react怎么添加背景图片
react添加背景图片的方法:首先引入我们需要的图片路径,如【import Background from ‘../../../images/xxx.jpg’】;然后定义背景样式,如【width: "100%"】;最后渲染页面即可。

本文环境:
windows10、react16版本
Dell G3电脑
(学习视频分享:react视频教程)
在react js 项目中设置div 背景图片
在传统的项目中我们只需要在css文件中定义样式,然后给div添加相应的class即可,但是在react.js中,尤其是在用webpack 搭建的环境中,似乎直接写定义class样式就不太管用了,因为这样的react项目,定义class属性需要用驼峰className={Obj(一个对象)},而定义标签上的样式则用 style={(一个对象)},的形式。
那么我们该如何给一个div添加背景图片呢?
如下:
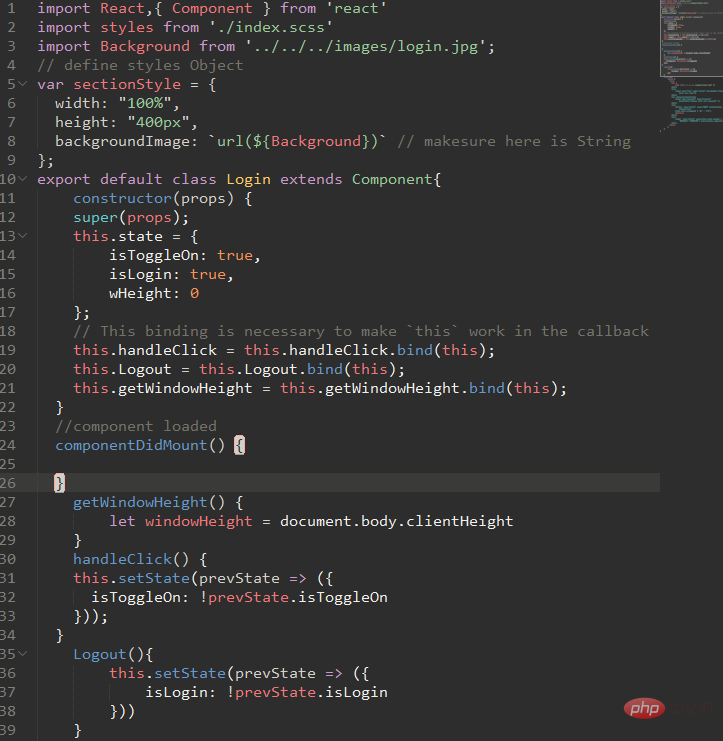
//首先引入需要的图片路径
import Background from '../../../images/login.jpg';
//定义背景样式
var sectionStyle = {
width: "100%",
height: "400px",
// makesure here is String确保这里是一个字符串,以下是es6写法
backgroundImage: `url(${Background})`
};
export default class Login extends Component{
//渲染页面
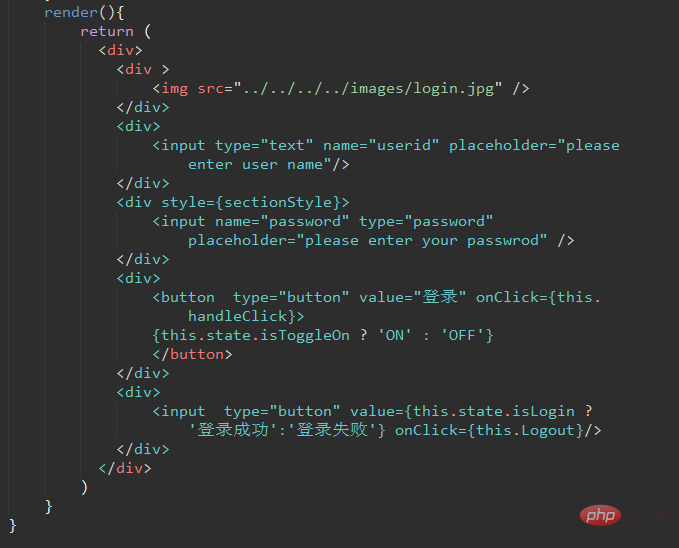
render(){
return (
<div style={sectionStyle}></div>
)
}
}代码截图:


相关推荐:js教程
以上是react怎么添加背景图片的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 如何在win10个性化设置中删除背景图片
Dec 21, 2023 pm 02:31 PM
如何在win10个性化设置中删除背景图片
Dec 21, 2023 pm 02:31 PM
Win10系统每次使用过的桌面背景都会在设置中的个性化背景图片里面显示,有些用户想删除,但是不知道怎么操作,这篇文章是本站给大家分享的Win10个性化背景图片删除方法。查看使用过的桌面背景图片:1、桌面空白处点击【右键】,在打开的菜单项中,选择【个性化】;2、在背景中的选择图片中,可以查看到您使用过的桌面背景图片;删除使用过的桌面背景图片:注意:本操作涉及到修改注册表,修改注册表有风险,请提前备份数据1、同时按下【Win+R】组合键,打开运行窗口,输入【regedit】命令,然后点击【确定】;2
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 ppt背景图片怎么统一替换
Mar 25, 2024 pm 04:16 PM
ppt背景图片怎么统一替换
Mar 25, 2024 pm 04:16 PM
PPT 背景图片的统一替换是提升演示文稿视觉风格的重要操作,可通过两种主要方法实现:幻灯片母版替换和批量替换。幻灯片母版替换涉及在母版中删除原有图片并插入新图片,从而应用于所有幻灯片。批量替换功能则直接替换演示文稿中所有幻灯片的背景图片。统一背景图片不仅美化演示文稿,还增强观众专注力。选择与主题相符且质量高的图片至关重要,并应注意调整透明度、大小等细节。此外,PPT 还提供丰富的背景设置选项,如渐变、纹理和图案,可根据需求自定义调整。
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 抖音直播伴侣怎样添加背景图片-抖音直播伴侣添加背景图片的方法
Mar 05, 2024 am 09:16 AM
抖音直播伴侣怎样添加背景图片-抖音直播伴侣添加背景图片的方法
Mar 05, 2024 am 09:16 AM
很多在抖音做直播的用户都会使用抖音直播伴侣软件,不过你们知道抖音直播伴侣怎样添加背景图片吗?下文就是小编为你们带来的抖音直播伴侣添加背景图片的方法,感兴趣的用户快来下文看看吧。首先登录电脑上的抖音直播伴侣,然后进入主页。在左边,我们选择[添加材料]在[场景1]下面。接着,页面上会有一个添加材料的窗口,我们可以直接选择[图片]功能点击进入。然后,我们会打开一个当地存放图片材料的窗口。我们需要选择我们想要添加的图片材料,然后点击右下角的打开按钮添加它们。添加图片后,我们需要用鼠标左键将图片拉到合适的
 WPS Office 2016中背景图片的设置方法介绍
Mar 29, 2024 pm 10:21 PM
WPS Office 2016中背景图片的设置方法介绍
Mar 29, 2024 pm 10:21 PM
1、启动WPS演示,如图。2、点击【+】按钮,新建幻灯片,如图。3、点击右键,选择【背景】,如图。4、在【对象属性】页的填充选项中,选择【图片或纹理填充】,如图。5、在图片来源中,点击】本地文件【,如图。6、在对话框中,选择想要插入的图片,并点击】打开【按钮,如图的例子。7、这样就完成WPS演示的背景图片设置了。如图的效果。
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。






