vue中Mint UI是什么?
在vue中,Mint UI是饿了么团队开源的一款基于Vue.js的移动端组件库。Mint UI包含丰富的CSS和JS组件,能够满足日常的移动端开发需要;通过它,可以快速构建出风格统一的页面,提升开发效率。

Mint UI是饿了么团队开源的一款基于Vue.js 的移动端组件库。
官网:https://mint-ui.github.io/#!/zh-cn
中文文档 :http://mint-ui.github.io/docs/#/zh-cn2
特性介绍
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
在 Vue-cli 中使用 Mint UI
我们使用 vue-cli 来创建的组件化项目,其实也有三种引入 Mint UI 的方式
(1)、直接在 index.html 中引入
我们使用 vue-cli 来创建一个项目,过程就不演示了,以前说过,我们直接看核心代码
1)、在 index.html 中使用 cdn 引入 mint-ui 相关的 css 和 js
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>mint-ui-demo</title> <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css"> </head> <body> <!-- 先引入 Vue --> <script src="https://unpkg.com/vue@2.5.11/dist/vue.js"></script> <!-- built files will be auto injected --> <scrip tsrc="https://unpkg.com/mint-ui/lib/index.js"></script> <div id="app"></div> </body> </html>
配置 externals mint-ui
2)、配置 webpack.base.conf.js,添加如下代码

配置 mint-ui
我们在 webpack.base.conf.js 的 module.exports 中配置 externals,externals 是把组件公开出去,供全局使用
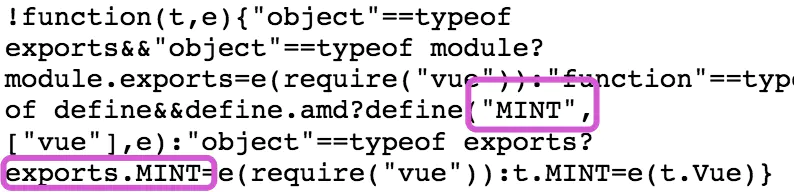
PS:在这里我们要注意一点 externals 配置的 key:vaule 形式的,这里的 Value 好多文章中说是随意配置的,但是亲过自己亲测,这里不能随便配置,必须要和相关 js 暴漏出来的模块名字一模一样,对于 mint-ui 来说是 MINT,我们可以看一下 mint-ui.js 的源码

看到了吧,mint-ui 暴露出去供我们使用的是 MINT,所以 externals 的 value 一定是这个值「不能随意配置」
3、修改 main.js
import MINT from'mint-ui' Vue.use(MINT)
添加以上两句,引入 mint-ui ,并且使用它
经过以上三部,我们就使用 cdn 的方式把 mint-ui 配置完了,我们来测试一下
4、在 App.vue 中的模版中添加以下代码
<template> <div id="app"> <mt-button type="default">default</mt-button> <mt-button type="primary">primary</mt-button> <mt-button type="danger">danger</mt-button> <router-view/> </div> </template>
5、运行查看结果

怎么样,完美的显示出了 mint-ui 的 Button 效果
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是vue中Mint UI是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。






