在dw中css属性有哪几类
在dw中css属性有八类,分别是:1、Type类型;2、Background背景;3、Block块;4、Box盒子;5、Border边框;6、List列表;7、Positioning定位;8、Extensions扩展。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
推荐:《Dreamweaver教程》
首先介绍一下CSS样式的属性:
CSS样式属性被分为八大类:类型,背景,区块,边框,列表,定位,扩展。
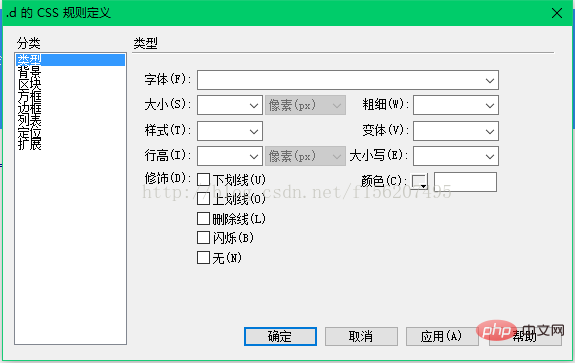
类型主要定义文本的字体,大小,颜色,行高和修饰等。如图所示:

方法一:
内联样式可以通过style属性直接套进定义对象的HTML标记中去,即style属性值就是内联样式,使用格式如下:
<标记名 style="CSS样式属性名值对">
例如这是内容,
使用内联样式有如下的优缺点:
缺点:
1.内联样式会与需要展示的内容融合在一起,因此会使网页维护工作非常麻烦
2.使用内联样式需要记忆大量的CSS样式属性名,因此,实际中很少使用内联样式
3.CSS样式中的部分属性与HTML标记的属性不相同,例如表示文本大小的CSS样式属性名为font-size,而标记中表示文本大小的属性名为size
4.不如用内部样式方便
优点:
1.该用法可以用于几乎任何HTML标记
方法二:
采用内部样式:
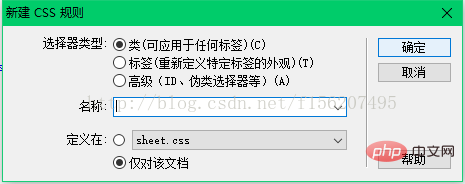
在DW的样式面板(按下shift+F11即可调出)单击加号,新建通用样式,如图:

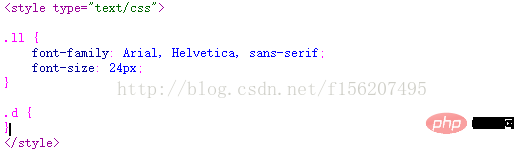
然后完成对样式的设置,就会在代码窗口中出现该样式的定义。
如图:

可以将样式名前的“·”修改为“#”,此时引用“#”样式则需要使用id属性而不是Class属性。
效果图如下:

方法三:
采用外部样式:
内部样式是指在页面文档头部建立的CSS样式,可供本页面中所有的HTML标记引用。如果要建立所有页面都能使用的样式,则需要建立外部样式。
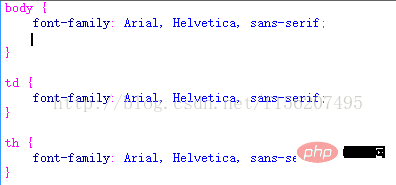
外部样式是一个以.CSS文件作为扩展名的文本文件,其中包含了许多个样式的定义,在DW中,使用菜单“文件”→“新建”→“常规”→“CSS样式表”,就进入了CSS样式文件的编辑窗口。如图所示:

在上面的窗口里,有三个HTML标记,(body,td和th分别代表主题,表格的单元格和表格的行的样式,它们会自动应用于文档的主体、表格的单元格和表格的行,实质上是重新定义HTML标记的外观,注:默认情况下,新建HTMl文档时,页面主体部分输入的文本大小是16px、黑色)
为了引用样式文件中的通用CSS样式,需要在页面的头部使用标记,格式如下:
rel=“stylesheet”表示引用文件和当前页面的关系,即引用文件修饰当前页面文件;href属性设置了引用的CSS样式文件。
然后就可以对任意新建的文档采用此CSS样式了。效果图如下:

以上是在dw中css属性有哪几类的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
dreamweaver网页制作怎么加入视频
Apr 09, 2024 am 01:42 AM
使用 Dreamweaver 嵌入视频:插入视频元素。选择并上传视频文件。设置视频类型、URL、尺寸、自动播放和控件。插入视频。可选:自定义视频外观。
 dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
dreamweaver怎么调整行间距
Apr 09, 2024 am 03:00 AM
在 Dreamweaver 中调整行间距分四步进行:选择文本、打开“段落”面板、调整“行距”选项,最后单击“确定”应用更改。
 dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
dreamweaver怎么添加图片
Apr 09, 2024 am 03:30 AM
要在 Dreamweaver 中插入图片,请单击“插入”菜单并选择“图像”,然后导航到图片文件并选择它。其他方法包括:拖放文件或直接插入 HTML 代码。调整属性包括更改大小、对齐、添加边框和输入替代文本。
 网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
网页设计软件dreamweaver怎么设置为中文
Apr 09, 2024 am 12:39 AM
要将 Dreamweaver 设置为中文,请按以下步骤操作:打开 Dreamweaver;在首选项中将“用户界面语言”更改为“简体中文”或“繁体中文”;重新启动 Dreamweaver;检查“帮助”菜单中的“关于 Dreamweaver”项以验证语言设置。
 dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
dreamweaver字体怎么设置
Apr 09, 2024 am 02:54 AM
可以在 Dreamweaver 中通过以下方式设置字体:使用“属性”面板选择字体、字号、颜色。使用 CSS 设置整个网站或特定元素的字体。在 HTML 代码中直接使用“font”标签设置字体。
 dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
dreamweaver怎么设置文字大小
Apr 09, 2024 am 02:18 AM
在 Dreamweaver 中设置文字大小,只需:选择文本进入“文本”菜单选择“字体大小”选择所需大小按 Enter 保存
 dreamweaver怎么添加文本框
Apr 09, 2024 am 01:15 AM
dreamweaver怎么添加文本框
Apr 09, 2024 am 01:15 AM
在 Dreamweaver 中添加文本框:打开新文档,插入表格文本域。通过“属性”面板设置文本框属性,包括名称、高度、宽度和换行。双击文本框输入文本,使用文本编辑功能设置文本样式。通过 CSS 自定义文本框的外观和行为。使用“属性”面板的“HTML”选项卡查看和编辑文本框代码。






