推荐必备的Sublime Text3插件
下面由sublime教程栏目给大家推荐必备的Sublime Text3插件,希望对需要的朋友有所帮助!


1
Sublime Text3 —— 强大且便捷的文本处理工具
搞开发我们不可或缺的就是处理速度快,且高效、便捷的工具
Sublime Text3 —— 是你不二之选!其秒开的速度,简洁的界面非常适合我们!
强大的插件库,几乎可支持你编程所有语言而无需IDE
我们需要通过多种插件的相互配合,来使我们的 Sublime 变得丰富多彩,更为适合自己!
想要支持 lua,装插件…
想要支持 Python ,装插件…
想要支持自动保存,装插件…
想要界面好看、代码自动补全、自动关联提示、模板、高亮等等…
只需要根据自己需求,装装装…
2
Install —— 安装
早起我出过一篇如何安装中文 Sublime Text3 的教程
虽然全中文比较适合学习,但是对于 Package Control 的支持并不好,经常连不上服务器,或者根本就不能用
这里再出一篇较为全面的英文官方版的教程,并一步步的带领初学者学习如何根据需求安装自己所需插件!
废话不多说,我们开始:
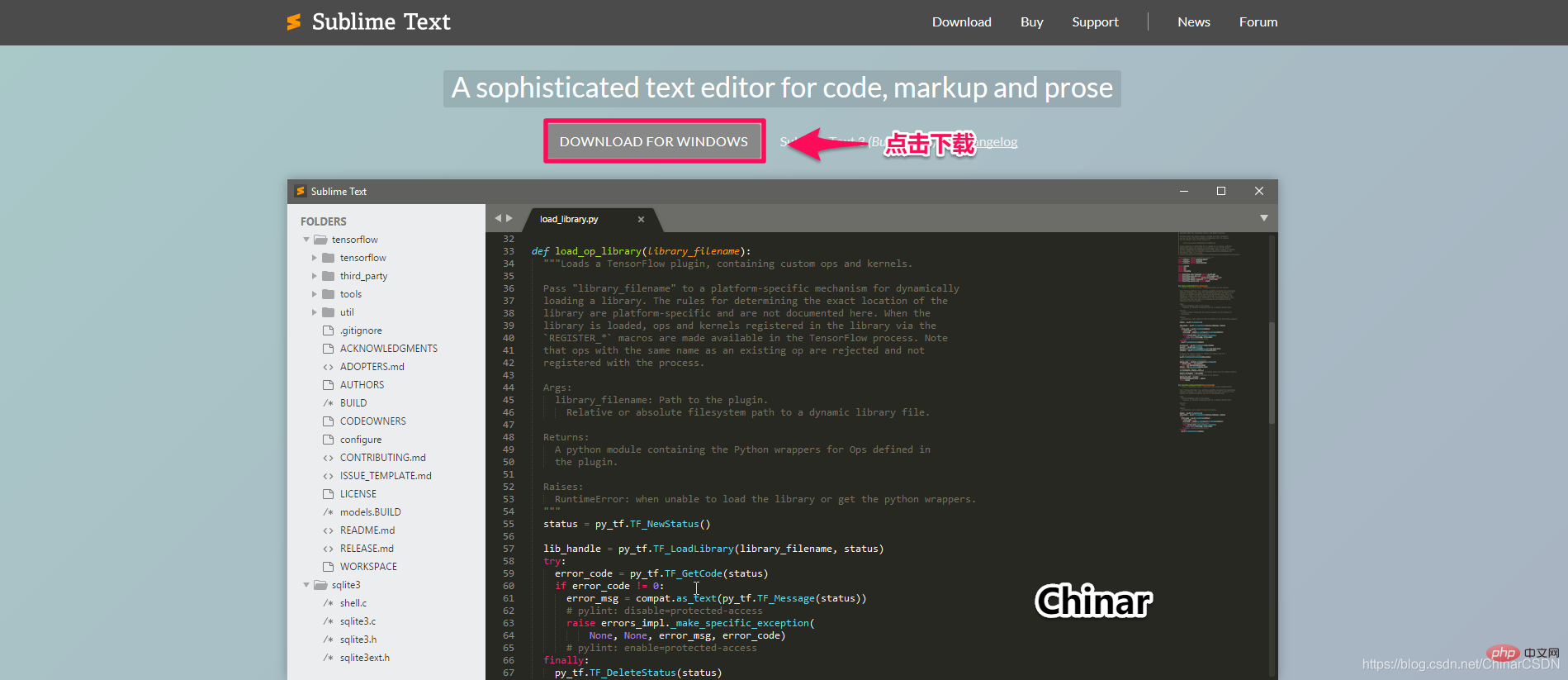
Sublime Text3 官网下载
安装过程就不多说了,直接下一步

3
Package Control —— 外包管理控制器
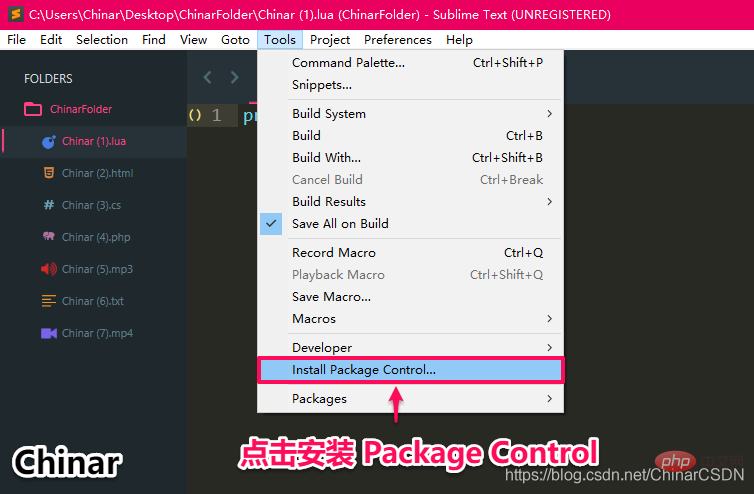
正题:要想简单便捷的安装插件,打开 Sublime Text3 后,我们需要先安装 Package Control 工具
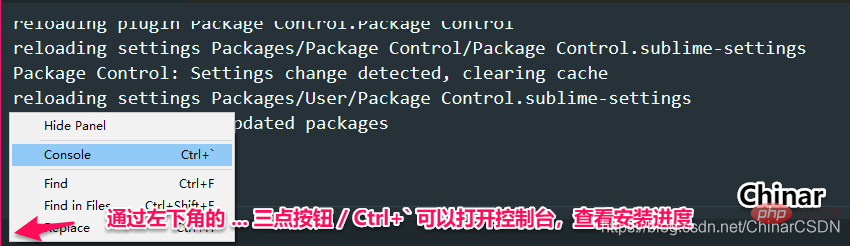
点击菜单栏中的 Tool 选择 Install Package Control 等待片刻即可完成安装
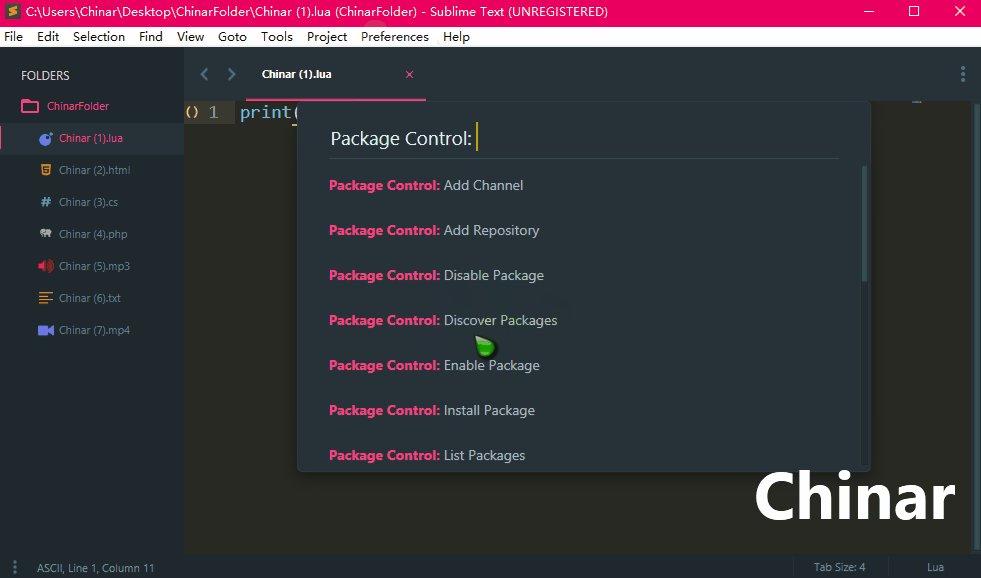
那么以后我们装所有插件,只需要通过点击菜单栏中的 Preferences
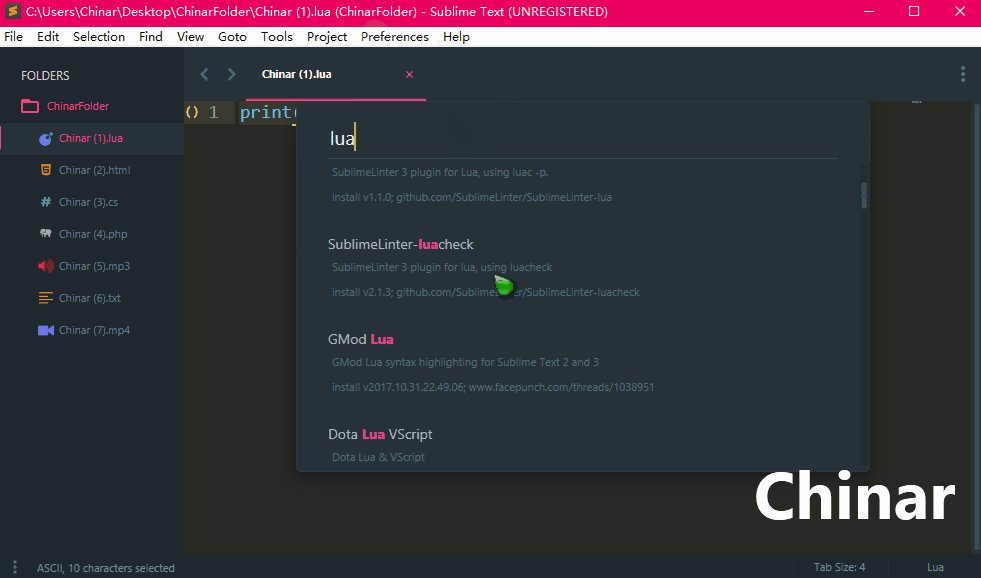
再选择 Package Control ,选择 Install Package 即可打开搜索插件库的列表



4
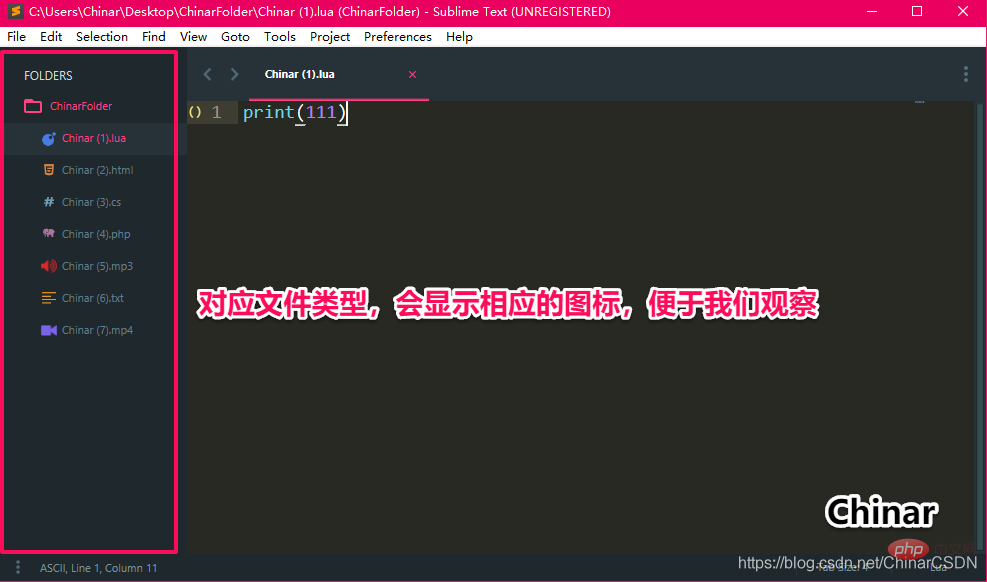
A File Icon —— 文件图标
安装这款插件,可以使我们的文件列表中显示对应的文件类型图标,便于知道文件是何种类型
插件库搜索 A File Icon 点击即可安装!
A File Icon 安装详情中文教程 (Chinar) 

5
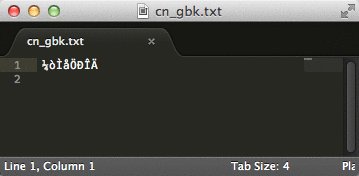
Convert to UTF-8 —— 字节编码转换
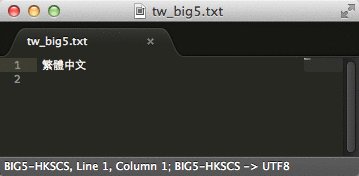
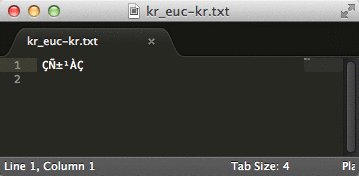
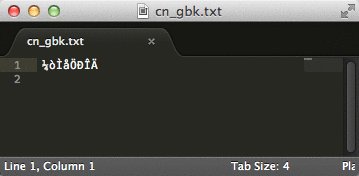
很多人用 Sublime 打开 ANSI 格式的文本,看到的中文字符是一堆奇形怪状的乱码
这种情况下,解决办法是:
用记事本打开,然后菜单栏点击“文件”→→另存为→→编码选择UTF-8保存,重新用 Sublime 打开,才可正常显示中文
安装这款插件,可直接将其他格式转 UTF-8 /直接显示中文
Convert to UTF-8 安装详情中文教程 (Chinar) 

6
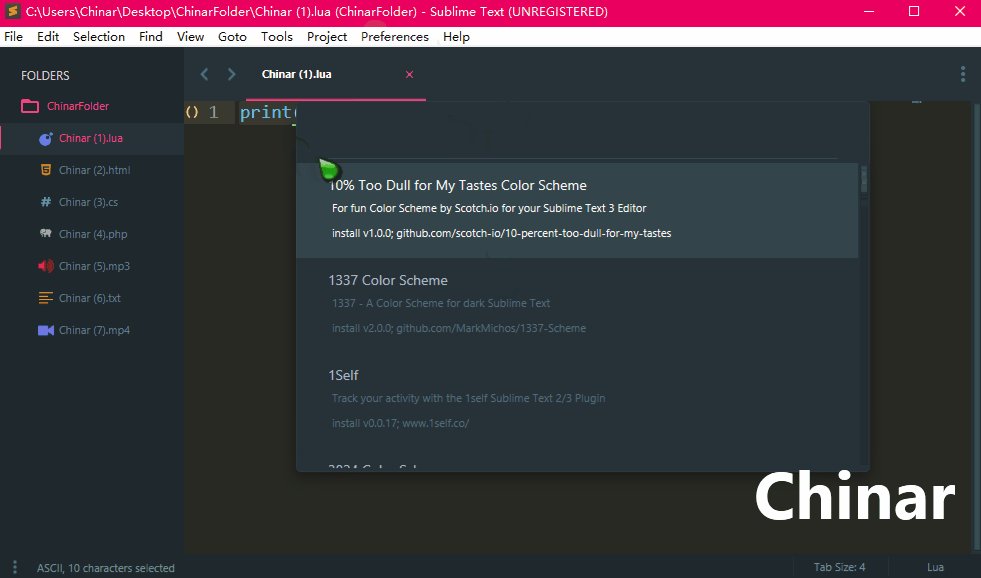
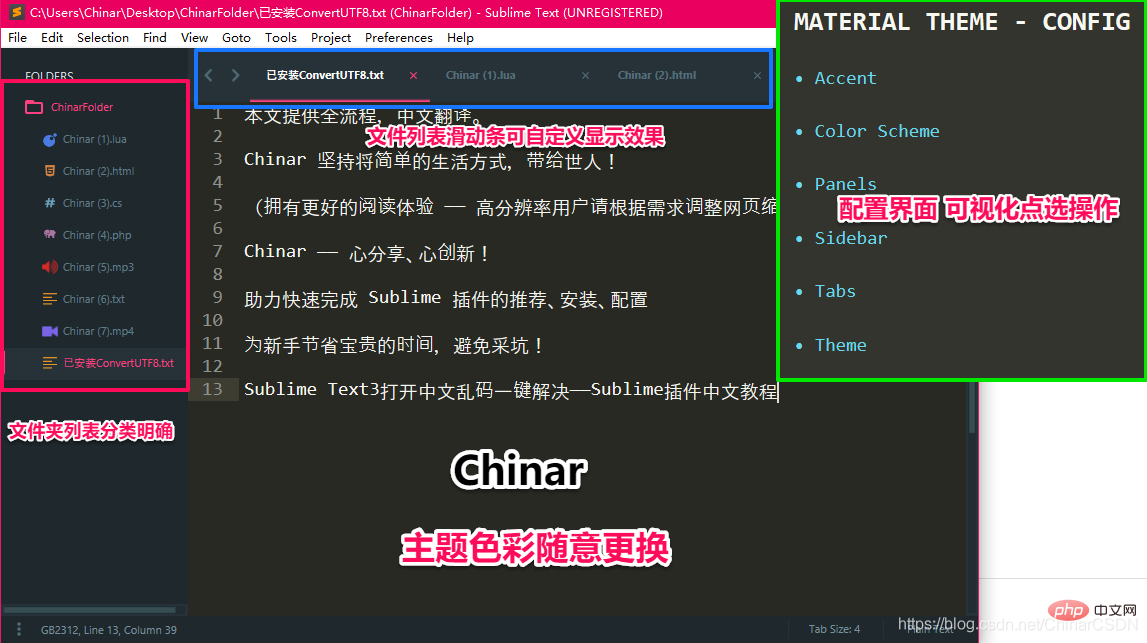
Material Theme —— Sublime主题推荐
新新人类,每个人都想个性,拥有一个好看主题当然必不可少!
Chinar 在这里给大家推荐一个众多主题中比较后,个人觉得比较好的 Sublime 主题 Material Theme
这款主题的特点:易用、简洁、炫酷
易用:配置方便,不像其他主题一样,需要自己修改命令参数。是通过界面点击的方式,更换配置
简单:界面搭配,色彩用最简洁的方式给开发者呈现,配置后保存配置文件,换机器只需要粘贴即可
炫酷:不解释!


7
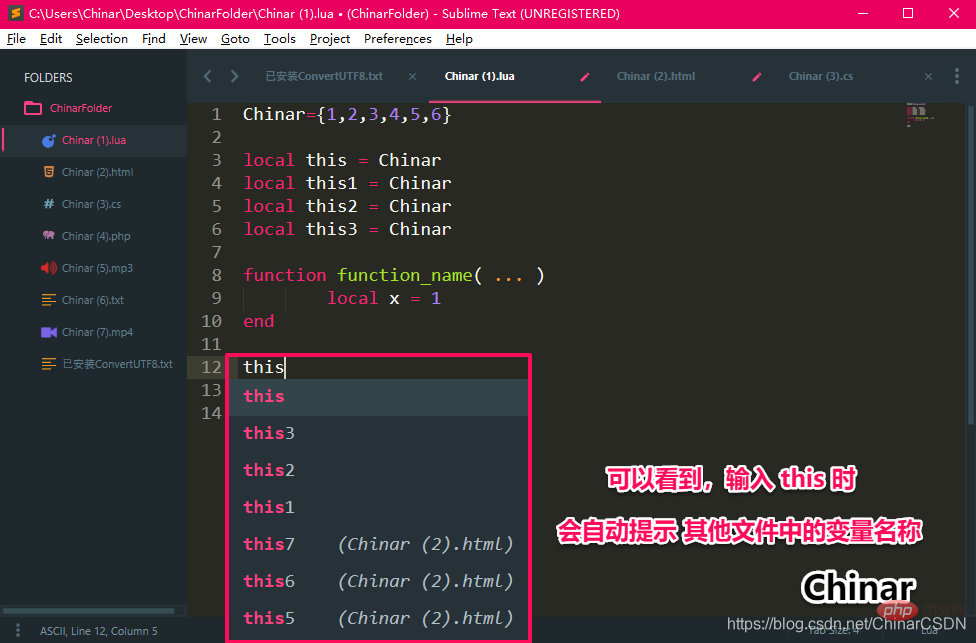
All Autocomplete —— Sublime主题推荐
Sublime Text 3默认自带的 Autocomplete 仅支持当前文件的代码提示关联
而 All Autocomplete 插件会搜索所有打开的文件,从而寻找匹配的提示关键词,这对于我们开发非常高效


8
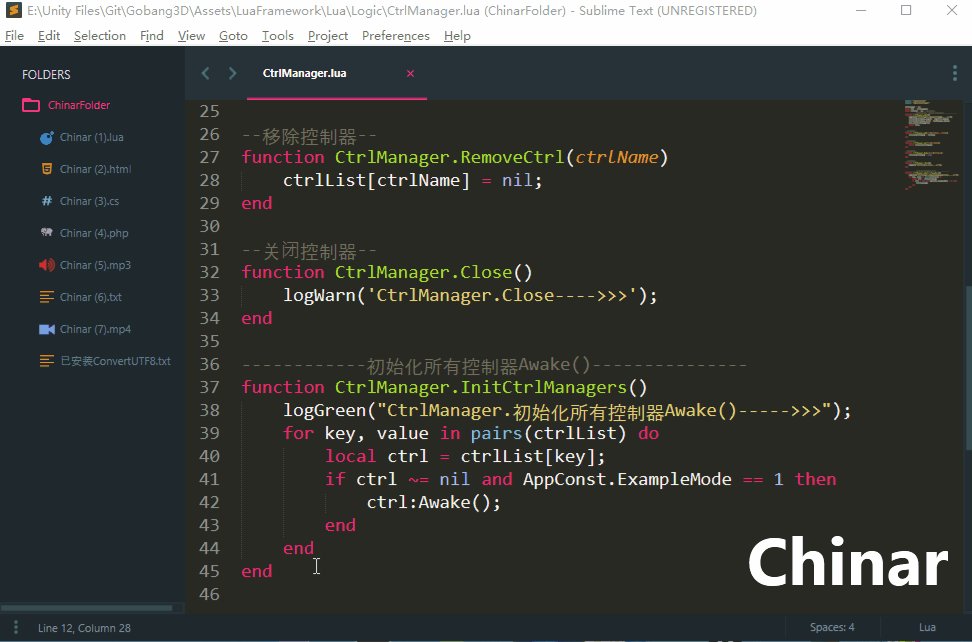
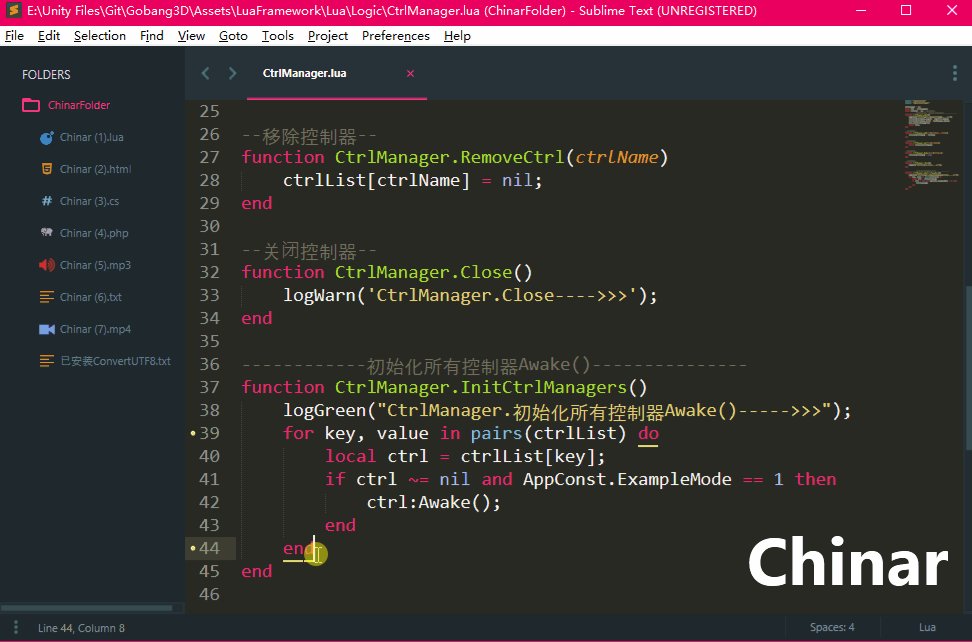
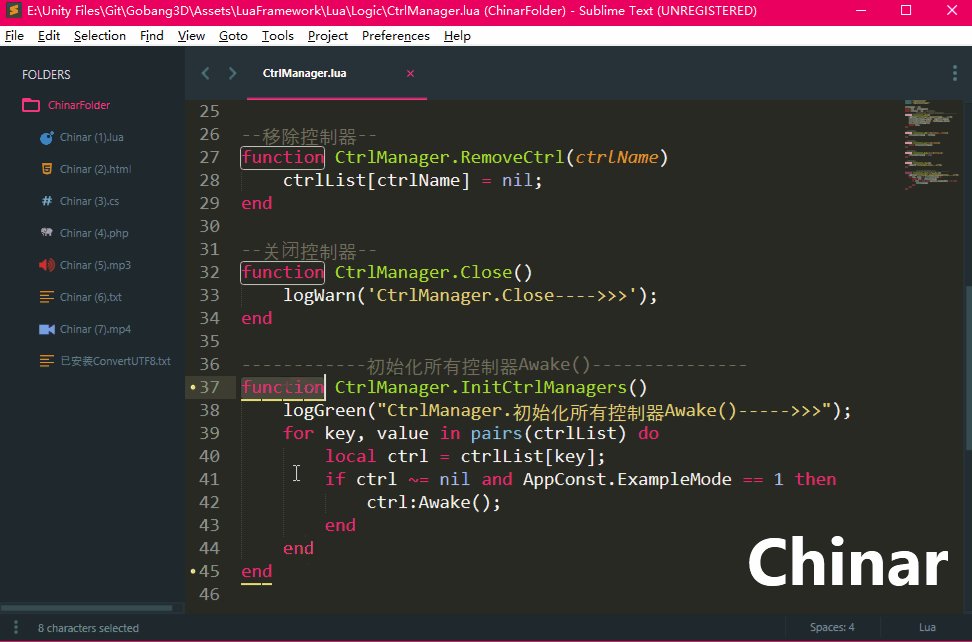
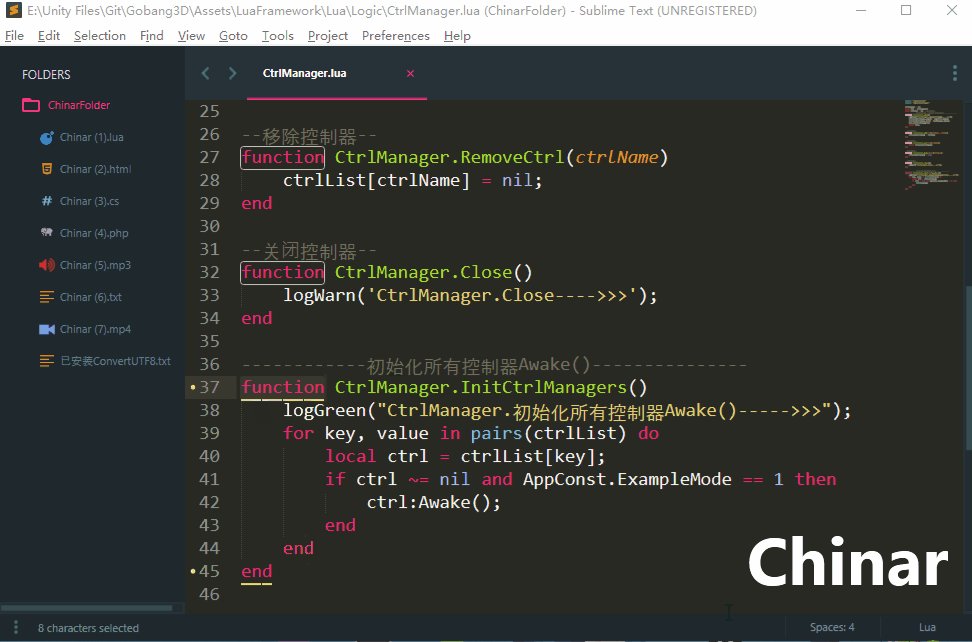
Bracket Highlighter —— 括号高亮
该插件会自动检测各种括号,并以我们自定义的方式进行显示
我们可以通过简单的配置,来达到我们满意的效果
这是一个很重要的功能,对于开发者,大量代码混排的同时,可以便于我们观察函数体与流程控制

以上是推荐必备的Sublime Text3插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 崇高的文字生产力黑客:加快您的编码工作流程
Apr 03, 2025 am 12:20 AM
崇高的文字生产力黑客:加快您的编码工作流程
Apr 03, 2025 am 12:20 AM
使用SublimeText提升编程效率的方法包括:1)熟练使用快捷键,如Ctrl Shift D复制行;2)利用多行编辑功能,如Ctrl 鼠标点击选择多位置;3)安装插件,如Emmet生成HTML/CSS代码;4)自定义配置文件,如设置字体大小和颜色主题。掌握这些技巧可以大大提升你的编码速度和工作效率。
 高级崇高文本自定义:主题,键绑定和软件包
Apr 04, 2025 am 12:05 AM
高级崇高文本自定义:主题,键绑定和软件包
Apr 04, 2025 am 12:05 AM
定制SublimeText的方法包括:1.创建并修改主题文件,如MyTheme.sublime-theme,调整编辑器外观;2.自定义按键绑定,通过Default(Windows).sublime-keymap文件设置快捷键;3.安装PackageControl并通过它管理插件,如Emmet和SublimeLinter,扩展编辑器功能。
 崇高的文本跨保人编辑:高级选择和操纵
Mar 31, 2025 pm 04:08 PM
崇高的文本跨保人编辑:高级选择和操纵
Mar 31, 2025 pm 04:08 PM
SublimeText的多光标编辑功能通过以下方式提升编辑效率:1.使用Ctrl D选择下一个匹配的单词,适用于替换变量名等操作。2.使用Ctrl Click添加新的光标,适合在非连续位置编辑。3.使用Ctrl U取消上一次选择,帮助调整选择范围。4.通过Ctrl Shift L将选择的文本拆分为多行光标,优化大型文件的编辑。
 崇高的文本正则表达式:掌握搜索并替换
Apr 06, 2025 am 12:15 AM
崇高的文本正则表达式:掌握搜索并替换
Apr 06, 2025 am 12:15 AM
在SublimeText中使用正则表达式进行搜索和替换可以通过以下步骤实现:1.打开搜索和替换功能,使用快捷键Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。2.勾选"正则表达式"选项,输入正则表达式模式进行搜索和替换。3.使用捕获组提取匹配内容,例如使用https?://(1 )提取URL中的域名。4.测试和调试正则表达式,确保正确匹配所需内容。5.优化正则表达式,避免过度匹配和使用非贪婪匹配提高性能。/↩
 崇高文本片段:创建可重复使用的代码块以提高效率
Apr 02, 2025 pm 02:08 PM
崇高文本片段:创建可重复使用的代码块以提高效率
Apr 02, 2025 pm 02:08 PM
SublimeTextSnippets是一种预定义的代码模板,通过快捷键或触发词快速插入代码,提升编程效率。1.创建Snippets:基于XML格式,存储在.sublime-snippet文件中。2.使用示例:输入触发词如"def"或"html5"并按Tab键,自动生成代码结构。3.避免错误:确保触发词独特,设置正确作用域,保持XML格式正确。
 崇高的文本构建系统:直接编译和运行代码
Apr 05, 2025 am 12:12 AM
崇高的文本构建系统:直接编译和运行代码
Apr 05, 2025 am 12:12 AM
SublimeText的BuildSystems可以通过配置文件自动化编译和运行代码。1)创建JSON配置文件,定义编译和运行命令。2)使用快捷键触发BuildSystems执行命令。3)优化配置以提高性能,如使用缓存和并行编译。这让开发者能专注于编写代码,提升开发效率。
 崇高的文本项目管理:组织和导航代码库
Apr 08, 2025 am 12:05 AM
崇高的文本项目管理:组织和导航代码库
Apr 08, 2025 am 12:05 AM
SublimeText的项目管理功能可以通过以下步骤高效组织和导航代码库:1.创建项目文件,使用Project菜单中的SaveProjectAs...保存.sublime-project文件。2.配置项目文件,指定包含的文件夹和设置,如排除特定文件或设置构建系统。3.打开项目文件,通过Project菜单中的OpenProject快速加载项目环境。4.优化项目文件,避免包含过多文件夹,使用排除模式提升导航速度。通过这些步骤,你可以利用SublimeText的项目管理功能,提升开发效率和代码质量。
 崇高的文本命令调色板:释放崇高的力量
Apr 07, 2025 am 12:17 AM
崇高的文本命令调色板:释放崇高的力量
Apr 07, 2025 am 12:17 AM
使用SublimeText的CommandPalette可以提高工作效率。1)打开CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。2)输入命令关键字,如"InstallPackage"或"DarkTheme"。3)选择并执行命令,如安装插件或切换主题。通过这些步骤,CommandPalette能帮助你快速执行各种任务,提升编辑体验。






