vue常用指令有哪些
vue常用指令有:v-once指令、v-show指令、v-if指令、v-else指令、v-else-if指令、v-for指令、v-html指令、v-text指令、v-bind指令、v-on指令、v-model指令等等。

vue.js官方给自己的定为是数据模板引擎,并给出了一套渲染数据的指令。
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
指令的作用是当表达式的值改变时,相应地将某些行为应用到 DOM 上。
vue常用指令总结
1.v-once
能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<div id="app">
<p v-once>原始值: {{msg}}</p>
<p>后面的: {{msg}}</p>
<input type="text" v-model="msg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '今天的天气很好!'
}
});
加了 v-once指令 不会改变了
2.v-show
和v-if一样 区别是if是注释掉 v-show是给一个display:none的属性 让它不显示! 用法 参考下一个v-if指令.
v-show和v-if的区别:
v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件; v-show 则只是简单地基于 CSS 切换。
v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
3.v-if
v-if后面的是一个表达式或者也可以是返回true或false的表达式。 且值为true和fasle false的话就会被注释 v-show是给一个display:none的属性 让它不显示! true就正常显示。
<div id="app">
<p v-if="show">要显示出来!</p>
<p v-if="hide">不要显示出来!</p>
<p v-if="height > 1.55">小明的身高: {{height}}m</p>
<p v-if="height1 > 1.55">小明的身高: {{height1}}m</p>
<p v-if="3>2">打死你: {{height1}}m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true,
hide: false,
height: 1.68,
height1: 1.50
}
});
</script>4.v-else
必须和v-if一起用才可以 不能单独用 而且必须在v-if下面 中间有别的标签也会报错
<div id="app">
<p v-if="height > 1.7">小明的身高是: {{height}}m</p>
<p v-else>小明的身高不足1.70m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
height: 1.88
}
});
</script>5.v-else-if
这个比较简单 直接看代码就可以了 哈哈哈 输入成绩多少 就显示相应的等级
<div id="app">
<p>输入的成绩对应的等级是:</p>
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 75">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
<input type="text" v-model="score">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
score: 90 // 优秀 良好 及格 不及格
}
});
</script>6.v-for
基于数据渲染一个列表,类似于JS中的遍历。其数据类型可以是 Array | Object | number | string
该指令之值,必须使用特定的语法(item, index) in items, index是索引,可以省略。item是 为当前遍历元素提供别名(可以自己随便起名字) 。v-for的优先级别高于v-if之类的其他指令
<body>
<div id="app">
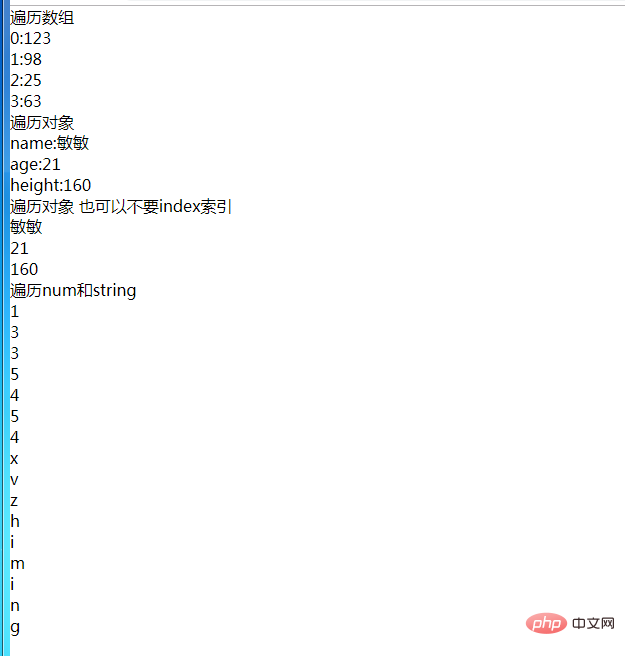
<!-- 遍历数组 -->
<p v-for="(d,index) in msg">
{{index +':'+d}}
</p>
<!-- 遍历对象 -->
<div v-for="(dd,index) in obj">
{{index+':'+dd}}
</div>
<!-- 遍历对象 也可以不要index索引 -->
<div v-for="dd2 in obj">
{{dd2}}
</div>
<!-- 遍历num和string -->
<p v-for="gg in num2">{{gg}}</p>
<p v-for="gg2 in string2">{{gg2}}</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:[123,98,25,63],
obj:{name:'敏敏',age:'21',height:'160'},
num2:'1335454', //注意这里不要写成了num2:1335154
string2:'xvzhiming'
}
})
</script> 
7.v-html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 而且给一个标签加了v-html 里面包含的标签都会被覆盖。
注意v-html要慎用 因为会出现安全问题 官网解释为:你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
<div id="app" v-html="html">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏!!',
html:'<p>大海森林我都不爱!</p>'
}
})
</script> 8.v-text
给一个便签加了v-text 会覆盖标签内部原先的内容 如下面的例子 哈哈哈不会显示
<div id="app">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏'
}
})
</script>9.v-bind
用法
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
例
<div id="app">
改变src alt等属性
<img v-bind:src="imgSrc" :alt="alt">
<img :src="imgSrc1" :alt="alt">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
imgSrc: 'img/img_01.jpg',
imgSrc1: 'img/img_02.jpg',
alt: '我是美女'
}
});
</script>还可以绑定类名和css样式等
<div id="app">
//v-for是一个遍历 给他一个calss 如果index===cative class名是active,如果不等就为空
//index 是v-for的索引
<p v-for="(college, index) in colleges" :class="index === activeIndex ? 'active': ''">
{{college}}
</p>
<p :style="{color: fontColor}">今天的天气很好!</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
colleges: [
'iOS学院',
'Java学院',
'HTML5学院',
'UI学院',
'VR学院'
],
activeIndex: 0,
fontColor: 'green'
}
});
</script>注意input里面 用了v-blnd 写法不在是{{}}包着了;
<body>
<div id="app"> <br> //加粗的内容刚刚学时 很容易出错 注意不要加{{}};
原始值<input type="" name="" id="" <strong>:value=name</strong> />
模板<input type="" name="" id="" <strong>:value=name.split('').reverse().join()</strong> />
methods<input type="" name="" id="" <strong>:value=fz()</strong> />
conputed<input type="" name="" id="" <strong>:value=fz2</strong> />
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'chenglianjie'
},
methods:{
fz(){
return this.name.split('').reverse().join('');
}
},<br> //这是vue的计算属性 在我的博客vue分类里面有介绍
computed:{
fz2(){
return this.name.split('').reverse().join('');
}
}
})
</script>10.v-on
绑定事件的 还有些用法在后面的博客中会提到
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
11.v-model
v-model是一个指令,限制在、


