深入浅析css z-index(附示例)

做过页面布局的同学对z-index属性应该是很熟悉了,z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。(推荐教程:CSS视频教程)
简单演示
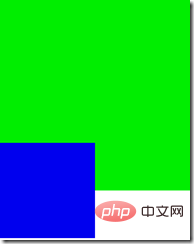
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>两个p,第二个向上移动50px,正常情况应该是这样的

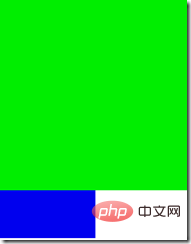
第二个p遮住了第一个p,对第二个添加z-index属性
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>结果就会变成这个样子,z-index 最简单的应用就是这样

只对定位元素有效
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。
<div style="width:200px;height:200px;background-color:#0e0;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:10;"><div>
虽然第一个p的z-index比第二个p大,但是由于第一个p未定位,其z-index属性未起作用,所以仍然会被第二个p覆盖。

相同z-index谁上谁下
相同的z-index其实有两种情况
1.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
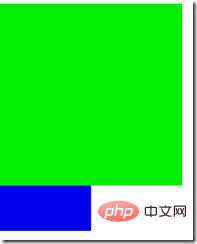
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

2.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
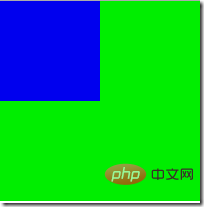
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
<div style="position:relative;width:200px;height:200px;background-color:#0e0;z-index:10;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方

如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>子元素z-index=-5生效,被父元素覆盖

兄弟之间子元素
如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>虽然第一个p的子元素的z-index比较高,但是由于其父元素z-index比第二个p低,所以第一个p子元素会被第二个p及其子元素覆盖

应用
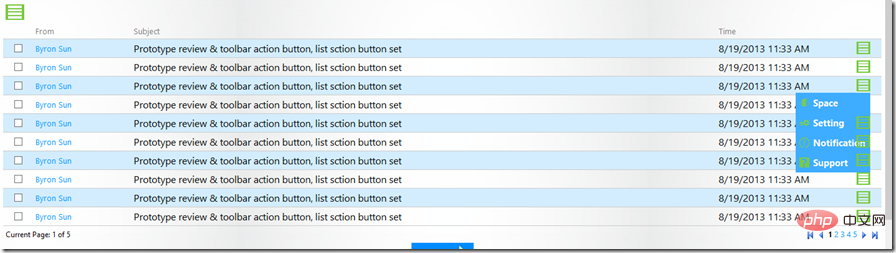
经常会有这样一种错误在table中最后各行一个td放一个p,点击弹出子菜单做一些删除、修改什么的操作,但是每次弹出的菜单都会被下面各行的p覆盖,像下面这张图一样,弹出的菜单没有在页面最上方。

写个简单的例子看看
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
</head>
<body>
<table border="1" cellpadding="4px" cellspacing="0">
<tr>
<th>Name</th>
<th>Age</th>
<th>Options</th>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu" >
<div>Options</div>
<div class="options" style="display:block;position:absolute;top:20px;">
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
</table>
</body>
<html>| 期望样式 |  |
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
最后
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!
以上是深入浅析css z-index(附示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-




