bootstrap model隐藏的方法:首先外引boostrap和Jquery的文件环境;然后添加一个大的div;最后通过设置“aria-hidden”属性隐藏模态框即可。

本教程操作环境:windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
推荐:《bootstrap视频教程》
关于boostrap的modal隐藏问题(前端框架)
Modal(模态框)
首先,外引boostrap和Jquery的文件环境:
1 2 3 | <link rel="stylesheet" href="https:
<script src="https:
<script src="https:
|
登录后复制
一般是按钮或者链接触发modal
1 | <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) -->
|
登录后复制
首先添加一个大的div, fade:淡入淡出的效果 aria-hidden是为了隐藏模态框
1 | <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
|
登录后复制
然后在modal-content下,插入modal-header,modal-body,modal-footer
1 2 3 4 5 6 7 8 9 10 11 | <div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->
|
登录后复制
×就是X的符号,点击关闭或者x或者点“Ese”都可以退出模态框
如果,你想点击提交更改也可以退出模态框,你可以添加一个onclick事件,在script里添加$("#myModal").modal("hide");如下
1 | <button type="button" class="btn btn-primary" onclick="user_del()" id="user-change">提交更改</button>
|
登录后复制
1 2 3 | function user_del(){
$("#user").modal('hide');
}
|
登录后复制
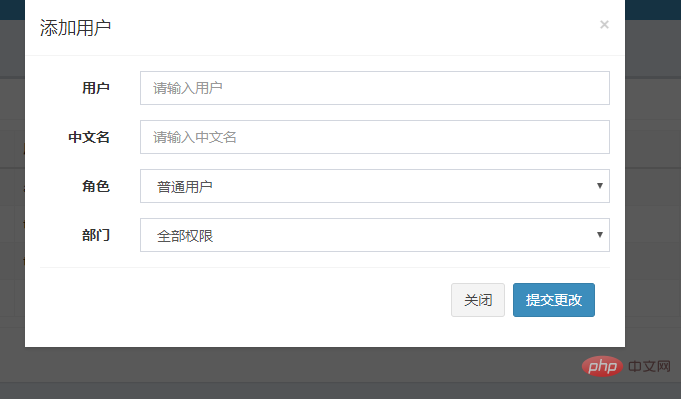
以上就是退出功能问题,至于弹出的模态框,可以在modal-body里写入一系列的form-group,输入框组,详情进入boostrap的官网查看输入框组的学习即可,代码效果如下:

以上是关于bootstrap model隐藏问题的详细内容。更多信息请关注PHP中文网其他相关文章!