Think-Swoole之WebSocket客户端消息解析与使用SocketIO处理用户UID与fd关联

WebSocket 客户端消息的解析
前面我们演示了当客户端连接服务端,会触发连接事件,事件中我们要求返回当前客户端的 fd。当客户端发送消息给服务端,服务端会根据我们的规则将消息发送给指定 fd 的客户端:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
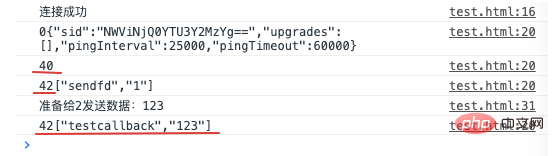
}客户端执行上述两个事件后,控制台打印出以下信息:

返回信息前面有一些数字,40、42都代表什么意义呢?
因为我们使用的扩展是基于 SocketIO 协议的,这些数字可以理解为协议的代号。
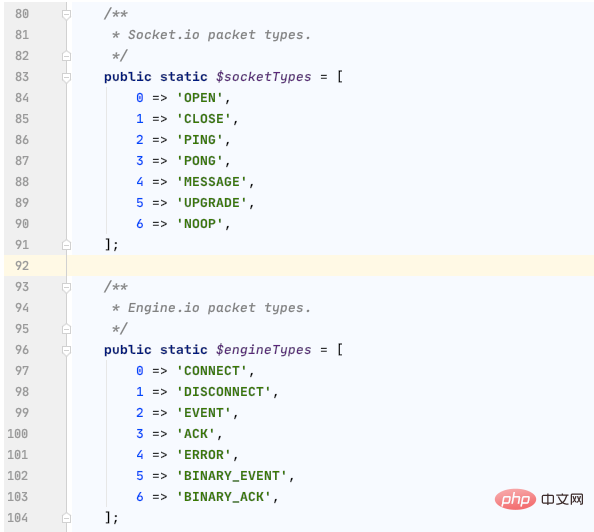
打开 /vendor/topthink/think-swoole/src/websocket/socketio/Packet.php ,有以下内容:

上面是 Socket 类型,下面是引擎,前后两个代号上下拼凑得到:
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
结合这些代码,能知道 SocketIO 中消息的大体运作情况。
通过控制台打印出的消息,我们发现这些消息不能直接拿到使用,需要进行截取处理:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
//数据返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出现的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
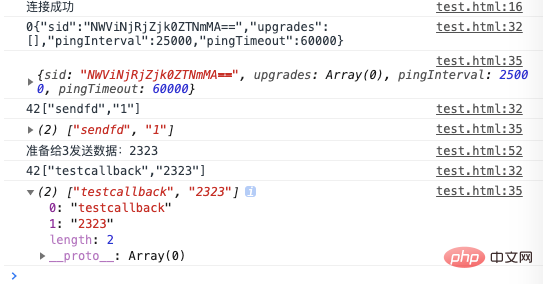
</html>解析后的数据:

使用 SocketIO 处理消息业务
SocketIO 的相关知识可以查看文档,重点看客户端方面知识:
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script src="./socketio.js"></script>
<script>
//http 协议
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 为自定义的场景值,和后端对应
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 为自定义的场景值,和后端对应
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//属性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html>var socket = io("http://127.0.0.1:9501", {transports: ['websocket']}); 中第二个参数指明要升级的协议。
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '张三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
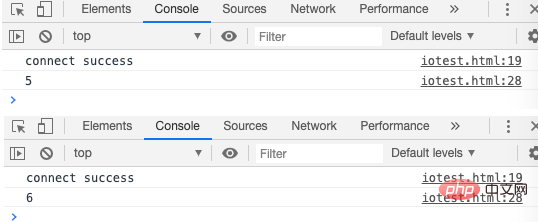
}开启两个客户端,fd 分别是5、6:

WsConnect.php 中,有 $ws -> emit('sendfd',$ws -> getSender()); 发送 fd 消息对应的场景值是 “sendfd” ,在 iotest.html 中,有socket.on("sendfd", function (data) {console.log(data)}); 这段代码,其中也有场景值 “sendfd”,这行代码可以直接获取对应场景值的信息,所以控制台上会打印出 fd 值。
用 fd 5 向 fd 6 发送信息:

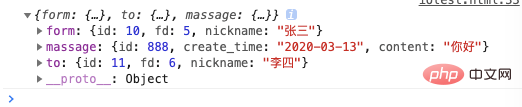
两个客户端均会受到信息:

可见消息已经经过解析,因为 WsTest.php 中 发送消息指定场景值 testcallback,iotest.html 中通过 socket.on("testcallback", function (data){console.log(data)}); 可直接获取解析过的结果。
这就看出了 SocketIO 在客户端消息接收方面的便捷之处了。
用户 UID 和客户端 fd 的绑定
前面的例子中,都是通过指定 fd 来向客户端发送消息,实际场景中,我们不可能通过 fd 确定发送对象,因为 fd 不是固定不变的,因此需要将用户的 UID 与客户端的 fd 进行绑定,进而可以通过选择用户,来确定 fd 完成消息的发送。
只需要将前端页面的 HTTP 连接中增加 UID 参数即可:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});后端可以在连接事件中进行绑定:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
// $event 为请求对象
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//获取 uid
$uid = $event -> get('uid');
//获取 fd
$fd = $ws -> getSender();
//获取到 uid 和 fd 后,可以存数据库,内存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}有了 UID 与 fd ,可以在每次连接成功后,更新数据库,连接断开后再清空用户对因的 fd。假如服务器重启,那么二者的对应关系也就没用了,所以不必存入数据库,存入 Redis 最好,通过 Redis 的 Hash 来映射二者关系也是不错的选择。
以上是Think-Swoole之WebSocket客户端消息解析与使用SocketIO处理用户UID与fd关联的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 如何使用PHP和WebSocket实现实时通信
Dec 17, 2023 pm 10:24 PM
如何使用PHP和WebSocket实现实时通信
Dec 17, 2023 pm 10:24 PM
随着互联网技术的不断发展,实时通信已经成为了日常生活中不可缺少的一部分。利用WebSockets技术可以实现高效、低延迟的实时通信,而PHP作为互联网领域使用最广泛的开发语言之一,也提供了相应的WebSocket支持。本文将为大家介绍如何使用PHP和WebSocket实现实时通信,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单
 Java和WebSocket的结合:如何实现实时视频流播放
Dec 17, 2023 pm 05:50 PM
Java和WebSocket的结合:如何实现实时视频流播放
Dec 17, 2023 pm 05:50 PM
随着互联网技术的不断发展,实时视频流已经成为了互联网领域的一个重要应用。要实现实时视频流播放,其中的关键技术包括WebSocket和Java。本文将介绍如何结合使用WebSocket和Java实现实时视频流播放,并提供相关的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工通信的协议,它在Web
 golang WebSocket与JSON的结合:实现数据传输和解析
Dec 17, 2023 pm 03:06 PM
golang WebSocket与JSON的结合:实现数据传输和解析
Dec 17, 2023 pm 03:06 PM
golangWebSocket与JSON的结合:实现数据传输和解析在现代的Web开发中,实时数据传输变得越来越重要。WebSocket是一种用于实现双向通信的协议,与传统的HTTP请求-响应模型不同,WebSocket允许服务器向客户端主动推送数据。而JSON(JavaScriptObjectNotation)是一种用于数据交换的轻量级格式,它简洁易读
 PHP和WebSocket: 实现实时数据传输的最佳实践方法
Dec 18, 2023 pm 02:10 PM
PHP和WebSocket: 实现实时数据传输的最佳实践方法
Dec 18, 2023 pm 02:10 PM
PHP和WebSocket:实现实时数据传输的最佳实践方法引言:在Web应用程序开发中,实时数据传输是一项非常重要的技术需求。传统的HTTP协议是一种请求-响应模式的协议,不能有效地实现实时数据传输。为了满足实时数据传输的需求,WebSocket协议应运而生。WebSocket是一种全双工通信协议,它提供了一种在单个TCP连接上进行全双工通信的方式。相比于H
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用Java和WebSocket实现实时股票行情推送
Dec 17, 2023 pm 09:15 PM
如何利用Java和WebSocket实现实时股票行情推送
Dec 17, 2023 pm 09:15 PM
如何利用Java和WebSocket实现实时股票行情推送引言:随着互联网的快速发展,股票行情实时推送成为了投资者关注的焦点之一。传统的股票行情推送方式存在延迟较高、刷新速度慢等问题,对于投资者来说,无法及时获得最新的股票行情信息可能会导致投资决策的误差。而基于Java和WebSocket的实时股票行情推送可以有效解决这一问题,使投资者能够第一时间获取到最新的
 Java Websocket如何实现在线白板功能?
Dec 17, 2023 pm 10:58 PM
Java Websocket如何实现在线白板功能?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket如何实现在线白板功能?在现代互联网时代,人们越来越注重实时协作和互动的体验。在线白板就是一种基于Websocket实现的功能,它能够使多个用户实时协作编辑同一个画板,完成绘图和标注等操作,为在线教育、远程会议、团队协作等场景提供了便捷的解决方案。一、技术背景WebSocket是HTML5提供的一种新的协议,它在同一条TCP连接上实






