
本教程操作环境:windows7系统、html5和css3版,该方法适用于所有品牌电脑。
在html页面写css样式表
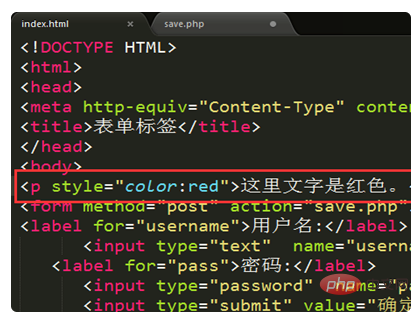
1、首先可以直接把css代码写在现有的HTML标签元素的开始标签里面,并且css样式代码要写在双引号中才可以,如:
这里文字是红色。
。
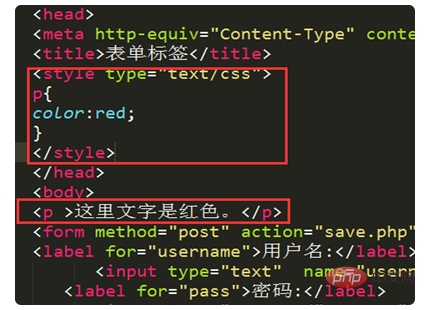
2、如果想让HTML标签和css样式区分开来,可以采取将css样式代码写在标签之间,并且这里的可以写在
标签之间或者标签之间,效果都是一样的。
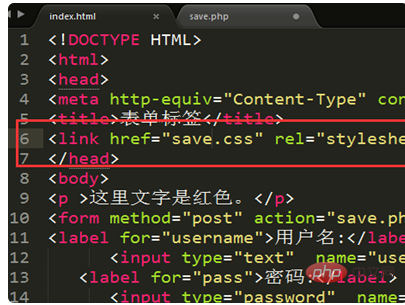
3、以上两种HTML和css的结合都是在同个页面,代码量多的情况下就不好区分了,这时可以创建一个外部css样式文件。右键点击桌面先创建一个记事本文档,然后将文档的扩展名改为“.css”。将该css样式文件与HTML放在同个磁盘中以便调用。

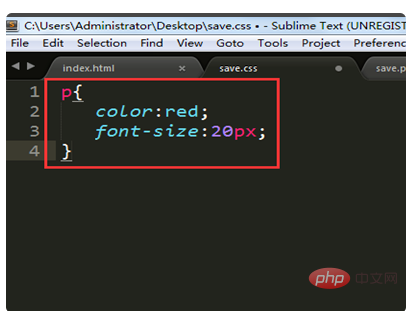
4、将css样式文件创建好后,使用Sublime编辑器打开css样式文件,在文件里面编写相应的css样式。

5、准备好这个css样式文件后,回到HTML文件,在
标签内使用标签将css样式文件链接到HTML文件内,就完成了。
更多编程相关知识,请访问:编程学习!!
以上是怎么在html页面写css样式表的详细内容。更多信息请关注PHP中文网其他相关文章!




