下面Vue.js教程栏目给大家介绍一下vue2.0中子组件通过v-modal改变父组件中值的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

vue2.0中子组件通过v-modal改变父组件中的值
父组件代码:
<template lang="pug">
p
p this is father
child(v-model="data")
</template>
<script>
import child from "./childrenS.vue";
export default{
data(){
return {
data: [1, 2, 3]
}
},
components: {
child
},
watch: {
data(n, o){
console.log(n,o)
}
}
}
</script>子组件代码:
<template lang="pug">
p this is child
</template>
<script>
export default{
created(){
this.$emit("input",[4,5,6])
}
}
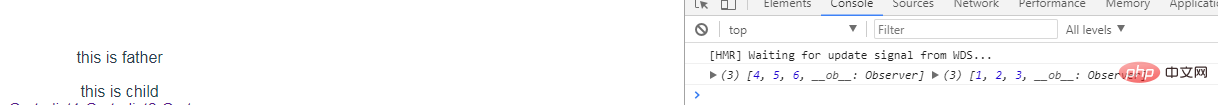
</script>效果如下:

相关推荐:
更多编程相关知识,请访问:编程学习网站!!
以上是vue2.0子组件中怎么改变父组件中的值 ?的详细内容。更多信息请关注PHP中文网其他相关文章!

