css中的四种基本选择器类型分别是标签选择器、ID选择器、类选择器和通用选择器。css中的选择器分为两大类,分别是基本选择器和扩展选择器。

本教程操作环境:windows10系统、css3,本文适用于所有品牌的电脑。
CSS的选择器分为两大类:基本选择器和扩展选择器,其中有4种基本选择器。
(相关学习视频分享:css视频教程)
基本选择器:
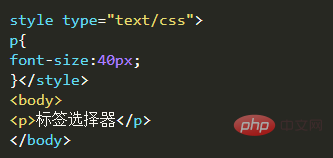
1、标签选择器:针对一类标签
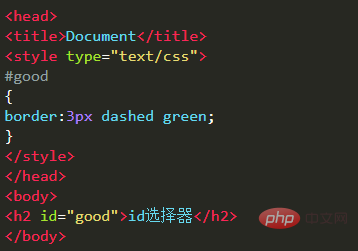
2、ID选择器:针对某一个特定的标签使用
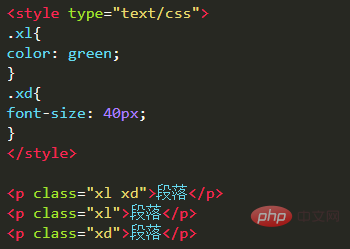
3、类选择器:针对你想要的所有标签使用
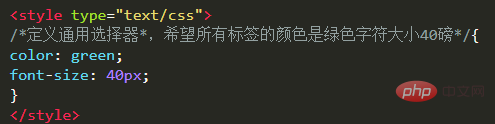
4、通用选择器(通配符):针对所有的标签都适用(不建议使用)
标签选择器:一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式。

id选择器:根据元素ID来选择元素,具有唯一性。前面以”#”号来标志。

类别选择器:类选择器根据类名来选择。和id非常相似,任何的标签都可以携带id属性和class属性。但是id属性只能被某一特定标签引用一次。

通配符*:匹配所有标签不建议使用。

相关推荐:CSS教程
以上是css中的四种基本选择器类型分别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!


