详细介绍CSS计数器

css计数器效果是指使用CSS代码实现随元素的数目增多, 数值也跟着变大的效果, 有点类似于
- , 但是比ol更灵活。
(推荐教程:css视频教程)
CSS计数器有两个属性 (counter-reset 和 counter-increment) 和一个方法 (counter() / counters()), 下面以次讲解:
1. counter-reset
属性counter-reset顾名思义就是 计数器-重置 的意思, 其实主要作用就是给计数器起个名字, 如果可能, 顺便告诉下从哪个数字开始计数, 默认是0, 注意默认是0, 而不是1, 在网上可能会看到有很多例子默认显示的第一个数字都是1, 而不是0, 这是因为受到 counter-increment 的影响, 后面详细讲解
先看一个简单的例子
<div>下面将出现的数字</div> <div class="counter"></div>
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
}
如果将conter-reset 后面的2去掉, 那下面出现的数字就是 0
counter-reset 的计数重置可以是复数, 如 -2, 也可以是小数, 如 2.99, 不过, IE和FireFox对此都不认识, 认为是不合法的数值, 会当做0来处理, 在Chrome下, 任何小数都是向下取整, 如 2.99 会当成 2 来处理.
你以为到此为止了? 当然不是! counter-reset还有一手, 就是多个计数器同时命名, 列如:
.counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}
另外, counter-reset 还可以设置为 none, 和inherit, 取消重置以及继承重置.
2. counter-increment
属性 counter-increment 顾名思义就是 计数器递增的意思, 值为counter-reset的一个或者多个关键字, 后面可以跟数字, 表示每次计数的变化值, 如果省略则使用默认变化值 1
CSS计数器的技术有一套自己的规则, 我们称之为 "普照规则", 具体来讲就是, 普照源 (counter-reset) 唯一, 每普照(counter-increment)一次, 普照源增加一次计数
于是就能解决上面所说的 "默认值0"的问题了, 通常我们在使用计数器的时候, 都会使用counter-increment , 这个肯定要用, 不然怎么递增呢.
.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
这个普照元素也可以写直接写到为元素上, 效果和上面一样, 也是递增1, 如果父元素和子元素都写了, 那么父元素递增一次, 子元素递增一次, 最后的结果就是递增两次
正如之前提到的, 这个变化值不一定都是1, 可以灵活设置, 比如
counter-increment: incerment 2;
变化值也可以是负数, 比如:
.counter {
counter-reset: incerment 5;
counter-increment: incerment -2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}
值也可以是none 和 inherit
3. counter()/counters()
这两个是方法, 不是属性, 类似于CSS3中的 calc(), 这里的作用就是显示计数, 不过名称和用法有多个
比如上面用到的 counter(name), 就是显示计数
还可以写成 counter(name, style)
那么这个style是什么呢, 它支持的关键字就是 list-style-type 所支持的那些, 它的作用就是我们的递增和递减不一定都是数字, 也可以使英文字母或者别的
list-style-type:
disc | circle | square | decimal | decimal-leading-zero |
lower-roman | upper-roman | lower-greek | lower-latin | upper-latin |
armenian | georgian | none | inherit
.counter {
counter-reset: styleType 2;
font-size: 24px;
color: #f66;
}
.counter:before {
counter-increment: styleType;
content: counter(styleType, lower-roman);
}
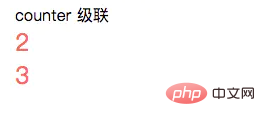
counter 还支持级联, 也就是说, 一个content 属性可以有多个 counter() 方法
.counter {
counter-reset: cascaderOne 2 cascaderTwo 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(cascaderOne) '\A' counter(cascaderTwo);
white-space: pre;
}
下面介绍一下 counters() 方法, 看似只比counter多个 s , 但却有着不同的意思, counters 几乎可以说是嵌套计数器的代名词.
我们平时写的时候不可能都是1, 2, 3, ..., 还有比如 1.1, 1.2, 1.3...等类似的序号, 前者就是counter()干的事, 后者就是counters()干的事
counters的基本用法
counters(name, string, style);
其中 string 参数是字符串, 需要用引号包含, 是必须参数, 表示子序号的连接符, style还是和counter的第二个参数一样
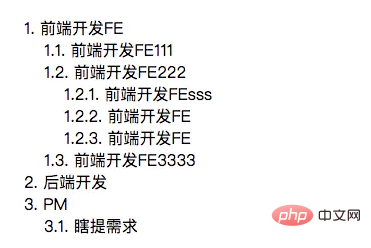
下面一个完整的demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
以上是详细介绍CSS计数器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






