详解js中window.name的特性与作用

早就知道window有个name属性,但是究竟干什么用的一直不知道,今天花时间好好研究测试了下,发现是个有意思的JS API属性。
推荐教程:《JavaScript视频教程》
所有浏览器都有个window.name
window.name是一个所有浏览器都有的属性,表示浏览器窗口的名称,默认是一个空字符串,所有浏览器都是个空字符串。

这是一个可读可写的属性,语法如下:
string = window.name; window.name = string;
例如:
window.name = 'zhangxinxu';
window.name的跨页面特性
window.name有个很有意思的跨页面特性,具体描述为:页面如果设置了window.name,即使进行了页面跳转到了其他页面,这个window.name还是会保留。
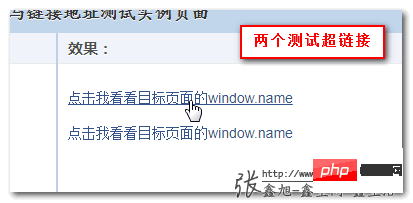
例如后面这个demo,您可以狠狠地点击这里:window.name与链接地址测试demo
其中,页面上有两个超链接,点击超链接的时候会给当前页面的window设置name属性值:

HTML代码示意如下:
<a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a> <a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a>
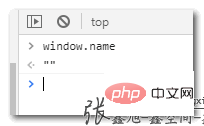
然后window-name.html这个页面做的事情很简单(见下面代码),就是页面加载完毕后输出此时的window.name值。
<!-- window-name.html页面中的代码 --> <p>window.name值是:<output id="output"></output></p> <script>output.textContent = window.name;</script>
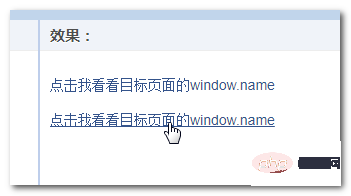
最后的效果如下:
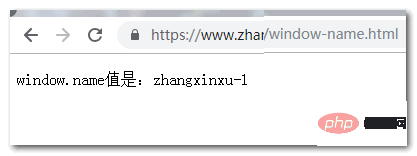
点击第一个链接,会设置当前页面
window.name='zhangxinxu-1',此时window-name.html这个目标页面提示的信息如下图所示:

显示的
window.name值是'zhangxinxu-1'。此时,我们返回到来源页:

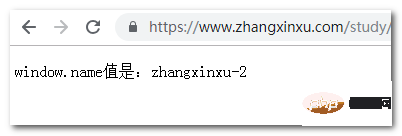
再点击第二个链接:

会发现此时目标页显示
window.name值是'zhangxinxu-2'。

这个特性很有意思,居然能够记忆来源页面设置的window.name值,这个可比document.referrer还要好用,毕竟可以直接指定任意字符,而document.referrer还需要对URL进行处理。
例如上面例子,window-name.html这个页面就可以知道是从哪个链接过来的,然后根据来源不同做不同的事情,比通过URL传参要更干净更灵活也更隐秘。
新窗口打开的window.name无效
window就是窗口的意思,所以上面的<a>链接如果我们设置了target="_blank"新窗口打开,则目标页面的window.name就是空字符串'',因为是新的窗口,不是那个设置了window.name的窗口。
因此,window.name跨页面传递数据还是有一定限制的。
window.name与跨域与没什么卵用了
window.name的值是跟着浏览器窗体走的,因此,只要在一个窗体中,就可以共享一个值,于是可以实现跨域数据获取,这个在以前还是挺有名的一个跨域方法,名叫“window.name Transport”,有兴趣可以参考这个2008年的老文,这里不展开,这个跨域方法要比JSONP要安全些。
然后,我要讲下问什么不展开了,因为现在使用window.name实现跨域通信已经属于鸡肋方法了,请使用postMessage跨域跨文档通信代替,更好用更安全更强大。
有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。
window.name = '{ "foo": "bar" }';最后总结一下
1. window.name可读可写,指支持字符串;
2. window.name的值跟着浏览器窗口走的,不是跟着页面走的;
3. window.name没什么卵用,知道他没用就是很有用的知识。
好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8947
更多编程相关知识,请访问:编程入门!!
以上是详解js中window.name的特性与作用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






