详细介绍meta标签

Meta 主要标签
(推荐教程:html视频教程)
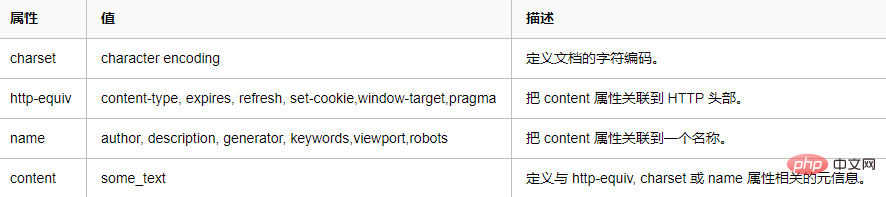
HTML5的meta标签有三个主要属性,分别是 name 属性,charset 属性和 http-equiv 属性。

Charset
声明当前文档的字符编码:
<meta charset="UTF-8">
http-equiv
类似http的文件头作用,它可以向浏览器设置一些有用的信息,以帮助正确和精确地显示网页内容
content-Type
页面字符集的设定,后面charset与上面charset等效
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
设置网页在缓存过期时间
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
必须使用GMT的时间格式
refresh
自动刷新并指向新页面
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
设置cookie
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
必须使用GMT的时间格式, 部分浏览器不支持mata设置cookie
window-target
显示窗口的设定
<meta http-equiv="Window-target" content="_top">
pragma
cache模式, 禁止浏览器从本地计算机的缓存中访问页面内容。
<meta http-equiv="Pragma" content="no-cache">
Name
主要用来描述网页的信息,以便于搜索引擎查找及分类
author
声明网页的作者信息
<meta name="author" content="小白,232323233@qq.com"/>
description
给搜索引擎你的网站主要内容。
<meta name="description" content="html5 meta 标签说明"/>
generator
说明网站采用什么编辑器制作
<meta name="generator" content="你所用的编辑器"/>
keywords
给搜索引擎提供的关键字列表
<meta name="keywords" content="小白,小黑,小红"/>
viewport
Html5 新增,优化移动浏览器的显示(屏幕的缩放)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
参数:
width viewport的宽度[device-width | pixel_value]width如果直接设置pixel_value数值,大部分的安卓手机不支持,但是ios支持
height – viewport 的高度 (范围从 223 到 10,000 )
user-scalable [yes | no]是否允许缩放
initial-scale [数值] 初始化比例(范围从 > 0 到 10)
minimum-scale [数值] 允许缩放的最小比例
maximum-scale [数值] 允许缩放的最大比例
robots
告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
<meta name="robots" content=""/>
参数:
content的参数值有all,none,index,noindex,follow,nofollow,默认值是all。
参数为 all :文件将被检索,且页面上的链接可以被查询;
参数为 none :文件将不被检索,且页面上的链接不可以被查询;
参数为 index :文件将被检索;
参数为 follow :页面上的链接可以被查询;
参数为 noindex :文件将不被检索,但页面上的链接可以被查询;
参数为 nofollow :文件将被检索,但页面上的链接不可以被查询;
相关推荐:html教程
以上是详细介绍meta标签的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 新款经济实惠的 Meta Quest 3S VR 耳机出现在 FCC 上,暗示即将推出
Sep 04, 2024 am 06:51 AM
新款经济实惠的 Meta Quest 3S VR 耳机出现在 FCC 上,暗示即将推出
Sep 04, 2024 am 06:51 AM
Meta Connect 2024 活动定于 9 月 25 日至 26 日举行,在本次活动中,该公司预计将推出一款价格实惠的新型虚拟现实耳机。据传这款 VR 耳机是 Meta Quest 3S,它似乎已经出现在 FCC 清单上。这个建议
 如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 首个超越GPT4o级开源模型!Llama 3.1泄密:4050亿参数,下载链接、模型卡都有了
Jul 23, 2024 pm 08:51 PM
首个超越GPT4o级开源模型!Llama 3.1泄密:4050亿参数,下载链接、模型卡都有了
Jul 23, 2024 pm 08:51 PM
快准备好你的GPU!Llama3.1终于现身了,不过出处却不是Meta官方。今日,Reddit上新版Llama大模型泄露的消息遭到了疯传,除了基础模型,还包括8B、70B和最大参数的405B的基准测试结果。下图为Llama3.1各版本与OpenAIGPT-4o、Llama38B/70B的比较结果。可以看到,即使是70B的版本,也在多项基准上超过了GPT-4o。图源:https://x.com/mattshumer_/status/1815444612414087294显然,3.1版本的8B和70
 META是什么意思
Mar 05, 2024 pm 12:18 PM
META是什么意思
Mar 05, 2024 pm 12:18 PM
META通常指代一个名为Meta宇宙(Metaverse)的虚拟世界或平台。meta元宇宙,是人类运用数字技术构建的,由现实世界映射或超越现实世界,可与现实世界交互的虚拟世界 ,具备新型社会体系的数字生活空间。
 六年种方式快速体验最新发布的 Llama 3!
Apr 19, 2024 pm 12:16 PM
六年种方式快速体验最新发布的 Llama 3!
Apr 19, 2024 pm 12:16 PM
昨晚Meta发布了Llama38B和70B模型,Llama3指令调整模型针对对话/聊天用例进行了微调和优化,在常见基准测试中优于许多现有的开源聊天模型。比如,Gemma7B和Mistral7B。Llama+3模型对数据和规模进行了提升,达到了新的高度。它是在Meta最近发布的两个定制的24KGPU集群上,对超过15Ttoken的数据进行训练的。这个训练数据集比Llama2大7倍,包含多4倍的代码。这使得Llama模型的能力达到了目前的最高水平,它支持8K以上的文本长度,是Llama2的两倍。下面
 预计2024年,Meta计划推出名为'Orion'的革命性AR眼镜原型
Jan 04, 2024 pm 09:35 PM
预计2024年,Meta计划推出名为'Orion'的革命性AR眼镜原型
Jan 04, 2024 pm 09:35 PM
12月24日消息,meta,一家在社交媒体界有着巨大影响力的科技企业,现正将其雄厚的期望寄托于增强现实(AR)眼镜,一种被认为是下一代计算平台的技术。近期,meta的技术主管安德鲁・博斯沃思(AndrewBosworth)在一次采访中透露,该公司有望在2024年推出一款代号为“Orion”的先进AR眼镜原型。长期以来,meta在AR技术上的投入丝毫不亚于其他领域,他们投入了巨额资金,达数十亿美元,旨在打造一款能与iPhone相媲美的革命性产品。尽管去年他们宣布终止Orion眼镜的大规模生产计划,
 最强模型Llama 3.1 405B正式发布,扎克伯格:开源引领新时代
Jul 24, 2024 pm 08:23 PM
最强模型Llama 3.1 405B正式发布,扎克伯格:开源引领新时代
Jul 24, 2024 pm 08:23 PM
刚刚,大家期待已久的Llama3.1官方正式发布了!Meta官方发出了「开源引领新时代」的声音。在官方博客中,Meta表示:「直到今天,开源大语言模型在功能和性能方面大多落后于封闭模型。现在,我们正在迎来一个开源引领的新时代。我们公开发布MetaLlama3.1405B,我们认为这是世界上最大、功能最强大的开源基础模型。迄今为止,所有Llama版本的总下载量已超过3亿次,我们才刚刚开始。」Meta创始人、CEO扎克伯格也亲自写了篇长文《OpenSourceAIIsthePathForward》,
 Llama3突然来袭!开源社区再次沸腾:GPT4级模型自由访问时代到来
Apr 19, 2024 pm 12:43 PM
Llama3突然来袭!开源社区再次沸腾:GPT4级模型自由访问时代到来
Apr 19, 2024 pm 12:43 PM
Llama3来了!就在刚刚,Meta官网上新,官宣了Llama380亿和700亿参数版本。并且推出即为开源SOTA:Meta官方数据显示,Llama38B和70B版本在各自参数规模上超越一众对手。8B模型在MMLU、GPQA、HumanEval等多项基准上均胜过Gemma7B和Mistral7BInstruct。而70B模型则超越了闭源的当红炸子鸡Claude3Sonnet,和谷歌的GeminiPro1.5打得有来有回。Huggingface链接一出,开源社区再次沸腾。眼尖的盲生们还第一时间发现






