node.js中怎么进行调试?

相关推荐:《nodejs 教程》
用了几天node.js感觉很新奇,但是调试问题实在是愁煞人,开始的时候懒的学习调试方法,看看异常内容就可以了,但随着代码复杂程度的上升,并不是所有错误都是语法错误了,不调试搞不定了,只好搜搜资料,学习了一下怎么调试。
不用每次都重启服务的supervisor
使用过PHP的同学肯定都清楚,修改了某个脚本文件后,只要刷新页面服务器就会加载新的内容,但是node.js在第一次引用到某个文件解析后会将其放入内存,下次访问的时候直接在内存中获取,以提高效率,但是这对我们开发造成一定困扰,修改了某个module后只能重启服务器后才能生效,调试起来效率还是很低的。
于是乎node.js中有了supervisor插件帮我们坚实文件改动,自动重启服务器,supervisor是node.js的一个包,安装起来很简单,使用npm的安装命令就可以,因为我们需要在控制台运行,所以需要安装在全局环境中
npm install -g supervisor
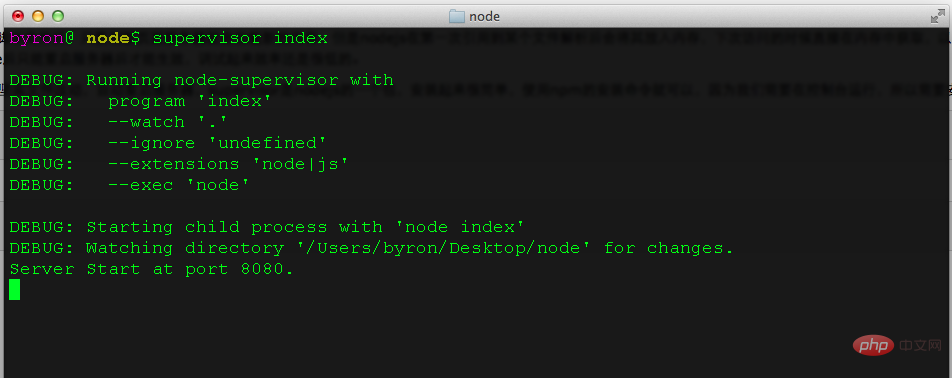
这样我们就可以使用supervisor启动脚本了
supervisor index

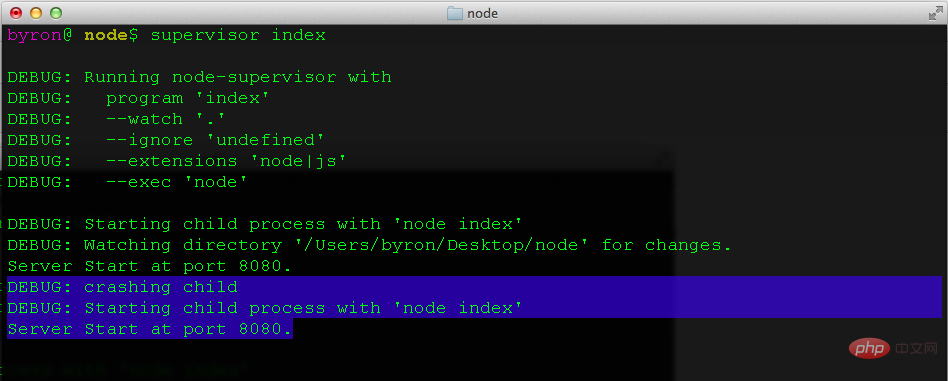
当我们对文件做了改动的时候,可以看到控制台多了三行,服务器已经重启了

原生控制台调试
node.js本身支持调试,在语句前面加debugger指令就可以添加一个断点
var server=require('./server'),
router=require('./router'),
requestHandlers=require('./requestHandlers');debugger;var handle={};debugger;
handle['/']=handle['/start']=requestHandlers.start;debugger;
handle['/upload']=requestHandlers.upload;
handle['/show']=requestHandlers.show;debugger;
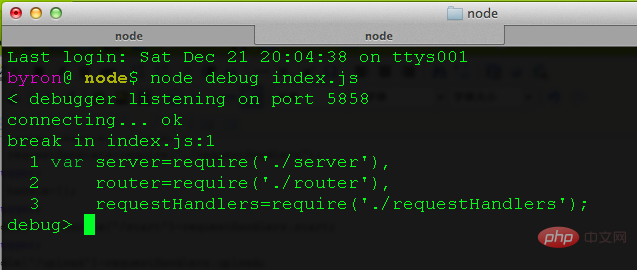
server.start(8080,router.route,handle);在启动服务的时候添加debug 选项
node debug index.js

这时候输入一些指令就可以单步调试、到断点监视局部变量等,看个命令图,很多命令都有其缩写形式
| 命令 | 功能 |
| run | 执行脚本,在第一行暂停 |
| restart | 重新执行脚本 |
| cont, c | 继续执行,直到遇到下一个断点 |
| next, n | 单步执行 |
| step, s | 单步执行并进入函数 |
| out, o | 从函数中步出 |
| setBreakpoint(), sb() | 当前行设置断点 |
setBreakpoint(‘f()’), sb(...) |
在函数f的第一行设置断点 |
setBreakpoint(‘script.js’, 20), sb(...) |
在 script.js 的第20行设置断点 |
clearBreakpoint, cb(...) |
清除所有断点 |
backtrace, bt |
显示当前的调用栈 |
list(5) |
显示当前执行到的前后5行代码 |
watch(expr) |
把表达式 expr 加入监视列表 |
unwatch(expr) |
把表达式 expr 从监视列表移除 |
watchers |
显示监视列表中所有的表达式和值 |
repl |
在当前上下文打开即时求值环境 |
kill |
终止当前执行的脚本 |
scripts |
显示当前已加载的所有脚本 |
version |
显示v8版本 |
详细使用有兴趣同学可以自己摸索,我是没兴趣。。。太复杂了,看几个贴心的
使用Eclipse调试
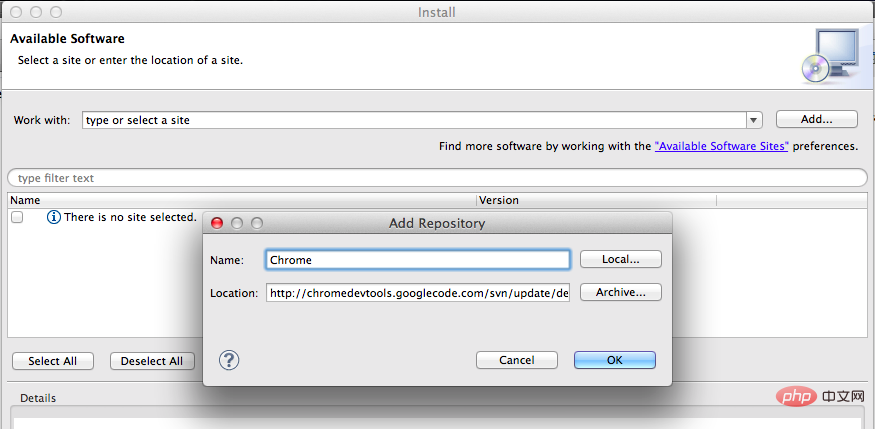
是的,Eclipse又威武了,连node.js也能调试,在Eclipe官网上下载eclipse,然后 Help->Install New Software->Add
在弹出的窗口添加一个源,名字好记就行,地址是http://chromedevtools.googlecode.com/svn/update/dev/

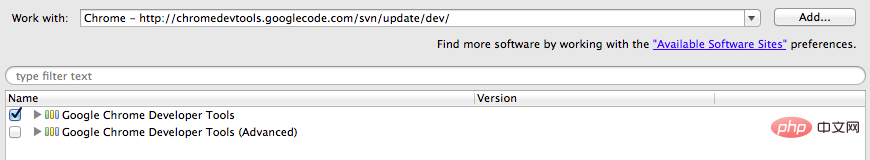
等一会儿后弹出选择界面,选中第一个

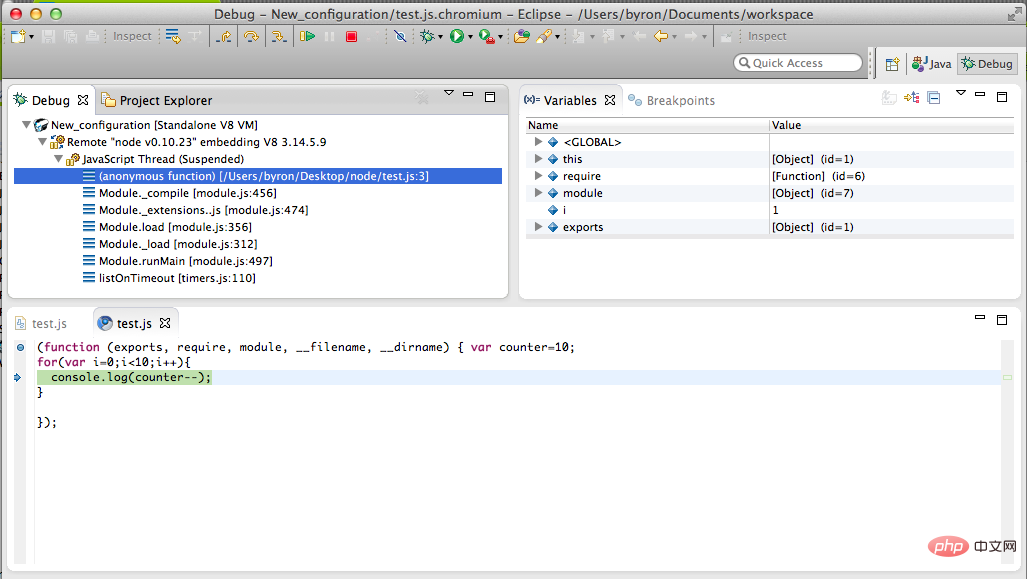
一路next到最后finish,下载完成后会提醒重启Eclipse,完成之后就可以调试node.js了,打开想调试的文件,切换Eclipse到调试视图,点击工具栏右边的小三角,选择Debug Configuration

双击 Standard V8 VM 选项创建一个新的配置,填好相应参数

通过 --debug-brk选项在控制台启动node服务器
node --debug-brk=5858 test.js
点击Eclipse刚才界面的debug按钮,就可以像调试Java一样调试node.js了

使用node-inspector调试
大部分node.js应用都是web应用,所以一些基于Chrome的在线调试工具应运而生,最出名的应该就是node-inspector了,这是一个node.js的模块,安装、使用相当的方便,首先使用npm把其安装在全局环境中
npm install -g node-inspector
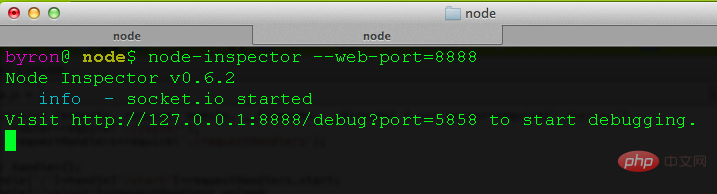
node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听node.js的debug调试端口。默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。

在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动node.js程序。

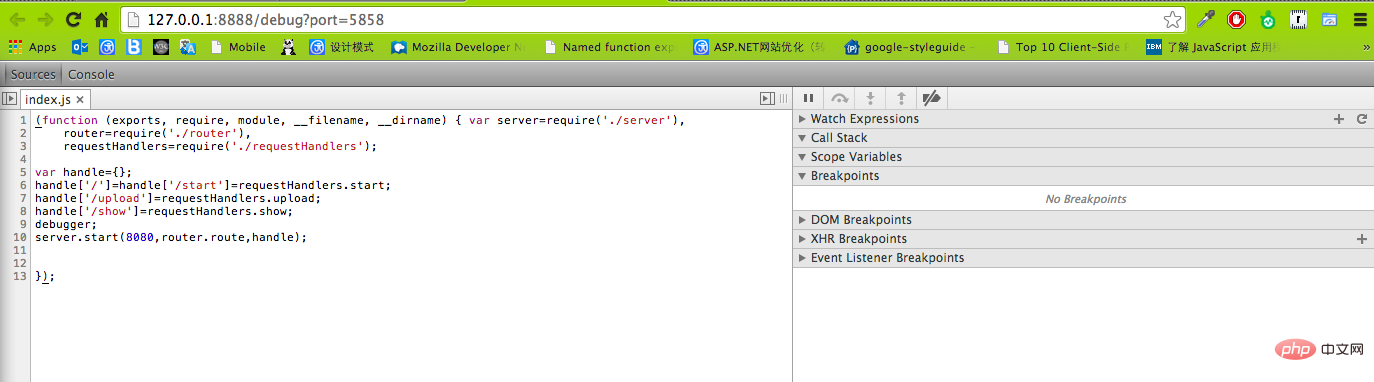
这时候就可以访问http://127.0.0.1:8888/debug?port=5858 使用浏览器调试了,看看界面,不用多说什么了吧

最后
参考:node.js开发指南
PS:个人觉得还是最后一种最方便
更多编程相关知识,请访问:编程学习网站!!
以上是node.js中怎么进行调试?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++多线程调试可使用GDB:1.启用调试信息编译;2.设置断点;3.使用infothreads查看线程;4.用thread切换线程;5.使用next、stepi、locals调试。实战案例调试死锁:1.使用threadapplyallbt打印堆栈;2.检查线程状态;3.单步执行主线程;4.使用条件变量协调访问来解决死锁。
 如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?安装LeakSanitizer。通过编译标志启用LeakSanitizer。运行应用程序并分析LeakSanitizer报告。识别内存分配类型和分配位置。修复内存泄漏,确保释放所有动态分配的内存。
 golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
本文介绍了Go函数调试和分析的捷径,包括:内置调试器dlv,用于暂停执行、检查变量、设置断点。日志记录,使用log包记录消息,在调试时查看。性能分析工具pprof,生成调用图并分析性能,使用gotoolpprof分析数据。实战案例:通过pprof分析内存泄漏,生成调用图显示导致泄漏的函数。
 如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
有效调试Lambda表达式:IntelliJIDEA调试器:在变量声明或方法上设置断点,检查内部变量和状态,查看实际实现类。Java9+JVMTI:连接到运行时JVM获取标识符,检查字节码设置断点,监视执行期间变量和状态。
 Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
并发测试和调试Java并发编程中的并发测试和调试至关重要,以下技术可供使用:并发测试:单元测试:隔离并测试单个并发任务。集成测试:测试多个并发任务之间的交互。负载测试:评估应用程序在高负载下的性能和可扩展性。并发调试:断点:暂停线程执行并检查变量或执行代码。日志记录:记录线程事件和状态。堆栈跟踪:识别异常源头。可视化工具:监视线程活动和资源使用情况。
 如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
调试PHP异步代码的工具包括:Psalm:静态分析工具,可发现潜在错误。ParallelLint:检查异步代码并提供建议的工具。Xdebug:用于调试PHP应用程序的扩展,可通过启用会话并逐步执行代码来调试。其他技巧还包括使用日志记录、断言、局部运行代码和编写单元测试。
 PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
常见的PHP调试错误包括:语法错误:检查代码语法,确保没有错误。未定义变量:在使用变量之前,确保已将其初始化并赋值。缺失分号:为所有代码块添加分号。函数未定义:检查函数名拼写是否正确,并确保已加载正确的文件或PHP扩展。







