jQuery getJSON()方法的使用:【getJSON()】方法使用AJAX的HTTP GET请求获取JSON数据,语法为【$(selector).getJSON(url,data,success(data,status,xhr)】。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
定义和用法
getJSON() 方法使用 AJAX 的 HTTP GET 请求获取 JSON 数据。
语法
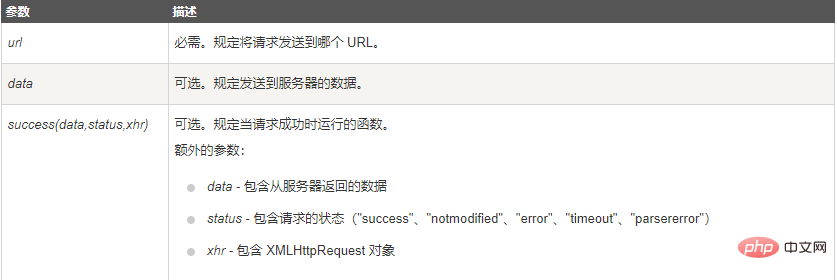
$(selector).getJSON(url,data,success(data,status,xhr))
实例
使用 Ajax 请求获取 JSON 数据,并输出结果:
$(document).ready(function(){
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});
});
以上是jQuery getJSON()方法怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!




