jquery获取div高度的方法:首先使用div标签创建一行文字,并使用css设置其高度;然后通过【$】符号获得div对象,使用【css()】方法获得height属性值,即div的高度值。

该方法适用于所有品牌电脑
jquery获取div高度的方法:
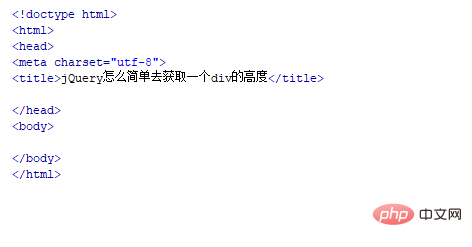
1、新建一个html文件,命名为test.html,用于讲解jQuery怎么简单去获取一个div的高度。

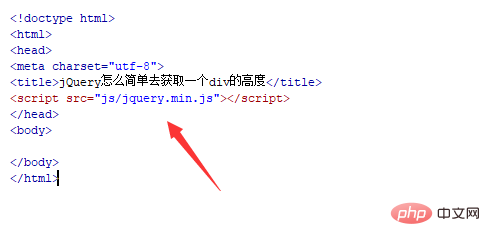
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

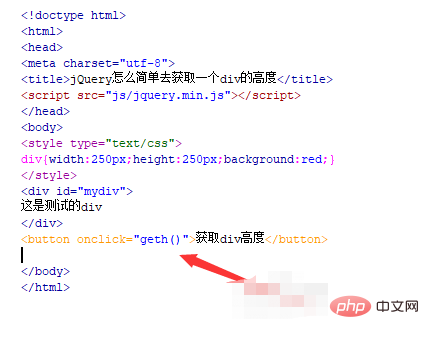
3、在test.html文件内,使用div标签创建一行文字,并使用css设置div的宽度为250px,高度为250px,背景颜色为红色。

4、在test.html文件内,设置div的id属性为mydiv,主要用于下面通过该id获得div对象。

5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行geth()函数。

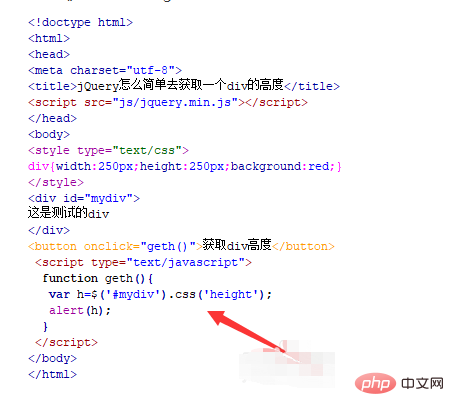
6、在js标签中,创建geth()函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用css()方法获得height属性值,即div的高度值,将获得的值使用alert()方法输出。

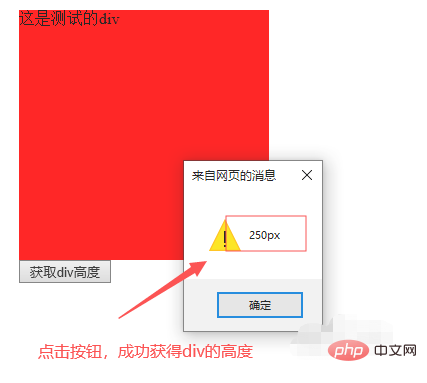
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

相关免费学习推荐:javascript(视频)
以上是jquery怎么获取div的高度的详细内容。更多信息请关注PHP中文网其他相关文章!





