jquery获取元素的方法:1、使用函数【$("div")】直接通过元素名来获取;2、可以给元素添加类;3、使用【$(".bd")】也是可以得到div元素。

推荐:《jquery视频教程》
jquery获取元素的方法:
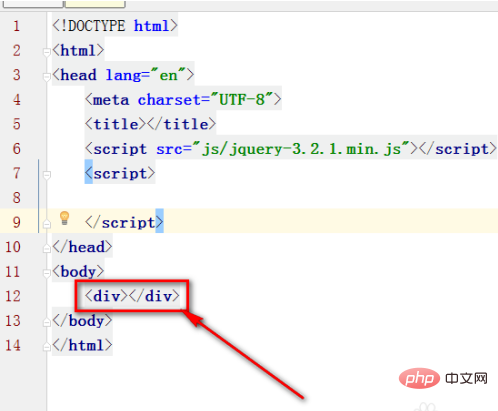
1、如图示例,比如我们要得到或者获取到这个div元素。

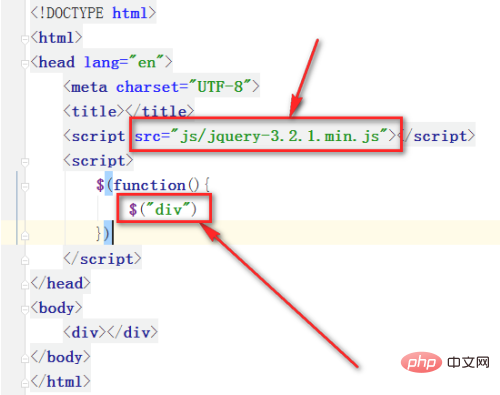
2、我们就可以这样做,使用$("div"),这就是直接通过元素名来获取,注意要加引号哦。

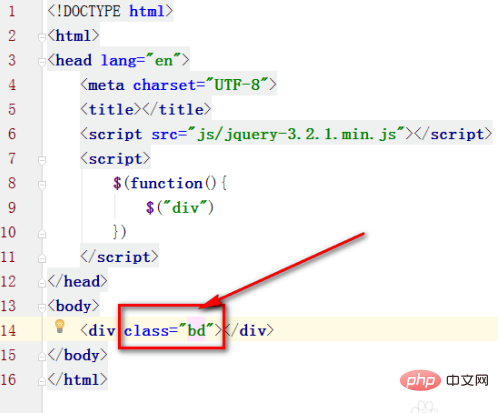
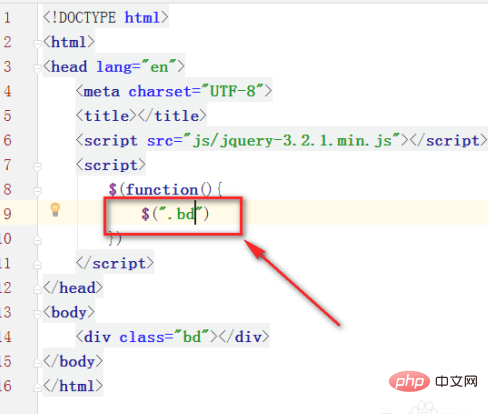
3、或者你可以给元素添加类,如图,我就加了一个bd类。

4、然后我们这样$(".bd")也是可以得到div元素的哦,注意类名是需要一个点的哦。

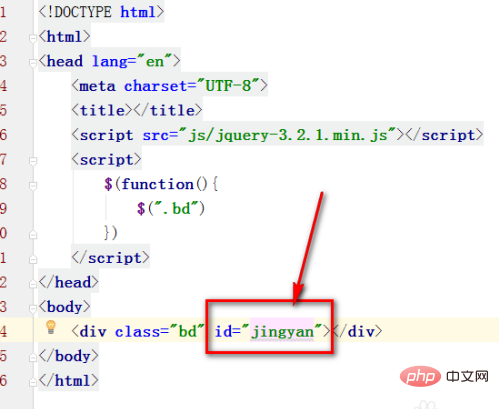
5、此外,id也是一个不错的方法,不过id只能有一个,不能重名哦。

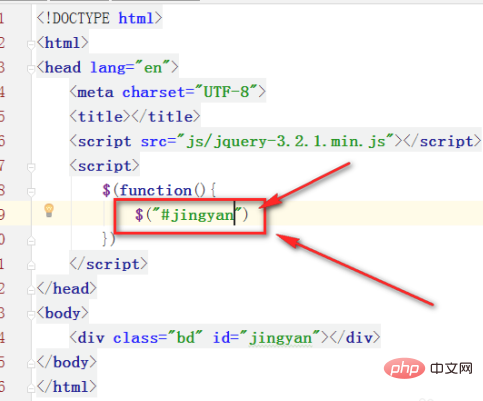
6、如图示例,jQuery中id要加#号才会有效哦。

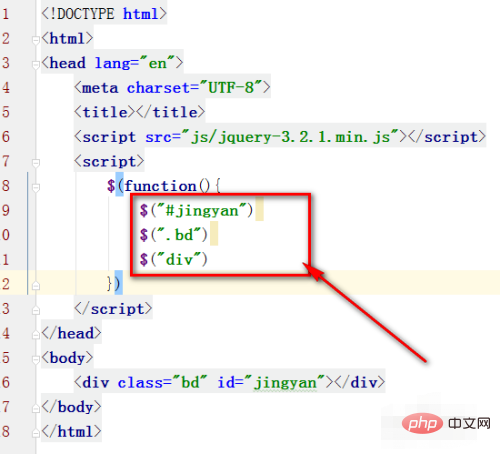
7、最后,小编我就整理好jQuery一些比较常用的获取元素的方法。

以上是jquery怎么获取元素的详细内容。更多信息请关注PHP中文网其他相关文章!



