Vue-Beauty是一个【ant-design】风格的vue组件库,诞生于【ant-design-vue】之前,作为非官方组件到官方组件的过渡状态插件。

【相关文章推荐:vue.js】
vue-beauty是一个 ant-design 风格的 vue 组件库,诞生于 ant-design-vue 之前。作为非官方组件 到 官方组件的过渡状态插件,这里记录一下它的 dateTable 组件的使用。
dateTable 用来展示从服务端异步获取的数据列表。
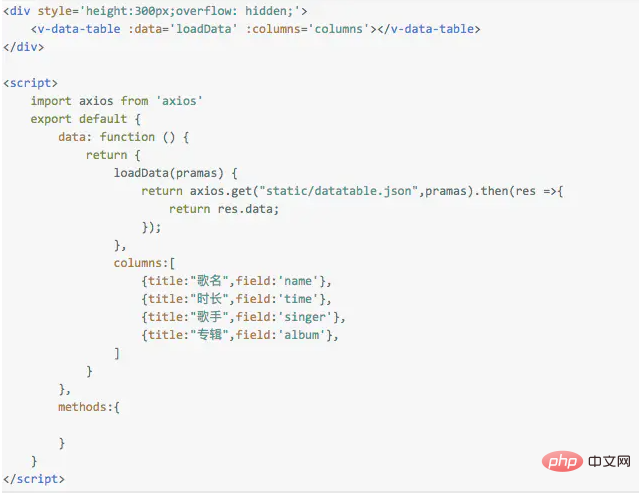
参照官方文档,它的基础使用方法:

下面说下使用过程中需要注意的地方:
返回的数据格式一定要按照官方文档给的示例字段进行返回,否则 dataTable 获取不到值。且返回的对象需要是一个 promise 对象。
{
"result":[
{
"name": "高级动物",
"time": "03:37",
"singer": "窦唯",
"album": "摇滚中国乐势力"
},
{
"name": "谁伴我闯荡 - (电影《Beyond日记》插曲)",
"time": "04:13",
"singer": "Beyond",
"album": "25周年精选"
},
.....
],
"totalCount":11,
"pageSize":10,
"pageNo":1
}由于 HTML5 不支持驼峰式写法,官方给出的 API 书写在标签中时,注意改成短横线连接。以 pageSize 为例:

要写成 page-size 的形式
<v-data-table ref="xtable" :data='loadData' :columns='columns' :page-size="pageSize">
dataTable 的 reload 方法会直接从表的第一页开始加载
dataTable 中的 pageSize 必须是 pageSizeOptions 数组中设置的 否则页面上显示会有问题
组件并不是所有事件都支持,具体哪个组件支持哪个事件需要查看官网API
相关免费学习推荐:javascript(视频)
以上是Vue-Beauty是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


