前言
本次仅记录 webSocket 与 Swoole 配合打造一个小型的聊天室,功能简陋,但是可以作为一个很好的入门案例。
项目简介
本来就是作为一个很小的案例来写的,包含的功能点也不是那多,索性就按照最最最低配置来搞。
能够显示聊天消息的聊天区,同时兼顾显示链接状态,当前是否连接成功,或者服务端是否断开连接,而前端不知道的状况。
一个输入框,纯粹的输入框 ?
点击按钮发送不刷新页面,同时清空当前输入框内容,就简单的一个 button 而已,点击执行,不支持回车发送。
收到消息,滚动条自动触底,这个功能在某些使用场景是方便的,但又会造成某些场景使用不方便,方便在于有新消息不需要人工滚动,不方便在于,可能你在看历史消息,它自动触底了…还需要根据自己实际需求优化一下下。
随机昵称,当然不需要保存,刷新即丢,在收到消息如果是自己发送的,则显示 [ 我 ] 在某某时候发送了某某消息,而不是显示昵称字符串。
项目环境
直接粘贴复制的
composer create-project topthink/think tpcd tpcomposer require topthink/think-swoole
因为是测试项目,所有的都是默认安装,在安装完之后,访问前端页面,使用 view 方法会报错,百度一下就有解决方案了。
webSocket 的使用
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket
- onopen() 发起连接,连接成功后执行。
- onclose() 连接断开后执行。
- onmessage() 收到服务端消息后执行。
- onerror() 服务器异常执行。
其实,webSocket 就这些常用方法,也没啥特殊要求的,他就是作为一个保持连接,接收服务器状态的一个浏览器的 API 存在,非常简洁方便。
前端页面代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>打工人聊天室</title> <!--需要引入jq 文件--></head><style> .content { height: 400px; max-width: 400px; overflow: auto; border-radius: 5px; border: 1px solid #f0f0f0; }</style><body> <div id="content" class="content"> <p>聊天区域</p> </div> 你好打工人:<samp id="nickname">昵称</samp> <br> 本次连接FD: <samp id="fd-samp"></samp> <br> <input type="text" id="msg"> <input type="hidden" id="fd" value=""> <button id="send" onclick="send()">发送</button></body></html>JS 代码:
在服务器信息回执时,会有第一次连接回执,还是服务端发送消息回执的状态区别,通过 msgType 来分辨,如果是第一次连接的回执消息,则把 FD 做一个页面留存,并不显示在聊天消息区,如果收到的是消息回执,就直接显示到聊天消息区。
还有就是,前后端相互通信发送的东西,都是字符串性质最优,我前端处理的方法是先组合成一个对象,然后转 JSON 串。
<script> //滚动条最底部 function scrolltest() { var div = document.getElementById("content"); div.scrollTop = div.scrollHeight; } var wsServer = 'ws://127.0.0.1:9502'; var websocket = new WebSocket(wsServer); var nickname = Math.random().toString(36).substr(2); thisFd = ''; $('#nickname').html(nickname); //点击发送 function send() { var msg = $('#msg').val(); var data = { 'nickname': nickname, 'fd': thisFd, 'data': msg } //生成json 方便后台接收以及使用 var data = JSON.stringify(data); websocket.send(data); //然后清空 $('#msg').val(''); } //链接成功 websocket.onopen = function (evt) { $("#content >p:last-child").after('<p> 服务器已连接,开始聊天吧 </p>'); }; //链接断开 websocket.onclose = function (evt) { $("#content >p:last-child").after('<p> 服务器已断开,请重新连接 </p>'); }; //收到服务器消息 websocket.onmessage = function (evt) { //握手成功后,会接受到服务端返回的fd ,msgType = 1 //字符串格式化成json var data = eval('(' + evt.data + ')'); // console.log(evt.data); switch (data.msgType) { case 1: thisFd = data.fd; $('#fd-samp').html(thisFd); $('#fd').val(thisFd); break; case 2: if (data.nickname == nickname) { data.nickname = '我'; } $("#content >p:last-child").after('<p>' + data.nickname + ' 在 ' + data.time + ' 说:<br>' + data.data + '</p>'); //接收到消息自动触底 scrolltest(); break; } }; //服务器异常 websocket.onerror = function (evt, e) { $("#content >p:last-child").after('<p> 服务器异常 </p>'); };</script>服务端代码
服务端需要 callback 前端过来的消息,转成对象数据,然后增加点自定义数据直接原样返回,并且群发到前端。
<?php //创建WebSocket Server对象,监听0.0.0.0:9502端口 $ws = new Swoole\WebSocket\Server('0.0.0.0', 9502); //监听WebSocket连接打开事件 $ws->on('open', function ($ws, $request){ $fd = $request->fd; $data = json_encode([ 'fd' => $request->fd, 'msgType' => 1 //代表第一次连接,前端处理fd ]); $ws->push($request->fd, $data); }); //监听WebSocket消息事件 $ws->on('message', function ($ws, $frame) { $stats = $ws->stats(); //格式化接收到json $data = json_decode($frame->data); // 原基础上不动,增加一些自定义 $data->msgType = 2; //代表服务器端回复 $data->time = date('Y-m-d H-i-s'); $data = json_encode($data); //因为是聊天室,所以包括自己都需要收到回执,就直接群发 swoole 提供 connections 方法 包含了所有在线的 fd foreach ($ws->connections as $conn_fd){ $ws->push($conn_fd,$data); } }); //监听WebSocket连接关闭事件 $ws->on('close', function ($ws, $fd) {// echo "client-{$fd} is closed\n"; }); $ws->start();代码齐全之后,接下来就只需要在控制台执行以下 PHP 文件就行。
然后前台直接访问你的网站地址,我的是本地 127.0.0.1
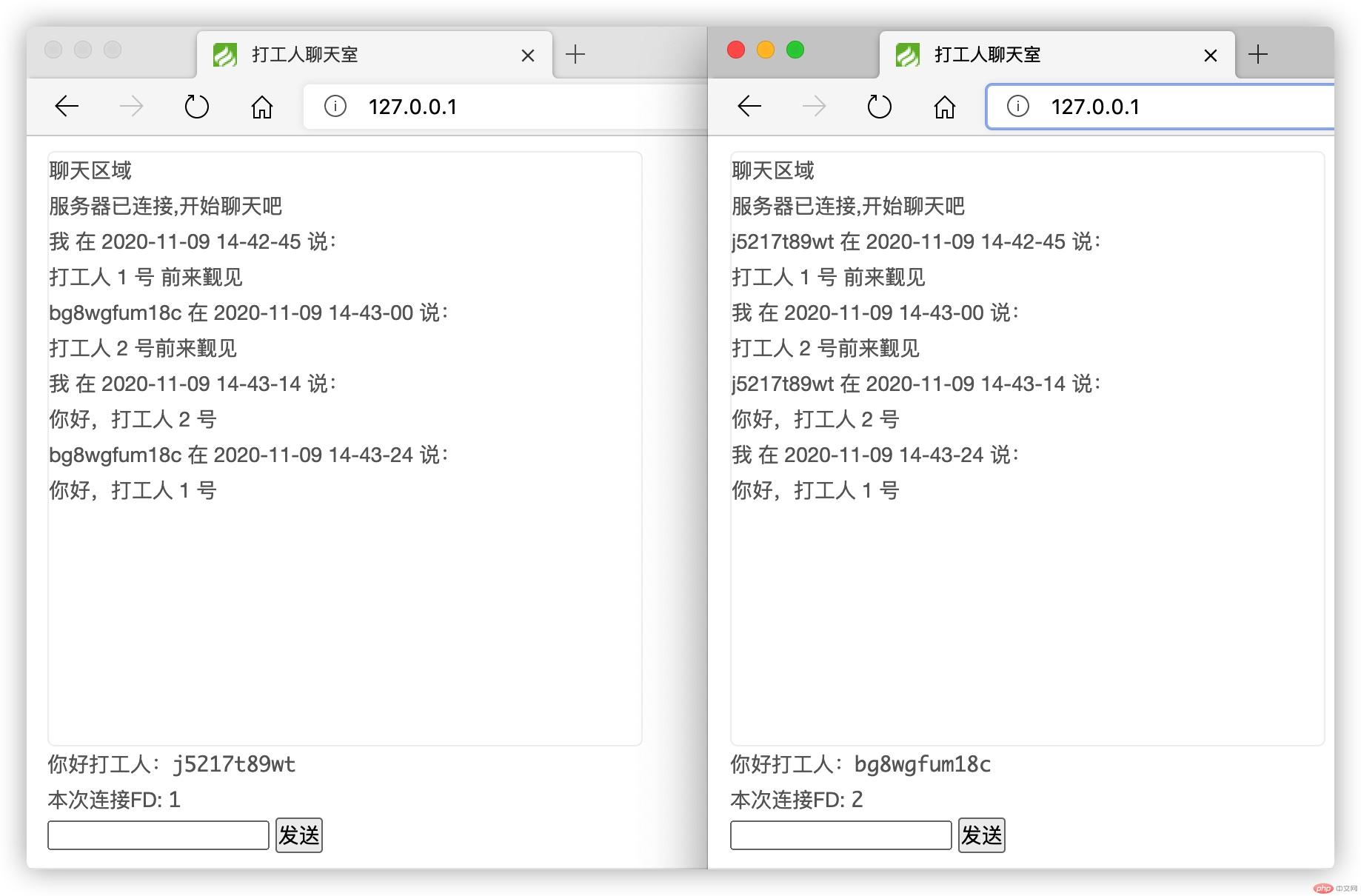
多开几个窗口模拟多个用户,然后发送消息测试即可:
你好,打工人。
代码很简单,难度不大,但是可以很简洁的反应出 webScoket 和 Swoole 的一种强大。


























