在CSS中,可以通过line-height属性来控制行高,该属性可以通过百分比、数字、像素值等方法来设置行间的距离(行高);语法“line-height:属性值;”,属性值可以设置为百分比值、数字、像素值和normal关键字。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
css line-height 属性
line-height 属性设置行间的距离(行高)。
注释:不允许使用负值。
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
语法:
line-height:属性值;
可能的属性值
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.small1 {line-height:70%;}
p.big1 {line-height:200%;}
p.small2{line-height: 10px}
p.big2{line-height: 30px}
p.small3{line-height: 0.5}
p.big3{line-height: 2}
</style>
</head>
<body>
<p>
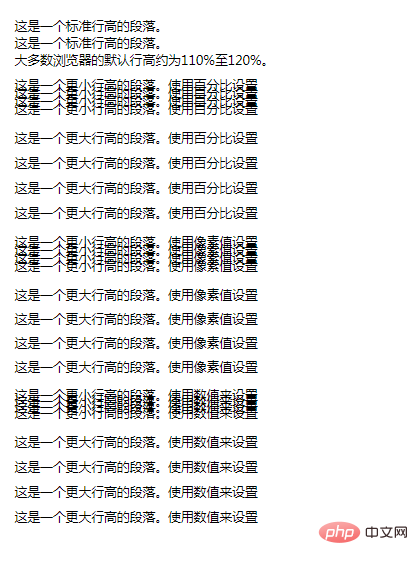
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small1">
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
这是一个更小行高的段落。使用百分比设置<br>
</p>
<p class="big1">
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
这是一个更大行高的段落。使用百分比设置<br>
</p>
<p class="small2">
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
这是一个更小行高的段落。使用像素值设置<br>
</p>
<p class="big2">
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
这是一个更大行高的段落。使用像素值设置<br>
</p>
<p class="small3">
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
这是一个更小行高的段落。使用数值来设置<br>
</p>
<p class="big3">
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
这是一个更大行高的段落。使用数值来设置<br>
</p>
</body>
</html>
更多编程相关知识,请访问:编程教学!!
以上是CSS怎么控制行高?的详细内容。更多信息请关注PHP中文网其他相关文章!




