css使字体更加紧凑的方法:可以利用letter-spacing属性来实现,如【letter-spacing: 20px;】。letter-spacing属性用于增加或减少字符间的空白(字符间距)。

本教程操作环境:Windows7系统、css3版,本文适用于所有品牌的电脑。
letter-spacing 属性增加或减少字符间的空白(字符间距)
(学习视频分享:css视频教程)
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.p2 {
letter-spacing: -4px;
}
.p3 {
letter-spacing: 20px
}
</style>
</head>
<body>
<p class="p1">正常文本!正常文本!</p>
<p class="p2">紧凑的文本!紧凑的文本!</p>
<p class="p3">稀疏的文本!稀疏的文本!</p>
</body>
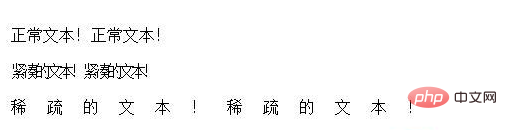
</html>效果:

相关推荐:CSS教程
以上是css怎么使字体更加紧凑的详细内容。更多信息请关注PHP中文网其他相关文章!


