resize不是已知的css属性?
resize是已知的css属性。resize是CSS3中新增的一个属性,用于指定一个元素是否是由用户调整大小的;resize属性允许用户通过拖动的方式,来自由缩放元素的尺寸。

该方法适用于所有品牌的电脑。
相关推荐:《CSS3视频教程》
css resize属性
resize属性可以指定一个元素是否是由用户调整大小的。
resize是CSS3中新增的一个属性,它允许用户通过拖动的方式,来自由缩放元素的尺寸,用以增强用户体验。这在以前只能通过Javascript 编写大量脚本来实现,费时费力,效率低下。
resize属性可以用于根据用户需要以及在哪个方向上调整元素的大小。 resize属性可以采用4个值。
句法:
Element{
Resize : none|both|vertical|horizontal;
}让我们看一下每个属性...
1) resize : none
当用户不想调整元素的大小时, none值不会应用于resize属性 。 也是默认值。
句法:
Element{
resize:none;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: none;
}
</style>
</head>
<body>
<h1>The resize Property</h1>
<p>
<p>None value doesn’t allow resizing of this p element.</p>
</p>
</body>
</html>输出

在上面的示例中,您无法调整p元素的大小。 它是静态的。
2) resize : both
当用户希望其元素在宽度和高度的两侧都可调整大小时, 两个值都将应用于resize属性 。
句法:
Element{
resize:both;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: both;
overflow: auto;
}
</style>
</head>
<body>
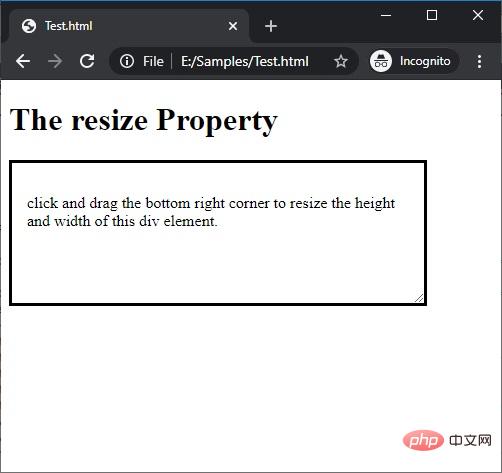
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height and width of this p element.</p>
</p>
</body>
</html>输出

在上面的示例中,要调整大小,请单击并拖动此p元素的右下角。
3) resize : vertical
当用户要根据需要调整元素的高度时,将垂直值应用于resize属性 。
句法:
Element{
resize:vertical;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: vertical;
overflow: auto;
}
</style>
</head>
<body>
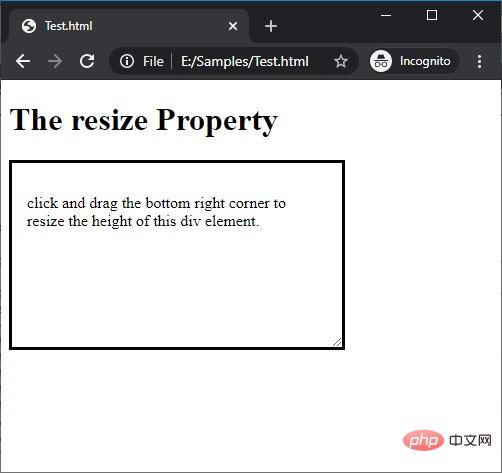
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the height of this p element.</p>
</p>
</body>
</html>输出

在上面的示例中,用户可以单击并拖动此p元素的右下角以调整其高度。
4) resize : horizontal
当用户要根据需要调整元素的宽度大小时,将水平值应用于resize属性 。
句法:
Element{
resize:horizontal;
}例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 3px solid;
padding: 15px;
width: 300px;
resize: horizontal;
overflow: auto;
}
</style>
</head>
<body>
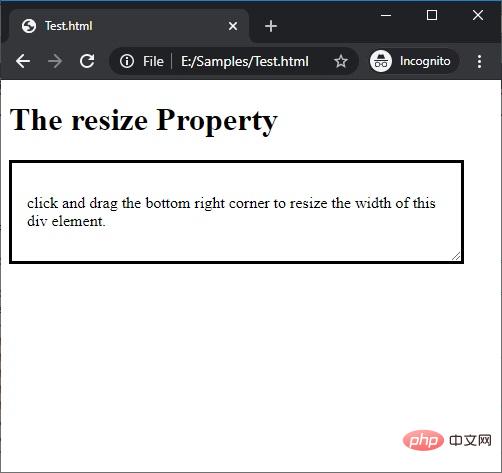
<h1>The resize Property</h1>
<p>
<p>click and drag the bottom right corner to resize the width of this p element.</p>
</p>
</body>
</html>输出

在上面的示例中,用户可以单击并拖动此p元素的右下角以调整其宽度。
更多编程相关知识,请访问:编程教学!!
以上是resize不是已知的css属性?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






