推荐2022前端开发者11个必备的网站
网上有很多很棒的工具,让作为前端开发人员的我们生活的更加轻松。在这篇文章中,我将快速介绍一下我在开发工作中经常使用的11种工具。
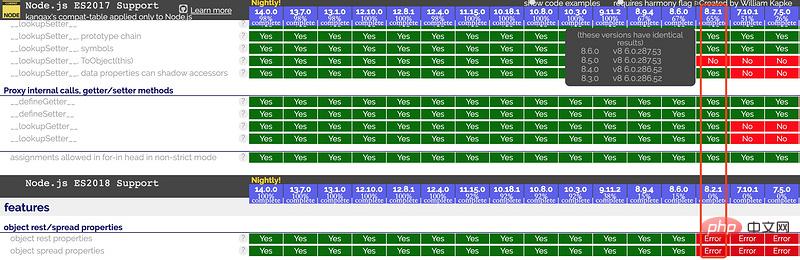
Node.green
用来查询当前 Node 版本是否某些功能。例如,对象展开符( Rest/Spread Properties)

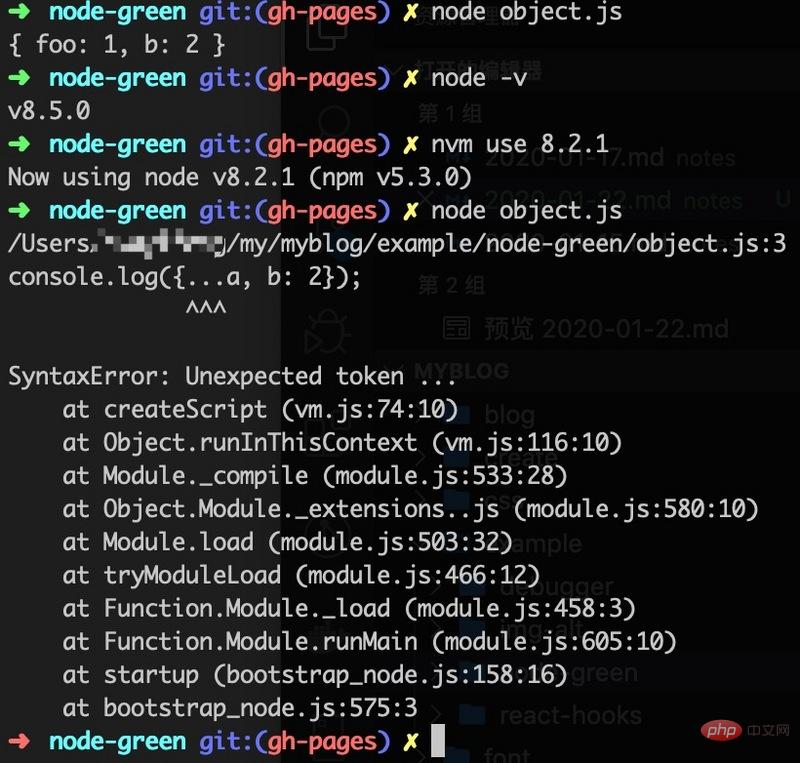
可以看到在 Node v8.3.0 以下是不支持的。分别在 Node v8.5.0 和 v8.2.1 下运行以下代码片段
const a = { foo: 1};
console.log({...a, b: 2});
当你遇到以上错误,那大多就是 Node 版本问题啦。
在线地址: https://node.green/
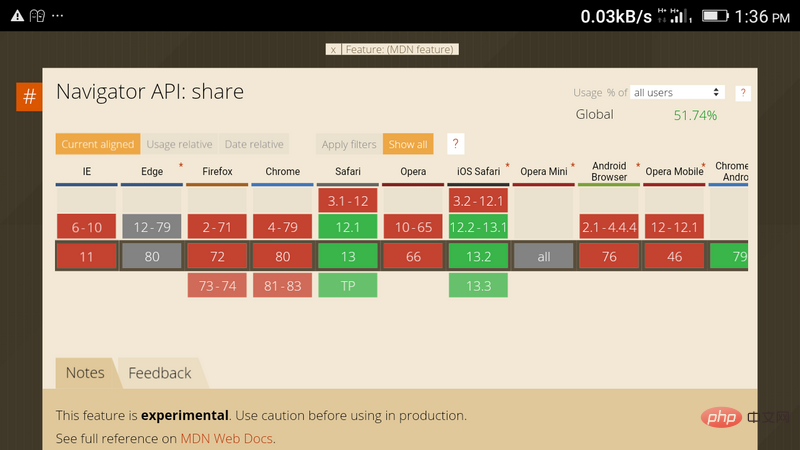
CanIUse
当你想要确定某个 Web API 的兼容性的时候,这个在线工具将轻松搞定。
假设我们想知道哪些浏览器及其版本将支持 Web Share API:navigator.share(...

查看结果。浏览器和支持navigator.share(…)的版本都列出了。
在线地址: https://caniuse.com/
Minify
为了减少应用程序代码的包大小,我们在发布到到生产环境的时候,需要使它们最小化。 最小化消除了空格,无效代码等。这能够使应用程序包大小的显着减小,从而节省浏览器上的加载时间。(虽然在当下,有 webpack uglifyJS 等插件,但是当我在开发非打包的简单应用的时候,这个是一个不错的选择。 )

在线地址: https://www.minifier.org/
Bit.dev
Bit.dev是一个非常棒的组件中心。 可以用它来托管,记录和管理来自不同项目的可复用组件。 这是增加代码复用,加速开发并优化团队协作的好方法。
这也是从头开始构建设计系统的不错选择(因为它本质上具有设计系统所需的一切)。 Bit.dev与Bit完美配合,Bit是处理组件隔离和发布的开源工具。
Bit.dev支持React,带有TypeScript的React,Angular,Vue等。

在线地址: https://bit.dev/
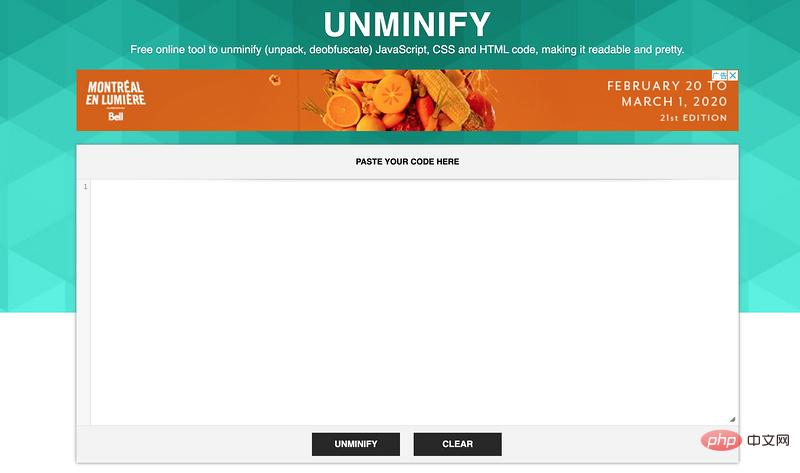
Unminify
免费的在线工具,用于最小化(解压,反混淆)JavaScript,CSS和HTML代码,使其可读性强,美观

在线地址: https://unminify.com/
Stackblitz
这是每个人都喜欢的工具。Stackblitz使我们能够使用世界上最流行和使用最多的IDE,即web上的Visual Studio代码。
只需单击一下,Stackblitz 即可快速提供Angular,React,Vue,Vanilla,RxJS,TypeScript项目的框架。
当你想从浏览器中尝试一段代码或任何当前JS框架中的功能时,Stackblitz非常有用。 假设你正在阅读Angular文章,并且遇到了想要尝试的代码。 您可以最小化您的浏览器并快速搭建一个新的Angular项目。
还有其他很棒的在线IDE,但是我相信Stackblitz的转折点是使用每个人都喜欢的 Visual Studio Code感觉和工具。 (ps: 本人使用体验,非常快速流畅, 附上图,比 sandbox 快很多)

在线地址: https://stackblitz.com/
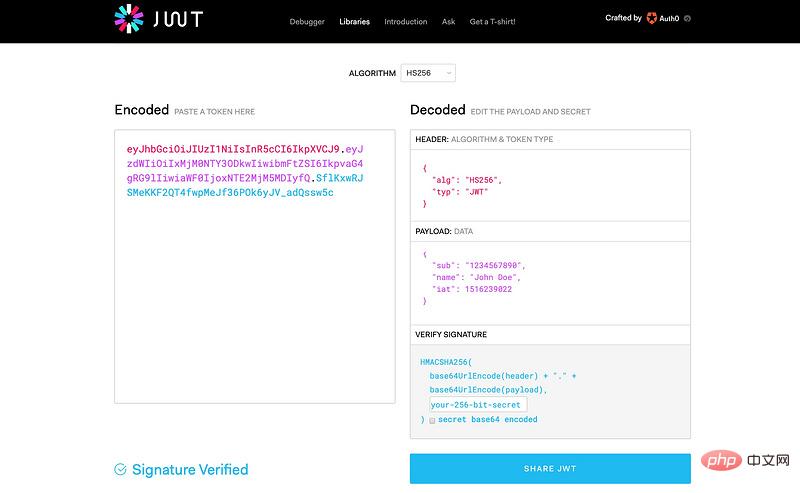
JWT.io
如果您使用JSON Web令牌(JWT)保护应用程序安全,或者使用JWT允许用户访问后端的受保护资源。
决定是否应访问路线或资源的一种方法是检查令牌的到期时间。 有时候我们想要解码JWT以查看其有效 payload,jwt.io恰好提供了这一点。
这个在线工具使我们能够插入令牌以查看其有效 payload。 一旦我们粘贴了令牌,jwt.io便对该令牌进行解码并显示其有效payload。

在线地址: https://jwt.io/
BundlePhobia
您是否曾经不确定过node_modules的大小,或者只是想知道将pakckage.json安装在您的计算机中的大小? BundlePhobia提供了答案

该工具使我们能够加载package.json文件,并显示将从package.json安装的依赖项的大小,也可以查询单包的体积。
在线地址: https://bundlephobia.com/
Babel REPL
Babel是一个免费的开放源代码JS转编译器,用于将现代ES代码转换为普通的 ES5 JavaScript。
该工具是Babeljs团队在网上建立的Web应用,可以将 ES6 +代码转换为ES5。
本人总结的两个比较方便的使用方式
- 方面面试时在线写高级语法。
- 可以快速查看某些 polyfill 是怎么写的。

在线地址: https://babeljs.io/en/repl
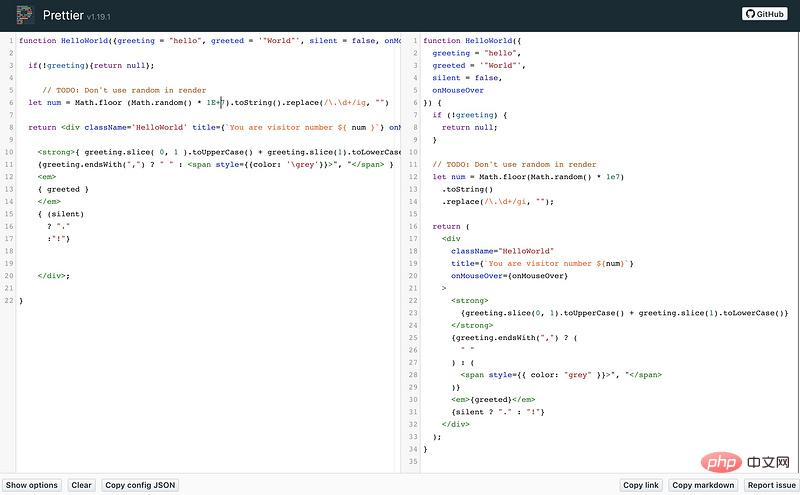
Prettier Playground
Prettier是一个自以为是的JS代码格式化程序。 它通过解析代码并使用JS最佳编码实践将其重新打印来实施一致的样式。
该工具已在我们的开发环境中广泛使用,但它也具有一个在线地址,你可以在其中美化您的代码。

在线地址: https://prettier.io/playground
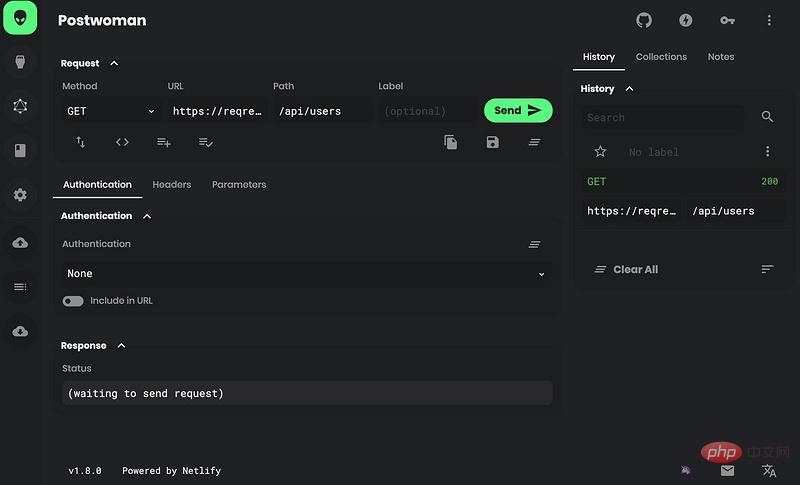
postwoman
postwoman 是一款功能强大的网页调试和模拟发送HTTP请求的Chrome插件,支持几乎所有类型的HTTP请求,操作简单且方便。可用于接口测试,比如测试你用easy-mock生成的接口。

在线地址: https://postwoman.io/
本文翻译自 https://blog.bitsrc.io/12-useful-online-tools-for-frontend-developers-bf98f3bf7c63 但是不仅仅是单纯地翻译,替换了原文中一些我觉得不太实用的并加入一些自己的总结。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。





