jquery怎么获取a标签中href的值
jquery获取a标签中href的值的方法:首先在js标签中创建一个函数;然后在该函数内通过id获取a标签对象,并使用attr方法获取href属性的值;最后将获得的值使用alert方法输出即可。

本教程操作环境:windows10系统、jquery2.2.4版,该方法适用于所有品牌电脑。
(学习视频分享:javascript视频教程)
具体步骤如下:
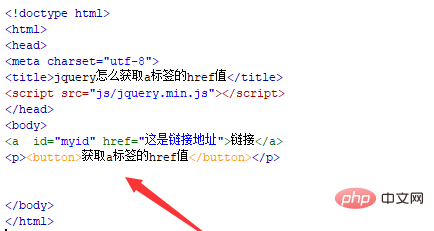
新建一个html文件,命名为test.html,用于讲解jquery怎么获取a标签的href值。

在test.html文件内,使用a标签创建一个链接,并设置其href属性为"这是链接地址"。

在test.html文件内,设置a标签的id为myid,主要用于下面通过该id获得a标签对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取a标签的href值”。

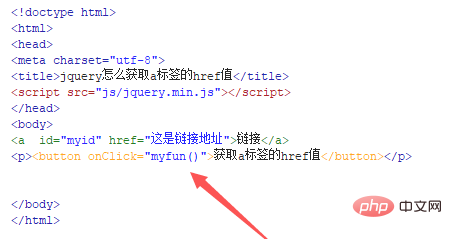
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

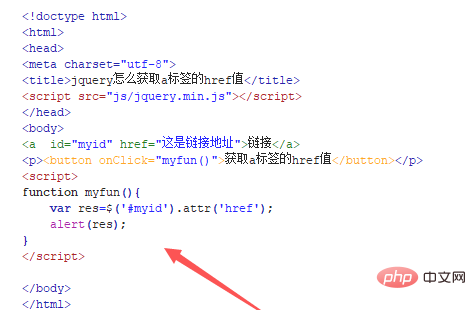
在js标签中,创建myfun()函数,在函数内,通过id(myid)获得a标签对象,使用attr()方法获得href属性的值,将获得的值使用alert()方法输出。

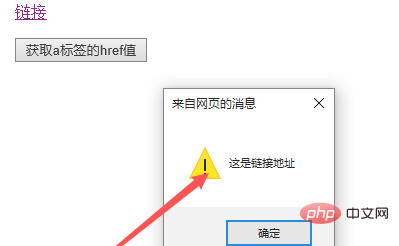
在浏览器打开test.html文件,点击按钮,查看结果。

更多编程相关知识,请访问:编程课程!!
以上是jquery怎么获取a标签中href的值的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 css怎么去掉a标签自带颜色
Apr 25, 2024 pm 05:42 PM
css怎么去掉a标签自带颜色
Apr 25, 2024 pm 05:42 PM
要去除 a 标签自带颜色,可使用以下方法:使用 CSS 的 color 属性指定文本颜色。使用 CSS 的 link-color 属性指定链接颜色。使用 CSS 的 text-decoration 属性去除下划线和默认文本颜色。使用 CSS 的 hover 颜色属性更改鼠标悬停时的文本颜色。使用 CSS 的 visited 颜色属性更改已访问过的 a 标签的文本颜色。
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 跳转到指定页面的PHP代码实现方法
Mar 07, 2024 pm 02:18 PM
跳转到指定页面的PHP代码实现方法
Mar 07, 2024 pm 02:18 PM
在编写网站或应用程序时,经常会遇到需要跳转到指定页面的需求。在PHP中,我们可以通过几种方法来实现页面跳转。下面我将为您演示三种常用的跳转方法,包括使用header()函数、使用JavaScript代码和使用meta标签。使用header()函数header()函数是PHP中用来发送原始的HTTP头部信息的函数,在实现页面跳转时可以结合使用该函数。下面是一个
 3秒跳转页面实现方法:PHP编程指南
Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南
Mar 25, 2024 am 10:42 AM
标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 PHP网页中文乱码怎么办?一篇完整解决方案
Mar 26, 2024 pm 03:27 PM
PHP网页中文乱码怎么办?一篇完整解决方案
Mar 26, 2024 pm 03:27 PM
PHP网页中文乱码问题是在网页显示中出现中文字符显示为乱码的情况,这种情况通常是由于编码不一致或者未设置字符集导致的。解决PHP网页中文乱码问题需要从多个方面入手,以下是一些常见的解决方案以及具体的代码示例。设置PHP文件编码:首先确保PHP文件本身的编码是UTF-8,可以在编辑器中设置保存时使用UTF-8编码,或者在PHP文件头部添加如下代码设置编码:&l
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 html怎么把a标签的下划线和文字一起移动
Apr 05, 2024 pm 12:30 PM
html怎么把a标签的下划线和文字一起移动
Apr 05, 2024 pm 12:30 PM
要去除 HTML 中 a 标签文字下划线和链接,有两种方法:1. 使用 CSS 中的 text-decoration: none; 去除下划线。2. 使用 outline-offset: -1px; 将文本移动到下划线之上,从而隐藏下划线。






