篇文章适合所有阶段的开发人员,包括初学者。
在你开始之前…
我们可以在Vue.js中使用道具将数据传递到的子组件一文中查看在Vue.js中将数据从父组件传递到子组件的方法。
在阅读本文之前,您应该具备以下几点:
node.js 10.x及以上版本已安装。您可以通过在终端/命令提示符下运行以下命令来验证是否执行此操作:
node -v
代码编辑器——推荐Visual Studio
Vue的最新版本,全球安装在您的机器上
在您的机器上安装了Vue CLI 3.0。要做到这一点,首先卸载旧的CLI版本:
npm uninstall -g vue-cli
然后,安装一个新的:
npm install -g @vue/cli
在这里下载一个Vue入门项目
解压下载的项目
导航到解压缩的文件,并运行以下命令,以保持所有的依赖关系的最新:
npm install
通过组件传递数据
为了将数据值从应用程序组件中的父组件(如app.vue)传递给子组件(如嵌套组件),Vue.js为我们提供了一个名为props的平台。
可以将道具称为自定义属性,您可以在组件上注册,该组件允许您在父组件中定义数据,为其赋值,然后将值传递给一个道具属性,该属性可以在子组件中引用。
这篇文章将向你展示这个过程的反面。为了从子组件传递和更新父组件中的数据值,以便所有其他嵌套组件也将被更新,我们使用emit构造来处理事件发射和数据更新。
示例:
您将经历以下过程:从子组件发出事件,设置监听父组件以便从子组件传递数据,最后更新数据值。
如果您从一开始就关注这篇文章,那么您将下载并在vs代码中打开starter项目。这个项目是完成的,完整的代码到这篇文章。
将其作为启动项目的原因是,在引入反转过程之前,您可以尝试一下道具概念。
开始
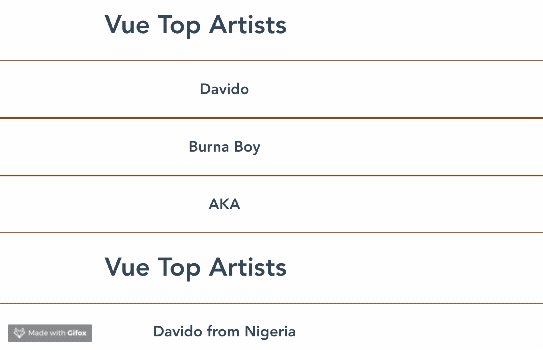
在该文件夹中,您将找到两个子组件:test.vue和test2.vue,其父组件是app.vue文件。 我们将使用两个子组件的标题来说明此事件发出方法。 您的Test.vue文件应如下所示:
<template>
<div>
<h1 id="Vue-nbsp-Top-nbsp-nbsp-Artists">Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要使标题从数据属性部分中的隐式定义中接收标题,请创建数据部分并添加定义,然后在模板中添加插值符号,如下所示:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
</script>如果您运行应用程序,您将得到与开始时完全相同的接口。下一步是在click上更改这个已定义的属性。
切换标题
要切换标题,您必须在单击时将事件侦听器添加到标题,并指定包含将在单击时发生的逻辑的函数。
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
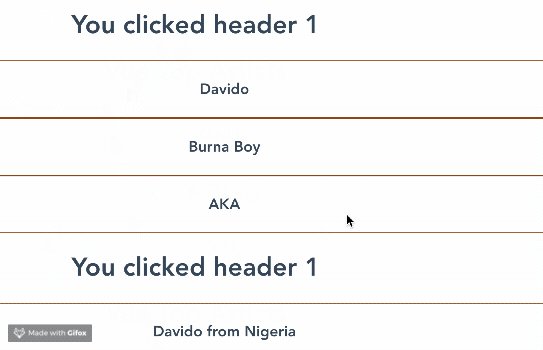
</script>现在,您的标题更改为调用函数内的字符串单击。

设置发射器
在此阶段,您希望将相同的行为传递给父组件,以便在单击时,父组件中嵌套的每个标题都将更改。
为此,您将创建一个发射器,它将在子组件中发出一个事件,父组件可以侦听该事件并作出响应(这与组件的事件侦听器逻辑相同)。
更改测试中的脚本部分。vue文件到下面的代码块:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
</script>在此,将标题期望的数据类型定义为prop。 然后,在该方法中,有一个generate语句,告诉Vue在切换时发出事件(就像其他事件一样,例如click事件),并将字符串作为参数传递。 这就是设置一个将在另一个组件中侦听的事件的全部。
监听发出的事件
现在,创建事件后要做的下一件事是侦听并响应它。将此代码块复制到您的app.vue文件中:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一个组件test上有两个vue指令。第一个是v-bind,它将initial header属性绑定到artists数组下的数据对象中的隐式定义;初始化时,将显示字符串vue top artists。
第二个指令是v-on,它用于监听事件;要监听的事件是toggle(记住,您已经在测试组件中定义了它),它的调用函数是toggleheader。此函数已创建,子组件中的字符串将通过$event参数传递到此处显示。
含义
这会将数据通过发射器传递到父组件,因此由于其他组件嵌套在父组件中,因此每个嵌套组件中的数据都会重新呈现和更新。进入test2.vue文件并将此代码块复制到其中:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name-nbsp-from-nbsp-artist-country">{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
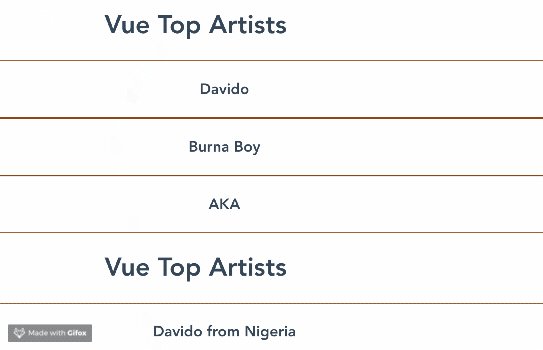
</style>这里,数据插值被设置并指定为道具对象中的一个字符串。在你的开发服务器上运行应用程序:
npm run serve

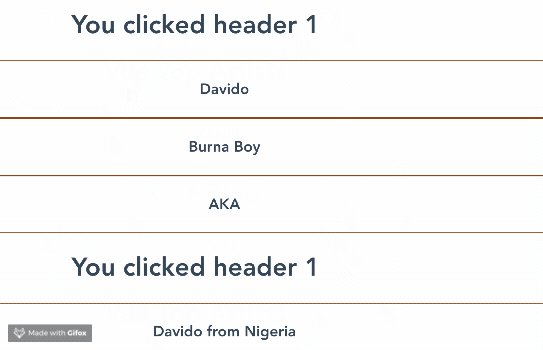
可以看到,一旦事件在父组件中被响应,所有组件都会更新它们的报头,即使仅在一个子组件中指定了定义。
您可以在github上找到本教程的完整代码。
结论
您可以看到在Vue中使用事件和发射器的另一个有趣的方面:您现在可以在一个组件中创建事件,并在另一个组件中监听它并对它作出反应。
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是Vue.js中使用事件发射器修改组件数据的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
vue中组件化和模块化有什么区别
Dec 15, 2022 pm 12:54 PM
组件化和模块化的区别:模块化是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个每个功能模块的职能一致。组件化是从UI界面的角度进行规划;前端的组件化,方便UI组件的重用。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 实战:vscode中开发一个支持vue文件跳转到定义的插件
Nov 16, 2022 pm 08:43 PM
实战:vscode中开发一个支持vue文件跳转到定义的插件
Nov 16, 2022 pm 08:43 PM
vscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。






