vue请求后端数据的方法:首先在api文件夹下,建立接口js文件;然后确定baseURL和url后缀;最后输入需要获取数据的代码即可。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue请求后端数据的方法:
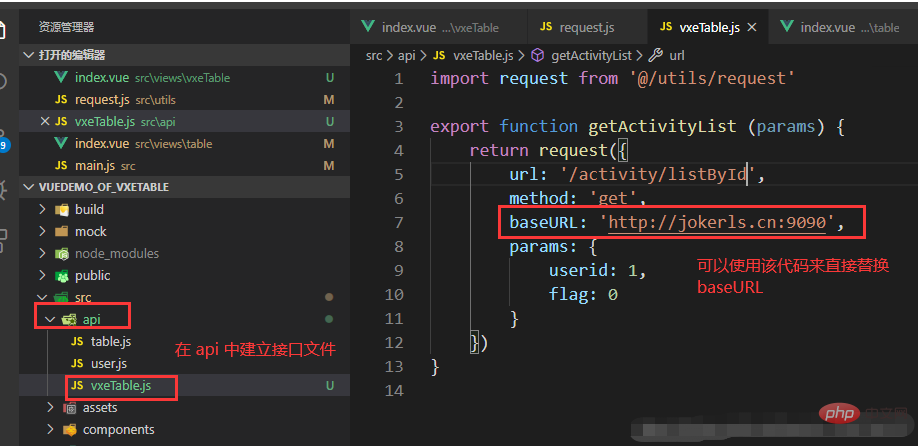
1、在 api 文件夹下,建立接口 js 文件( 示例为:vxetable.js )
2、确定 baseURL(接口地址,如没有服务器,可为本地) 和 url 后缀(即控制层中的接口路径)( 示例中的 jokerls.cn:9090 为示例接口地址 )

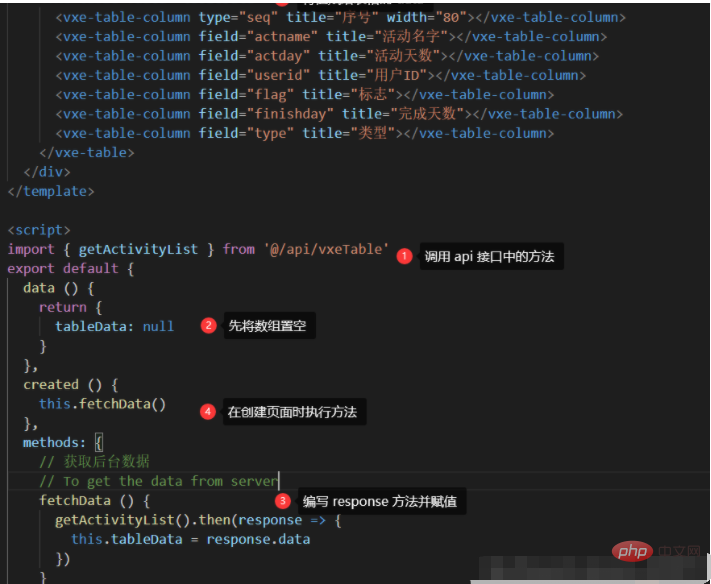
3、在需要获取数据的页面按以下步骤进行

相关免费学习推荐:javascript(视频)
以上是vue怎么请求后端数据的详细内容。更多信息请关注PHP中文网其他相关文章!

