vscode怎么配置react代码自动补全?
方法:1、依次点击顶部导航栏的“文件”->“首选项”->“设置”;2、在搜索栏里搜索“emmet.includeLanguages”,点击“在settings.json中编辑”;3、settings.json中修改emmet插件配置即可。

本教程操作环境:Dell G3电脑、windows7系统、Visual Studio Code1.39.2软件。
相关推荐:《vscode基础教程》
VScode中自动补全react代码
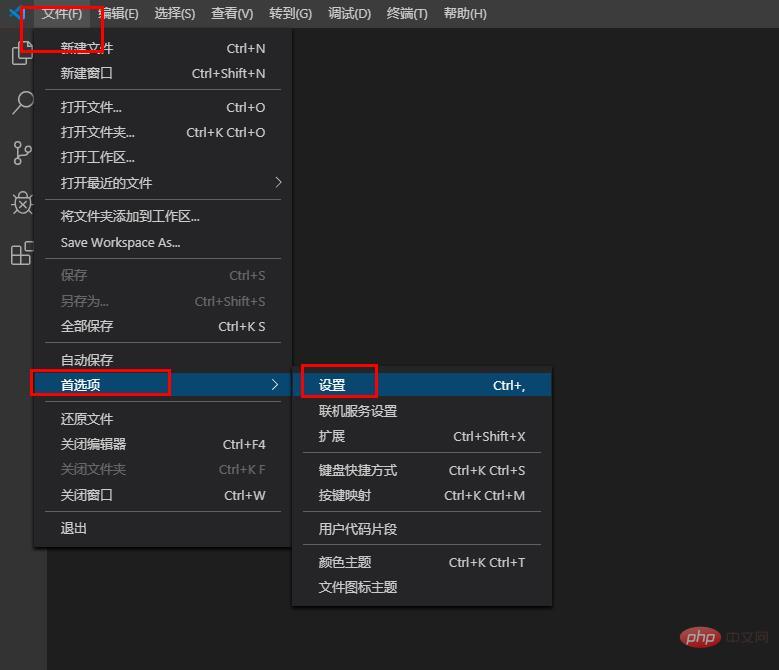
第一步:选择文件-->首选项-->设置

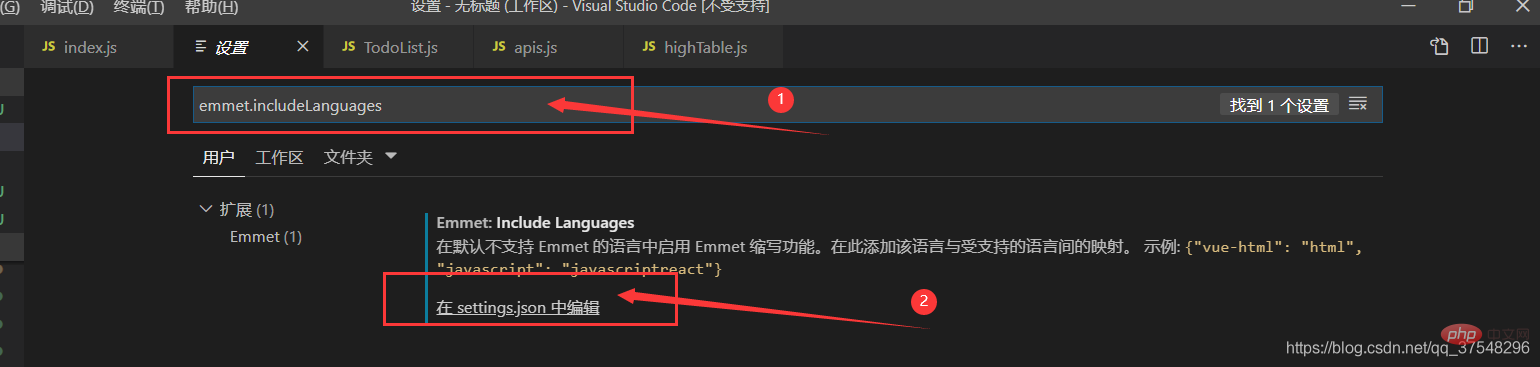
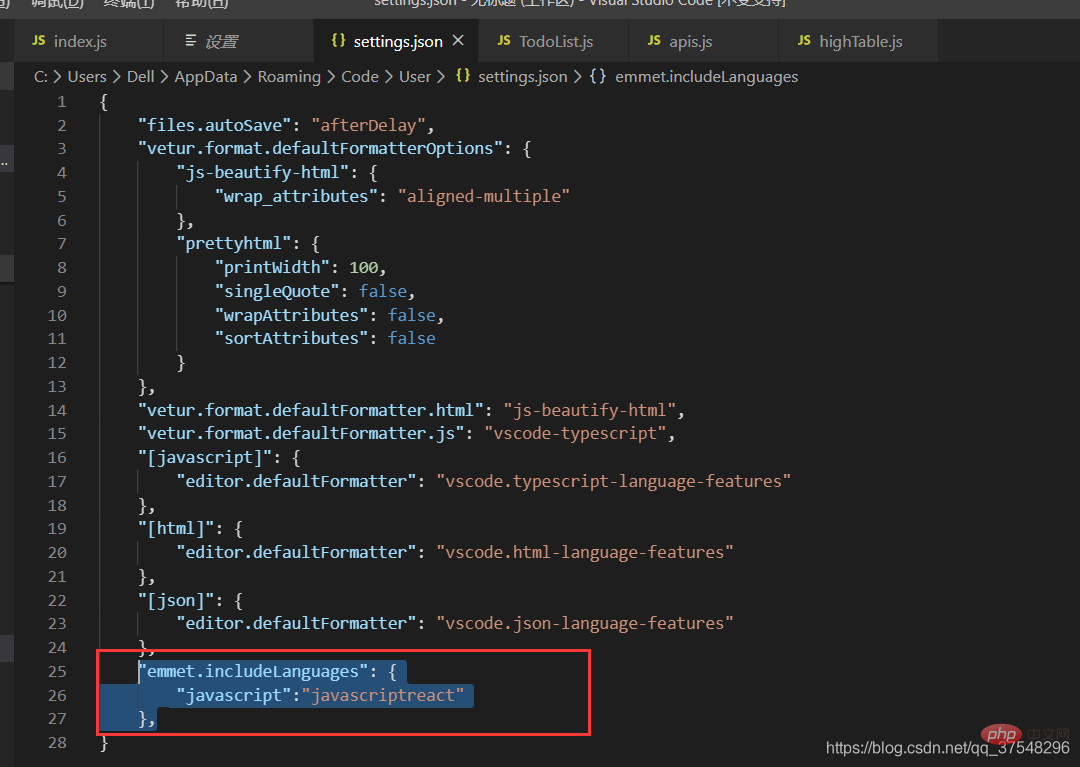
第二步:在搜索栏进行搜索emmet.includeLanguages,然后增加以下配置

"emmet.includeLanguages": {
"javascript":"javascriptreact"
},
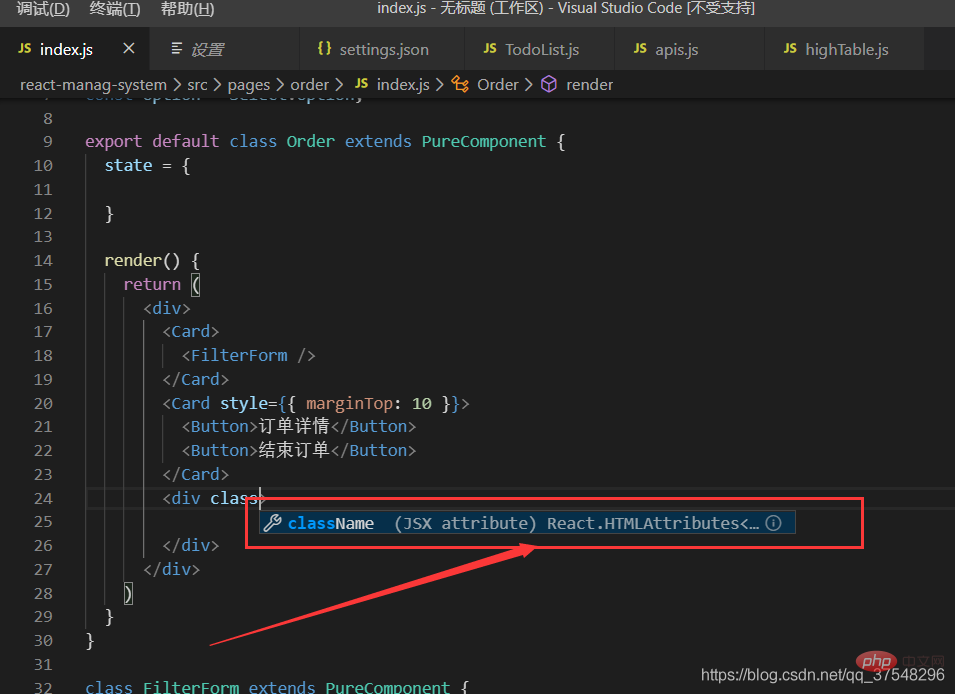
第三步:重新启动vscode 即可。

更多编程相关知识,请访问:编程学习网站!!
以上是vscode怎么配置react代码自动补全?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 html内部的反应:集成了动态网页的JavaScript
Apr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScript
Apr 16, 2025 am 12:06 AM
要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 React的引导:优势和最佳实践
Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践
Apr 16, 2025 am 12:17 AM
将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Netflix的前端:React(或VUE)的示例和应用
Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和应用
Apr 16, 2025 am 12:08 AM
Netflix使用React作为其前端框架。1)React的组件化开发模式和强大生态系统是Netflix选择它的主要原因。2)通过组件化,Netflix将复杂界面拆分成可管理的小块,如视频播放器、推荐列表和用户评论。3)React的虚拟DOM和组件生命周期优化了渲染效率和用户交互管理。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
vscode如何执行代码
Apr 15, 2025 pm 09:51 PM
在 VS Code 中执行代码只需六个步骤:1. 打开项目;2. 创建和编写代码文件;3. 打开终端;4. 导航到项目目录;5. 使用适当的命令执行代码;6. 查看输出。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。






