
前言:
在工作中,有时我们会有饼状图的需求,如统计图表、进度指示器、定时器等,当然,实现方式也有很多,甚至有现成的js库可以拿来直接使用。兴趣使然,自己动手利用纯css实现饼状图,看看效果如何。
(视频教程推荐:css视频教程)
<div class="pie"></div>
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.2turn);
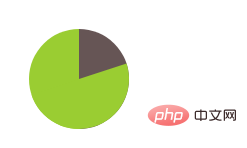
}效果:

改变rotate的角度就可以实现不同大小的饼状图效果,但是亲手试验的读者会发现,旋转50%以上并不能呈现出理想的效果,而是会呈现出如下效果:

要解决这个问题,改变伪元素的背景色就可以解决,当需要展示的区域大于一半时,改变背景色就OK。
下面笔者展示一个简单的进度指示器示例,读者亲手试验的话,会发现一个不断变化的饼状图效果。
.pie {
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0/50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite,bg 6s step-end infinite;
}
@keyframes spin{
to{transform: rotate(.5turn);}
}
@keyframes bg{
50%{background: #655;}
}效果如下:

读者最好亲手试验,尝试修改其中的属性,理解其中的意思,只有理解了才能做出更有趣的东西。如果读者对svg感兴趣的话,可以尝试使用svg来实现饼状图,svg实现的效果要更加丰富多彩些。
推荐教程:CSS教程
以上是css如何制作饼状图的详细内容。更多信息请关注PHP中文网其他相关文章!


