通过Chrome的开发者工具可以很方便的查看css样式是否被覆盖,查看方法:1、在Chrome浏览器中打开指定查看的页面,右键指定元素,然后点击“检查”按钮;2、在开发者工具界面中,如果css代码上带有删除线的,则被其他css代码所覆盖。

本教程操作环境:windows7系统、Chrome84.0.4147.89&&css3版,该方法适用于所有品牌电脑。
通过Chrome浏览器的开发者工具可以很方便的查看查看css样式是否被覆盖。
查看方法:
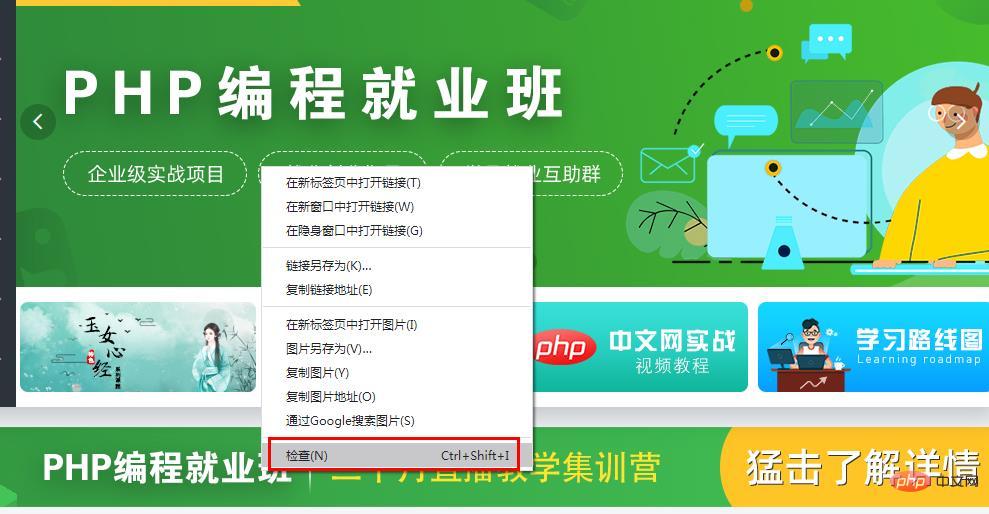
1、在Chrome浏览器中打开指定查看的页面,右键指定元素,然后点击“检查”按钮

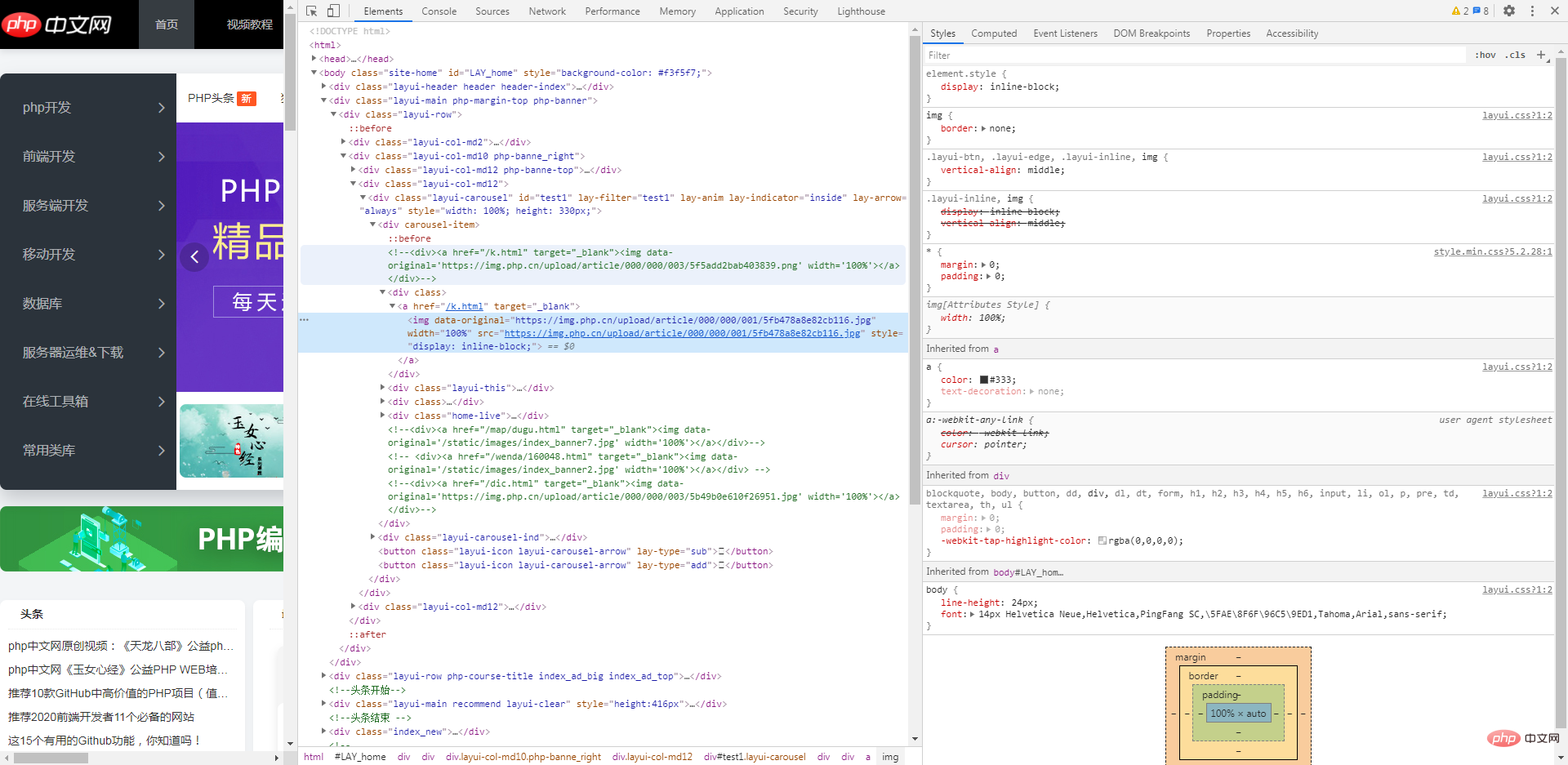
可以弹出以下类似界面:

在右侧出现对应元素CSS代码的声明,有些css代码带有删除线,说明被其他代码所覆盖。
那么就可以在当前锁定为的CSS代码处,向上或者向下,查找CSS对应CSS代码,就可以找到是哪一条代码覆盖了当前代码。
例如上图中,.layui-inline, img {}中的display: inline-block;和vertical-align: middle;就是被下面的css给被覆盖了。
更多编程相关知识,请访问:编程视频课程!!
以上是如何查看css是否被覆盖?的详细内容。更多信息请关注PHP中文网其他相关文章!


