layui open关闭的方法:首先打开并查看js部分;然后去到修改文章页面;最后在“articleUpdate.jsp”的JS部分用“layer.close(index)”方法关闭特定层即可。

本教程操作环境:windows10系统、layui2.5.6,本文适用于所有品牌的电脑。
推荐:《layui教程》
layui-open关闭自身窗口解决方法

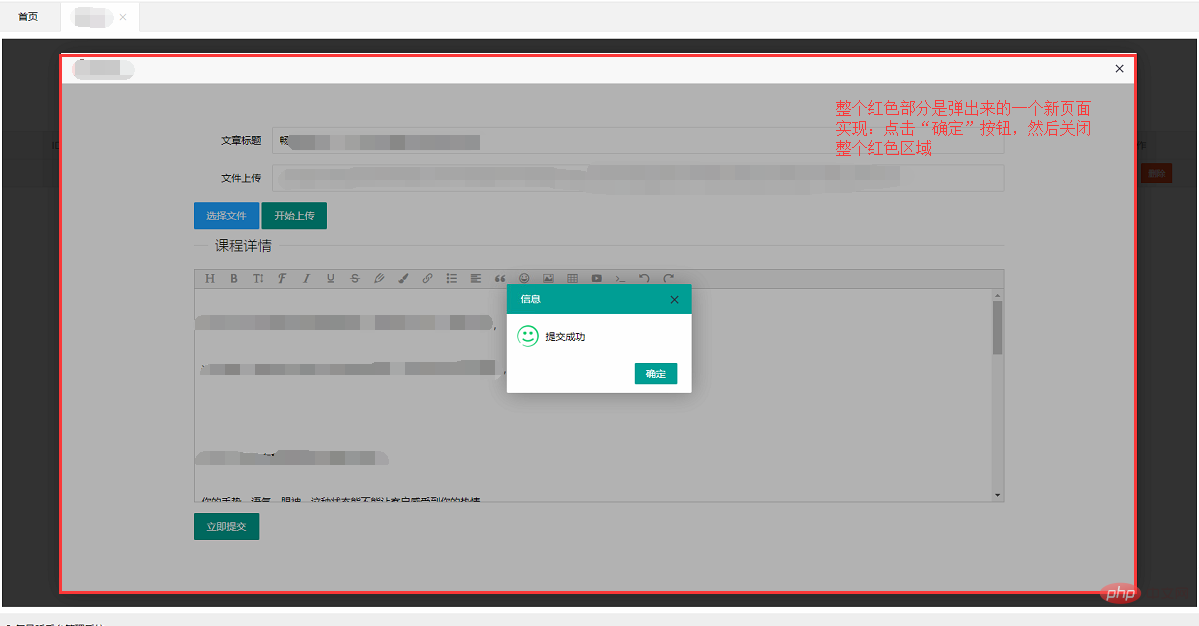
1、这里的弹窗弹出来的是一个页面,经过了后台才弹出来的一个页面
1.1、弹窗的实现
1.1.1、 js 部分
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} 1.1.2、后台Java部分
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} 到这里也面就弹出来了
1.2、关闭该弹窗,在articleUpdate.jsp的JS部分用以下两行代码它就把自己关闭了
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
layer.alert('提交成功', {
skin: 'layui-layer-molv' //样式类名 自定义样式
,closeBtn: 1 // 是否显示关闭按钮
,anim: 1 //动画类型
,btn: ['确定'] //按钮
,icon: 6 // icon
,yes:function(){
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
}
});layer.close(index) - 关闭特定层
关于它似乎没有太多介绍的必要,唯一让你疑惑的,可能就是这个index了吧。事实上它非常容易得到。
layer.closeAll(type) - 关闭所有层
如果你很懒,你不想去获取index你只想关闭。那么closeAll真的可以帮上你。如果你不指向层类型的话,它会销毁掉当前页所有的layer层。当然,如果你只想关闭某个类型的层,那么你可以
以上是layui的open怎么关闭的详细内容。更多信息请关注PHP中文网其他相关文章!

