VSCode怎么使用Git来控制版本

相关推荐:《vscode基础教程》
Visual Studio Code 使用Git进行版本控制
本来认为此类教程,肯定是满网飞了。今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟没有一个靠谱的。遂动笔写一篇。
- 请确保你安装了最新的VS Code.http://code.visualstudio.com/
- 请确保安装了最新版的Git。https://git-scm.com/download。git安装到环境变量里, 确保任意路径可以访问。
- 参考链接:https://code.visualstudio.com/Docs/editor/versioncontrol
VS Code 集成了Git功能,并支持基本的git命令,这使得我们能够在开发过程方便的提交和获取代码。
1.1 初始化
首先我们创建一个名为gittest的文件夹,当然它不在git的版本控制管理中。

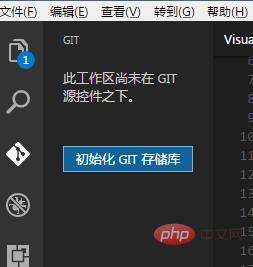
用VS Code 打开这个文件夹,单击左侧的git图标。

我们可以看到“初始化GIT存储库”的按钮,单击。

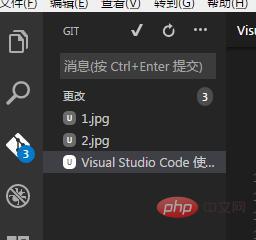
初始化之后,我们首先看到的是git栏里显示了当前所有文件,有4个更改。

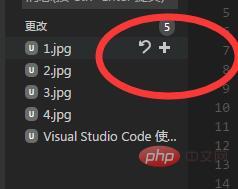
全部或者单个文件都可以选择暂存或者清理掉。

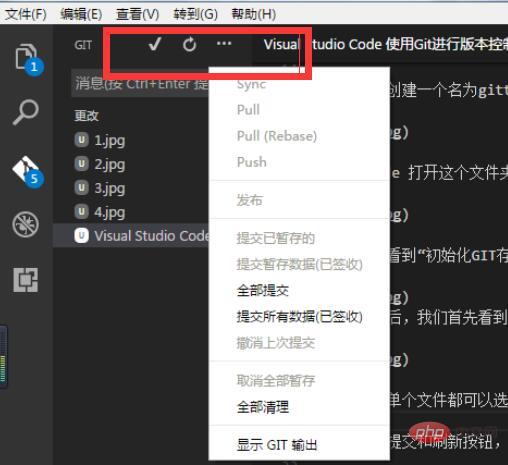
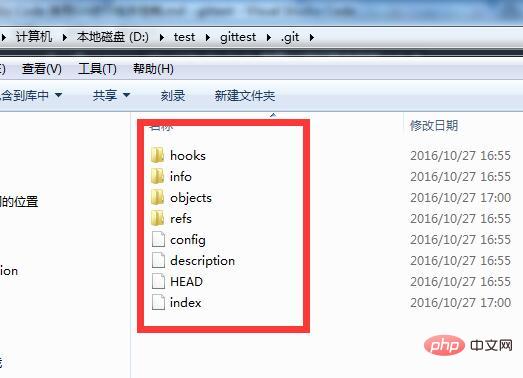
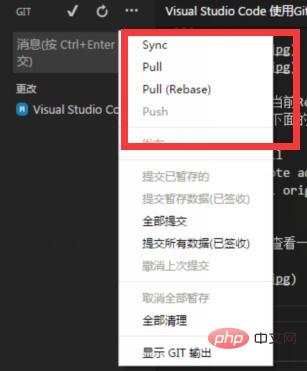
在上方有提交和刷新按钮,下拉菜单里有更多选项。 再回到我们的文件中,刚才的操作创建了一个.git文件夹,放置了当前仓库的所有 配置文件,如下图。

到目前为止我们在本地创建了一个代码仓库,下面来看一下VS Code的git功能。
git 输出
我们可以在隐藏的菜单中选择git输出,这样我们每个操作都会显示 在输出区域,方便我们查看对应的git命令。

提交保存
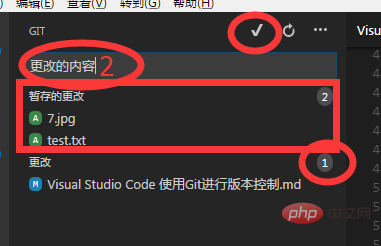
提交保存的第一步是暂存文件。
第二步是输入提交信息。
第三步然后使用状态栏的提交按钮提交全部更改。

git命令列表
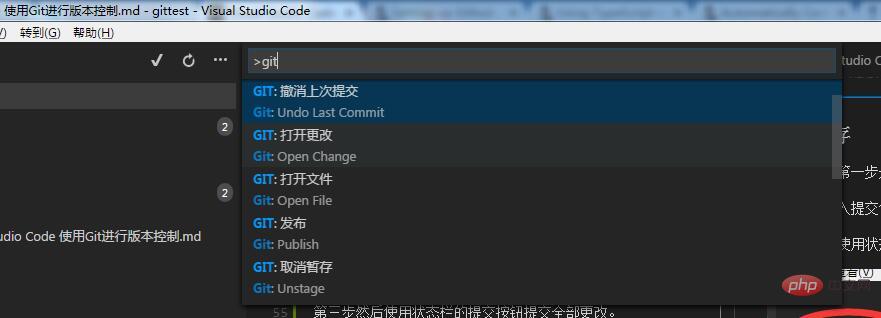
ctrl+shift+P,输入git,会看到VS CODE支持的所有git命令。

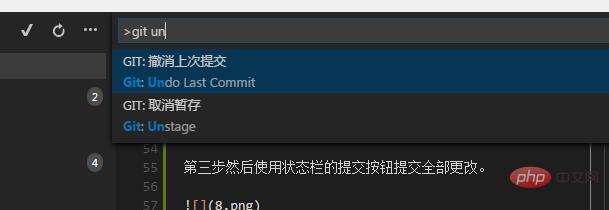
撤销操作
输入 Undo Last Commit,撤销上次操作。输入Unstage,撤销暂存。

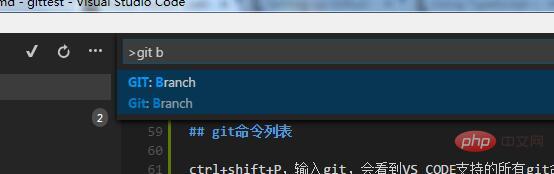
分支
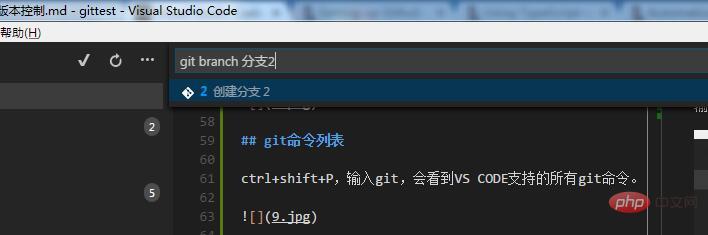
输入Branch可以创建当前内容的分支。创建分支时需要输入分支名称。


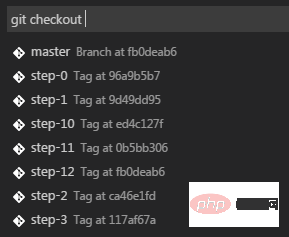
checkout
创建分支后,使用checkout命令可以拉取特定的分支内容。

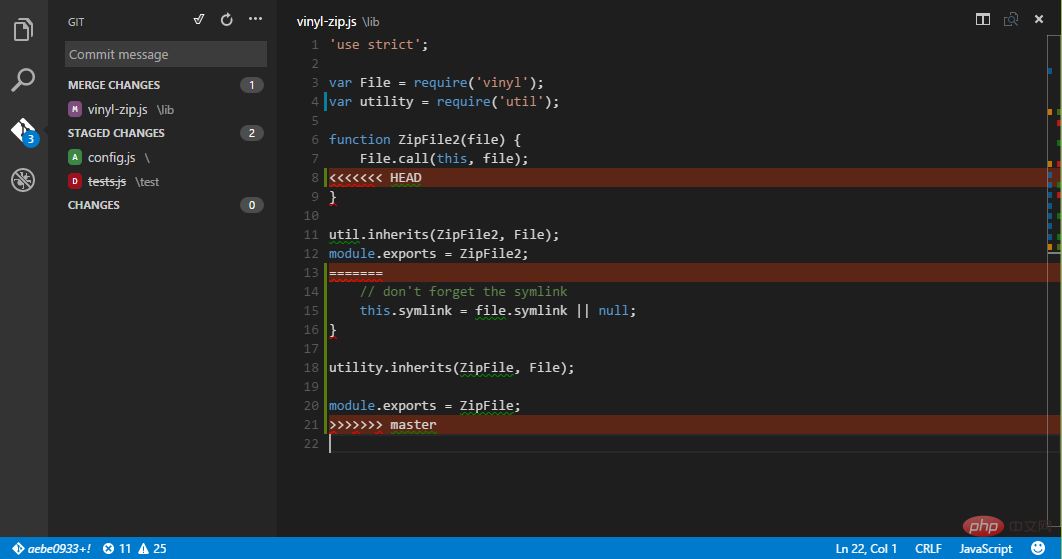
冲突合并
VS Code 会检测文件冲突,并以<<<<<,>>>>,====和颜色区分出来。

解决冲突之后,直接提交就行了。
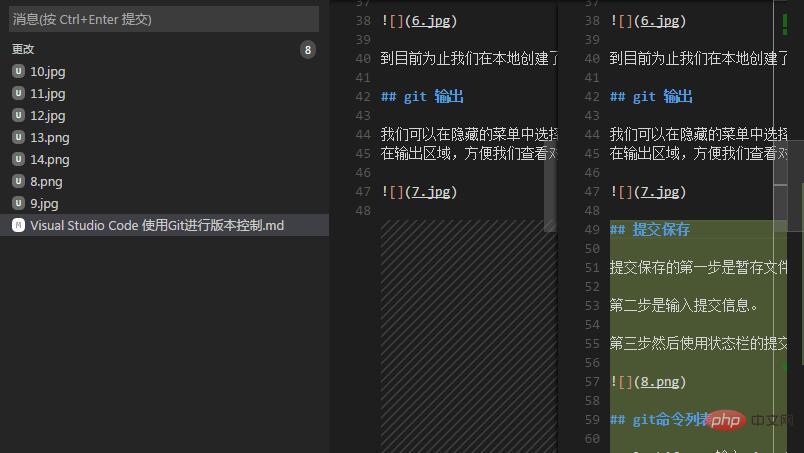
文件比较
在git文件列表中,单击一个未提交更改的文件,就会打开两个窗口来显示变更的内容。

连接远程代码仓库
说了这么多,现在问题来了,在本机初始化一个代码库,一般没什么卵用。 我们大多数情况是要连接远程的代码服务器的。
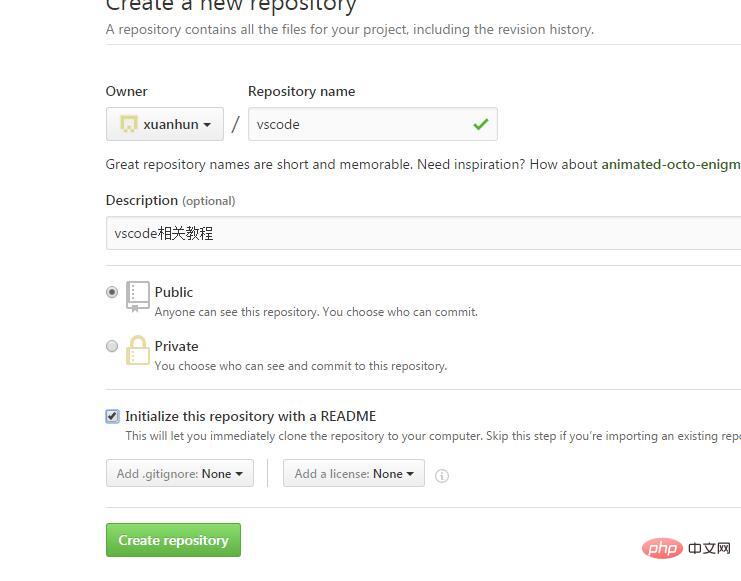
下面我们在github上创建一个Repository,复制地址备用。


接下来到当前Repository文件夹根目录中,如果没有初始化过,安装文章开始初始化的方法,进行初始化。 然后执行下面的命令
git remote add origin https://github.com/xuanhun/vscode.git git pull origin master
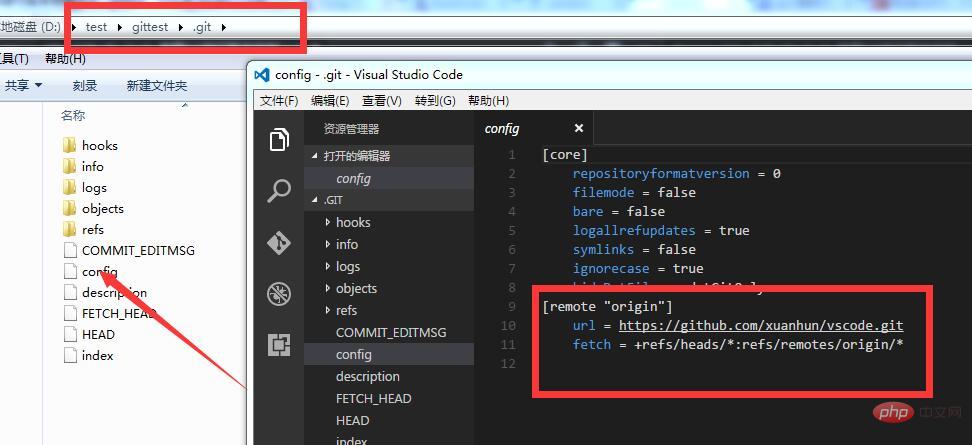
现在我们查看一下.git文件夹下的config文件,可以看到添加了远程Reps地址。

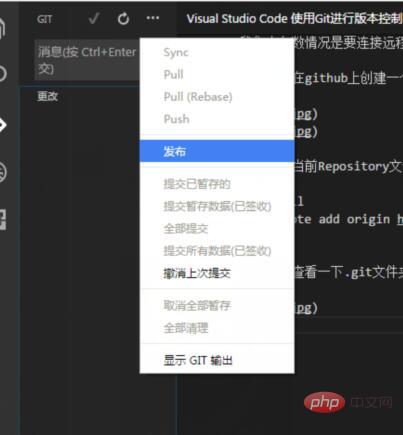
接下来我们从下拉菜单中执行发布命令。

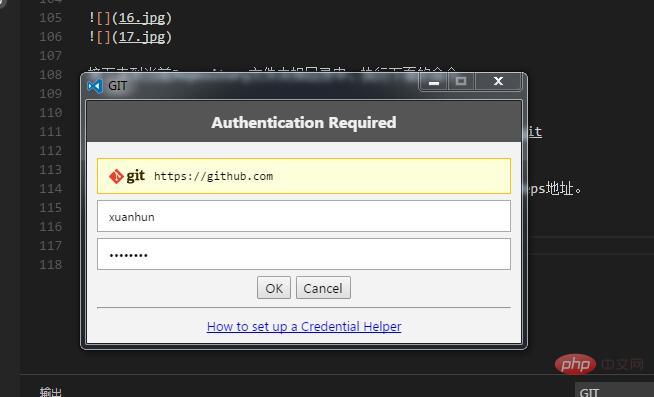
这时会提醒我们输入账号和密码。

输入之后,会把本地提交的文件同步到github。同步之后再打开git的隐藏菜单,可以看到 同步等命令可以直接使用了。

简化一点的方法
当然我们也可以使用git 的clone命令,从远程克隆一个Reps,然后直接用vscode打开文件夹, VS Code 会自动识别各项配置。
持久化账号
远程连接git的问题解决了,如果你不想每次同步的时候都输入账号信息,可以全局存储账号, 解决这个问题。
git config --global credential.helper wincred
小结
本文的大部分内容都能从官方的文档上找到,不过中文很多教程没有解决连接远程 服务的问题,所以特地做了说明,希望对各位有所帮助。
更多编程相关知识,请访问:编程学习课程!!
以上是VSCode怎么使用Git来控制版本的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Go语言中用于浮点数运算的库有哪些?
Apr 02, 2025 pm 02:06 PM
Go语言中用于浮点数运算的库有哪些?
Apr 02, 2025 pm 02:06 PM
Go语言中用于浮点数运算的库介绍在Go语言(也称为Golang)中,进行浮点数的加减乘除运算时,如何确保精度是�...
 h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
h5项目怎么运行
Apr 06, 2025 pm 12:21 PM
运行 H5 项目需要以下步骤:安装 Web 服务器、Node.js、开发工具等必要工具。搭建开发环境,创建项目文件夹、初始化项目、编写代码。启动开发服务器,使用命令行运行命令。在浏览器中预览项目,输入开发服务器 URL。发布项目,优化代码、部署项目、设置 Web 服务器配置。
 Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
Gitee Pages静态网站部署失败:单个文件404错误如何排查和解决?
Apr 04, 2025 pm 11:54 PM
GiteePages静态网站部署失败:404错误排查与解决在使用Gitee...
 Beego ORM中如何指定模型关联的数据库?
Apr 02, 2025 pm 03:54 PM
Beego ORM中如何指定模型关联的数据库?
Apr 02, 2025 pm 03:54 PM
在BeegoORM框架下,如何指定模型关联的数据库?许多Beego项目需要同时操作多个数据库。当使用Beego...
 Go语言中哪些库是由大公司开发或知名的开源项目提供的?
Apr 02, 2025 pm 04:12 PM
Go语言中哪些库是由大公司开发或知名的开源项目提供的?
Apr 02, 2025 pm 04:12 PM
Go语言中哪些库是大公司开发或知名开源项目?在使用Go语言进行编程时,开发者常常会遇到一些常见的需求,�...
 在Go语言中使用Redis Stream实现消息队列时,如何解决user_id类型转换问题?
Apr 02, 2025 pm 04:54 PM
在Go语言中使用Redis Stream实现消息队列时,如何解决user_id类型转换问题?
Apr 02, 2025 pm 04:54 PM
Go语言中使用RedisStream实现消息队列时类型转换问题在使用Go语言与Redis...
 VSCode中如何解决Golang泛型函数类型约束被自动删除的问题?
Apr 02, 2025 pm 02:15 PM
VSCode中如何解决Golang泛型函数类型约束被自动删除的问题?
Apr 02, 2025 pm 02:15 PM
VSCode中Golang泛型函数类型约束的自动删除问题在使用VSCode编写Golang代码时,用户可能会遇到一个奇怪的问题。当...
 H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面制作是否需要持续维护
Apr 05, 2025 pm 11:27 PM
H5页面需要持续维护,这是因为代码漏洞、浏览器兼容性、性能优化、安全更新和用户体验提升等因素。有效维护的方法包括建立完善的测试体系、使用版本控制工具、定期监控页面性能、收集用户反馈和制定维护计划。






