vue.js获取dom的方法:1、给html中原始标签对或子组件中定义ref属性,在【mounted(){}】方法后使用【this.$refs】获取DOM元素;2、mounted对组件的内容进行了修改后继续用【this.$refs】。

【相关文章推荐:vue.js】
vue.js获取dom的方法:
给html中原始标签对或子组件中定义ref属性,在mounted(){}方法或者此方法后使用this.$refs.具体的ref值来获取DOM元素。因为使用mounted以前的钩子函数时,还未将组件挂载到DOM上,自然也无法通过$refs获取DOM上的元素;
需要区分的是,打印this.$refs.具体的ref值, 若是原始标签对则输出的结果是原始标签对,若ref属性在子组件标签中,则输出的是组件对象,而不是组件对应template中的内容;
this.$refs 输出的是当前组件中包含的定义了ref属性的标签或子组件的集合;
在组件渲染过程中,如mounted期间对组件的内容进行了修改后继续用this.$refs.被修改组件对应的ref,这个时候获取的是修改之前的DOM元素,为了获取修改之后的DOM元素,必须使用this.$nextTick()方法,并在该方法的回调函数中使用this.$refs,此时便是获取到修改之后的DOM元素。当然要获取修改之后的DOM元素可以在updated函数下,但是在某些具体的场景下需要在mounted中获取修改后的DOM元素;
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue组件中获取DOM元素的方式之$refs的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
Vue.component('Btn',{
template:`
<button>我是按钮</button>
`
})
let App = {
data:function() {
return {
isShow:false
}
},
template:`
<div>
<input type='text' ref='input1'/>
<input type='text' ref='input2' v-show='isShow'/>
<Btn ref='btn1'/>
</div>
`,
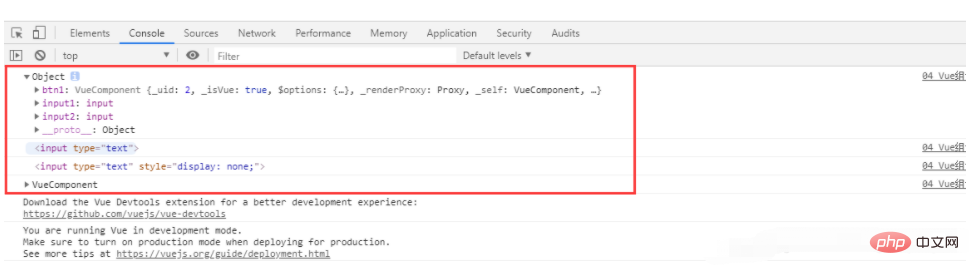
//对应输出结果为下面第一张图
// mounted:function() {
// console.log(this.$refs)
// console.log(this.$refs.input1)
// console.log(this.$refs.input2)
// console.log(this.$refs.btn1)
// }
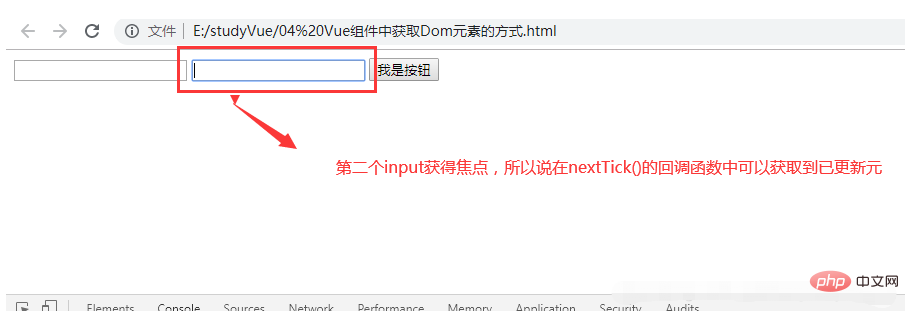
mounted:function() {
// 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus()
this.isShow = true
// this.$refs.input2.focus()
this.$nextTick(function() {
this.$refs.input2.focus()
})
},
}
let vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html>对应已注释mounted中的内容

mounted中对this.$nextTick的使用使得mounted中可以获得已更新的DOM元素。在本代码中让已更新的DOM元素获得焦点

相关免费学习推荐:javascript(视频)
以上是vue.js怎么获取dom的详细内容。更多信息请关注PHP中文网其他相关文章!


