vue.js怎么实现移动端适配
vue.js实现移动端适配的方法:1、使用rem布局,在主入口【index.html】,【
】标签内添加相关JS代码;2、使用【lib-flexible】插件实现。

本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
vue.js实现移动端适配的方法:
一、方法一:rem 布局
在主入口:index.html,
标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>二、方法二:lib-flexible 插件实现
1、安装插件
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2、在main.js中引入lib-flexible
import 'lib-flexible/flexible'
3、在 index.html 中添加:移动适配 meta标签
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
4、更改配置
在 build/util.js 中 按如下两更改
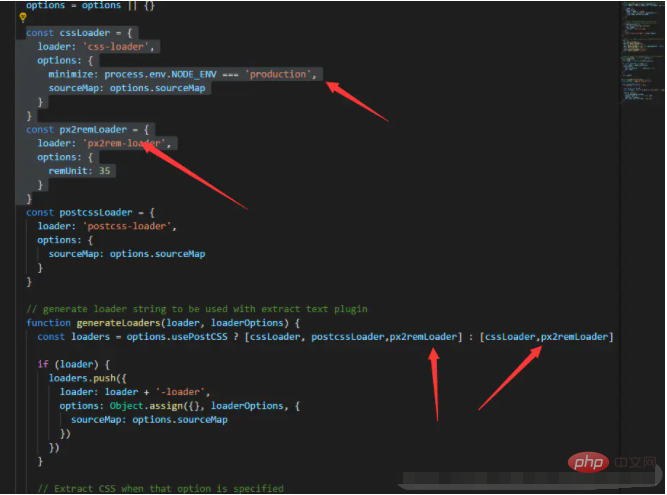
(1)、将px2rem-loader添加到cssLoaders中
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2)、在generateLoaders方法中添加px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}总结要修改的地方

5、重启
npm run dev // 重新运行
这里需要注意:
1、 lib-flexible:是 rem 的适配插件。(例:750px == 10rem)
2、px2rem-loader :是为了方便在书写CSS时,输入 px 会 自动转为 rem。
3、有时 用 ‘px2rem-loader ’ 插件,发现 rem 转换不正确。可能是开发工具设置了其他的插件转换,将其他的插件转换设置为想要的转换就行。【我就遇到过,巨坑。。。】
相关免费学习推荐:JavaScript(视频)
以上是vue.js怎么实现移动端适配的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
深入探讨vite是怎么解析.env文件的
Jan 24, 2023 am 05:30 AM
使用vue框架开发前端项目时,我们部署的时候都会部署多套环境,往往开发、测试以及线上环境调用的接口域名都是不一样的。如何能做到区分呢?那就是使用环境变量和模式。
 图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
图文详解如何在Vue项目中集成Ace代码编辑器
Apr 24, 2023 am 10:52 AM
Ace 是一个用 JavaScript 编写的可嵌入代码编辑器。它与 Sublime、Vim 和 TextMate 等原生编辑器的功能和性能相匹配。它可以很容易地嵌入到任何网页和 JavaScript 应用程序中。Ace 被维护为Cloud9 IDE的主要编辑器 ,并且是 Mozilla Skywriter (Bespin) 项目的继承者。
 探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
探讨如何在Vue3中编写单元测试
Apr 25, 2023 pm 07:41 PM
当今前端开发中,Vue.js 已经成为了一个非常流行的框架。随着 Vue.js 的不断发展,单元测试变得越来越重要。今天,我们将探讨如何在 Vue.js 3 中编写单元测试,并提供一些最佳实践和常见的问题及解决方案。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的开发中,reactive是提供实现响应式数据的方法。日常开发这个是使用频率很高的api。这篇文章笔者就来探索其内部运行机制。
 Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX语法和模板语法的简单对比(优劣势分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,开发人员可以使用两种不同的语法来创建用户界面:JSX语法和模板语法。这两种语法各有优劣,下面就来探讨一下它们的区别和优劣势。
 浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传
Mar 24, 2023 pm 07:40 PM
在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 解析Vue2实现composition API的原理
Jan 13, 2023 am 08:30 AM
解析Vue2实现composition API的原理
Jan 13, 2023 am 08:30 AM
自从 Vue3 发布之后,composition API 这个词走入写 Vue 同学的视野之中,相信大家也一直听到 composition API 比之前的 options API 有多好多强,如今由于 @vue/composition-api 插件的发布,Vue2 的同学也可以上车咯,接下来我们主要以响应式的 ref 和 reactive 来深入分析一下,这个插件是怎么实现此
 实例详解vue3实现chatgpt的打字机效果
Apr 18, 2023 pm 03:40 PM
实例详解vue3实现chatgpt的打字机效果
Apr 18, 2023 pm 03:40 PM
在做 chatgpt 镜像站的时候,发现有些镜像站是没做打字机的光标效果的,就只是文字输出,是他们不想做吗?反正我想做。于是我仔细研究了一下,实现了打字机效果加光标的效果,现在分享一下我的解决方案以及效果图~






