解决JavaScript运行环境
javascript栏目介绍其运行环境,才有好的开始。

相关免费学习推荐:javascript(视频)
文章目录
- 文件版本说明
- JavaScript运行环境
- 镶嵌网页
- JavaScript文件脚本:.js
- JavaScript打印
- 打印方式
- 打印级别
- 编写代码IDE平台:记事本 + 浏览器
- 调试代码
- 编写代码IDE平台:Visual Studio Code + Node.js
- 主程序
- 调试代码
- 编写代码IDE平台:Linux
- 中文支持
文件版本说明
| 版本 | 发布日期 | 修订章节 | 作者 |
|---|---|---|---|
| 0.1 | 2018.05.01 | 撰写草稿 | 钟鑫 |
| 0.2 | 2018.05.05 | 添加js变量定义 | 钟鑫 |
| 0.3 | 2018.05.05 | 添加js编译环境 | 钟鑫 |
| 0.4 | 2018.05.11 | 添加js函数 | 钟鑫 |
| 0.5 | 2018.05.14 | 添加解构赋值 | 钟鑫 |
| 0.6 | 2018.05.19 | 添加函数定义以及类定义 | 钟鑫 |
| 0.7 | 2018.05.27 | 添加类的定义 | 钟鑫 |
| 0.8 | 2018.06.09 | 添加时间定义 | 钟鑫 |
JavaScript运行环境
镶嵌网页
在一个html中镶嵌JavaScript,镶嵌标签
JsTest.html
<html>
<head>
<title> ZX test title </title>
<script>
function js_test_html(){
alert('alert ZX test');
console.log('console ZX test');
document.write('document ZX test\n');
}
js_test_html();
</script>
</head>
<body>
</body>
</html>显示效果如下图所示。

JavaScript文件脚本:.js
将js代码写入一个js文件中,然后通过html调用这个脚本。
function js_main(){
alert('main alert ZX test');
console.log('main console ZX test');
document.write('main document ZX test');
}
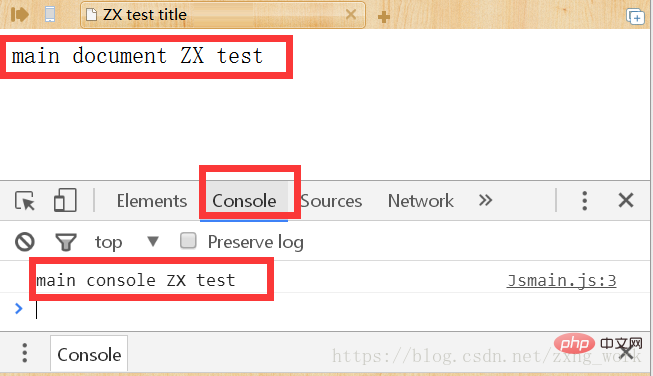
js_main();将js文件镶嵌到html文件中
<html> <head> <title> ZX test title </title> <script src="./Jsmain.js"> </script> </head> <body> </body> </html>
显示效果如下图所示。


JavaScript打印
JavaScript的调试打印在浏览器中按F12调出,代码中用console对象实现。
打印方式
JavaScript的调试打印有多中方式,包含可以直接打印数字、数组、字符串甚至结构体和类。
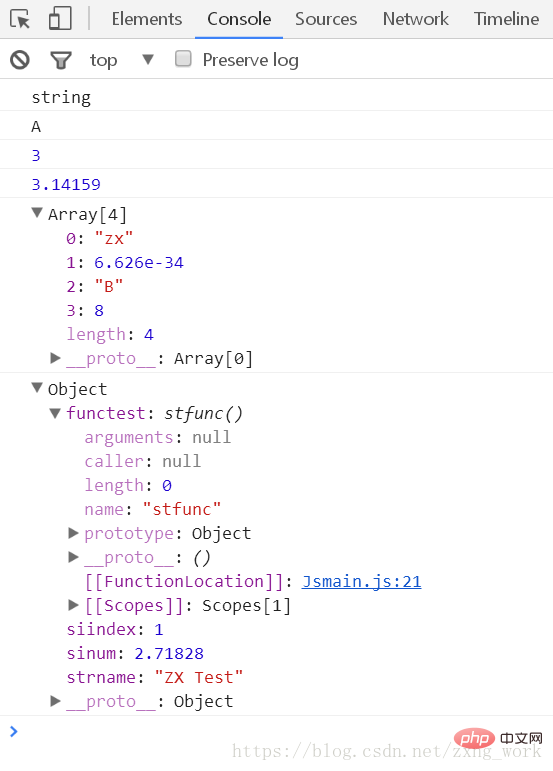
源码
function js_console_test(){
var strtest = "string";
var chartest = 'A';
var istest = 3;
var fpai = 3.14159;
var arraytest = ["zx",6.626E-34,'B',8];
var stTest = {
siindex: 1,
strname: "ZX Test",
sinum: 2.71828,
functest: function stfunc(){ return true;}
};
console.log(strtest);
console.log(chartest);
console.log(istest);
console.log(fpai);
console.log(arraytest);
console.log(stTest);
}执行结果
打印级别
console对象对调试打印有着打印级别,对应不同的调试环境。
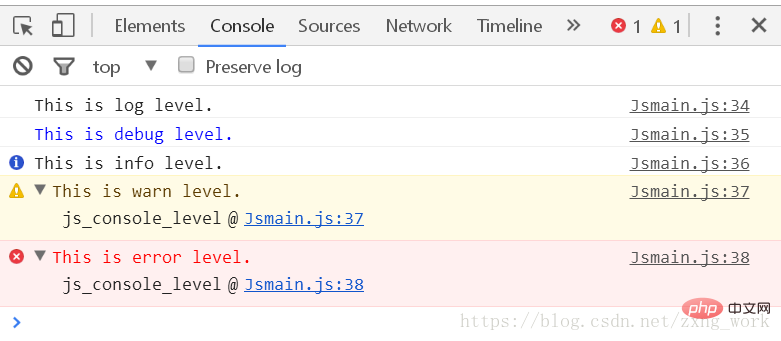
源码
function js_console_level(){
console.log("This is log level.");
console.debug("This is debug level.");
console.info("This is info level.");
console.warn("This is warn level.");
console.error("This is error level.");
}执行结果
点击右边的定位会跳转到代码调试选项
编写代码IDE平台:记事本 + 浏览器
只要安装了浏览器,通过记事本就可以编写js代码。但要使js运行起来,就必须将js镶嵌到html文件中
浏览器打开html文件,就可以执行js脚本。
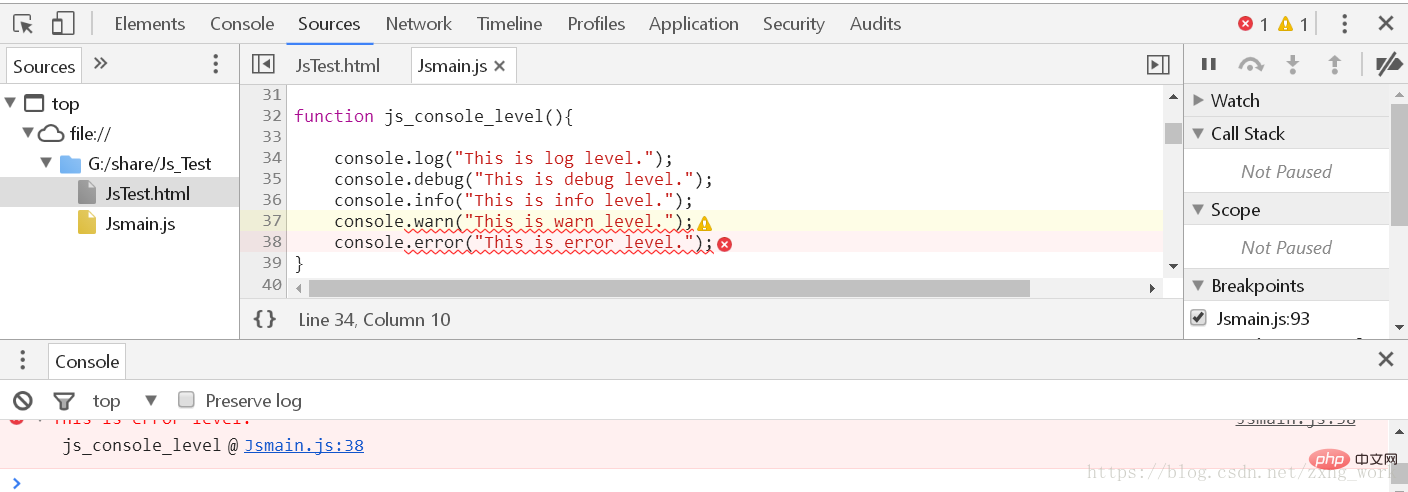
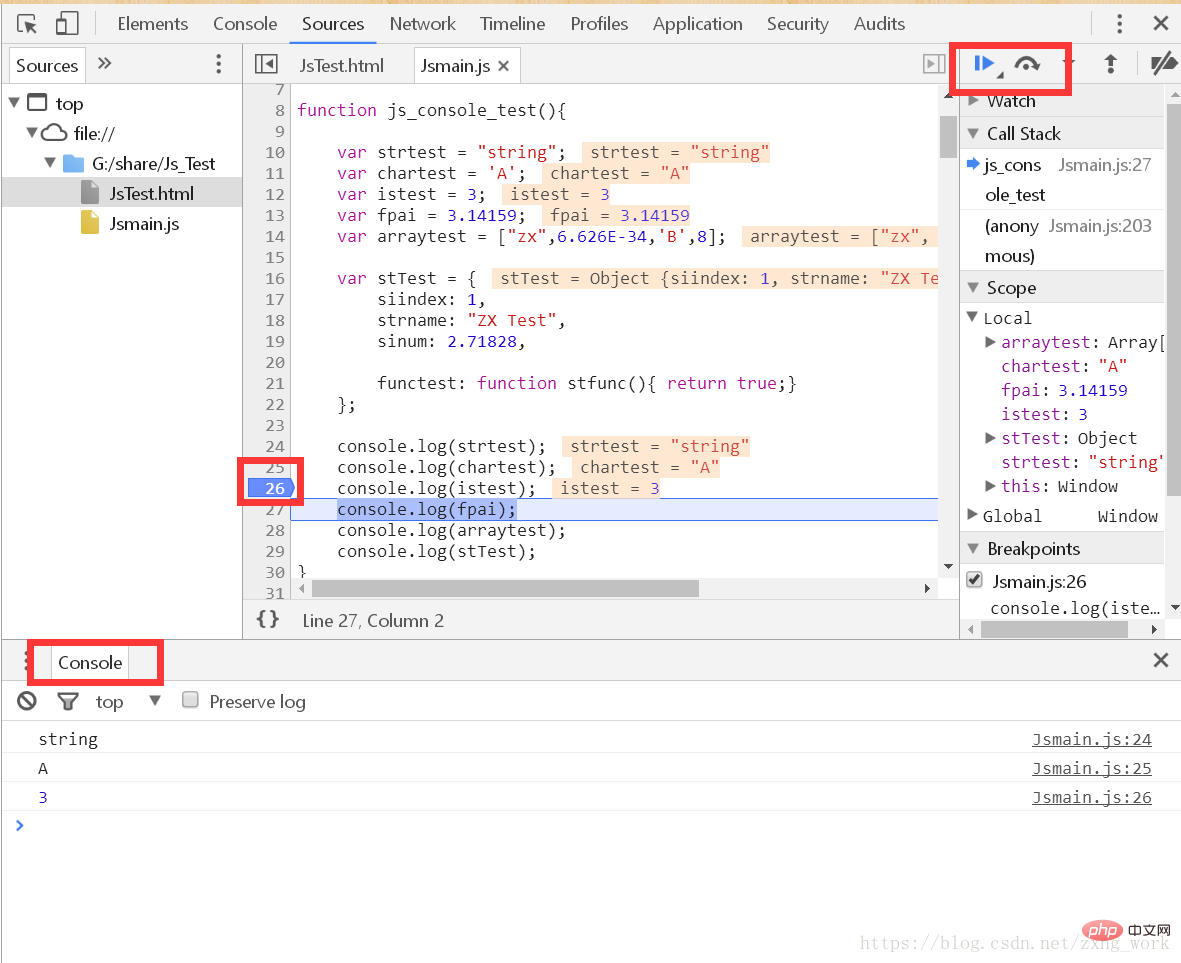
调试代码
在浏览器按F12调出调试环境,可以在源码上打上断点,单步调试,查看输出。如下图所示。
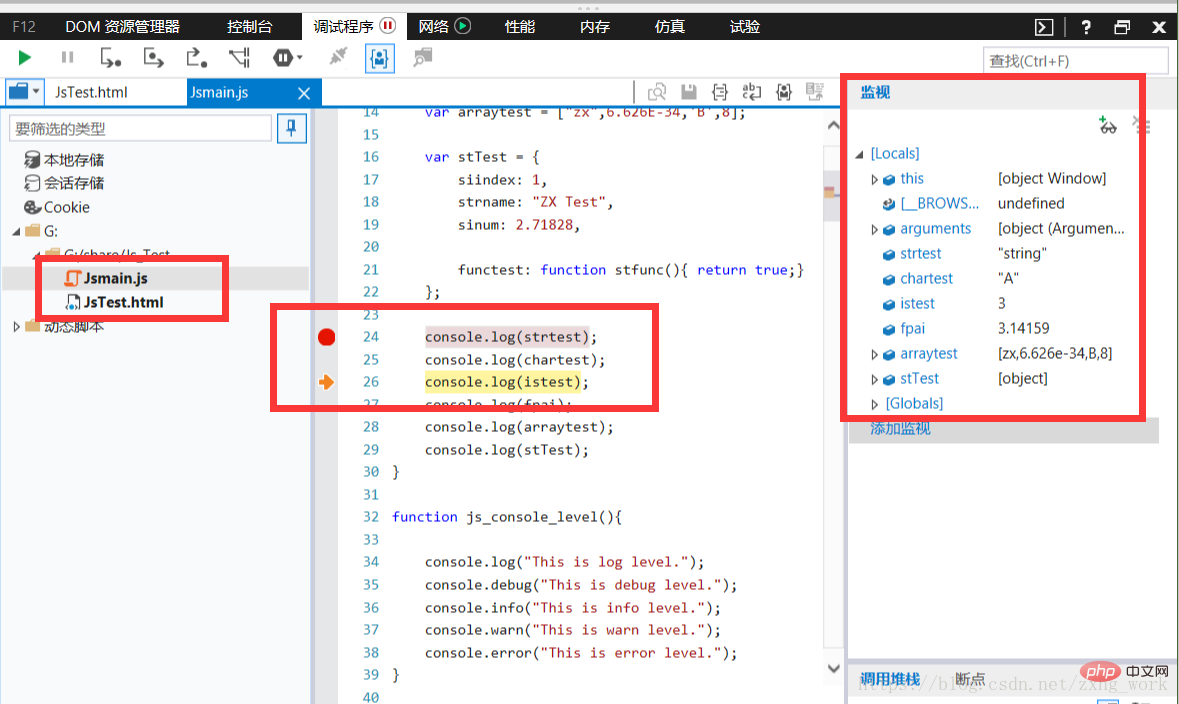
edge上调试代码,如下图所示

编写代码IDE平台:Visual Studio Code + Node.js
用Visual Studio Code轻便,结合Node.js开发可以不用调用浏览器去调试代码。
与浏览器不同的是,js文件可以单独运行而不需嵌入html中,通过Node.js加载运行。
Visual Studio Code下载:https://code.visualstudio.com/
Node.js下载:https://nodejs.org/en/
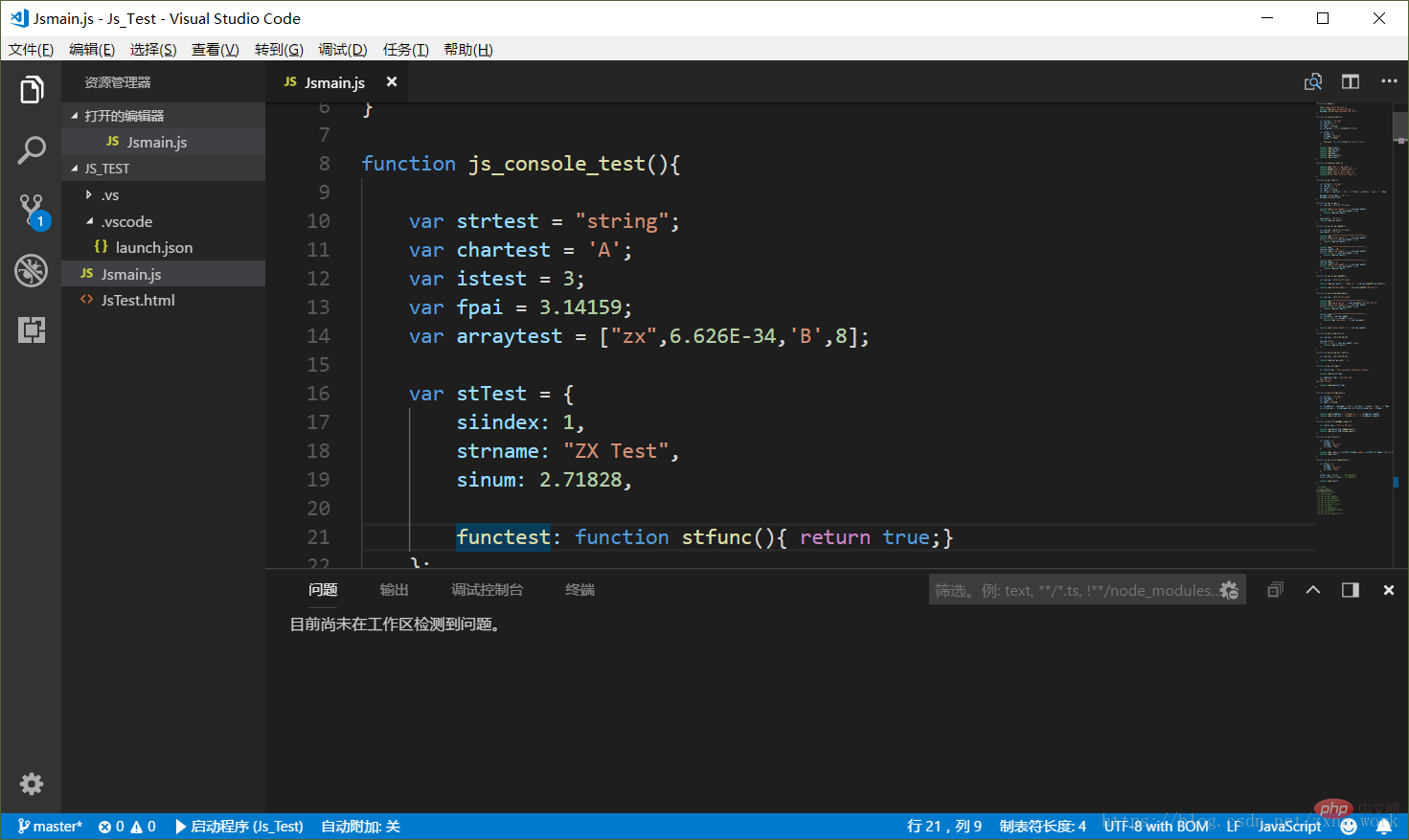
安装完之后打开指定文件夹,如下图所示
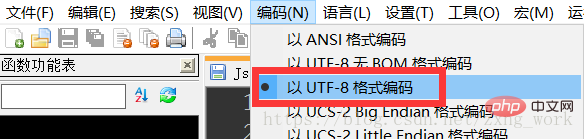
编码格式选择LF,与linux保持一致,如下图所示
主程序
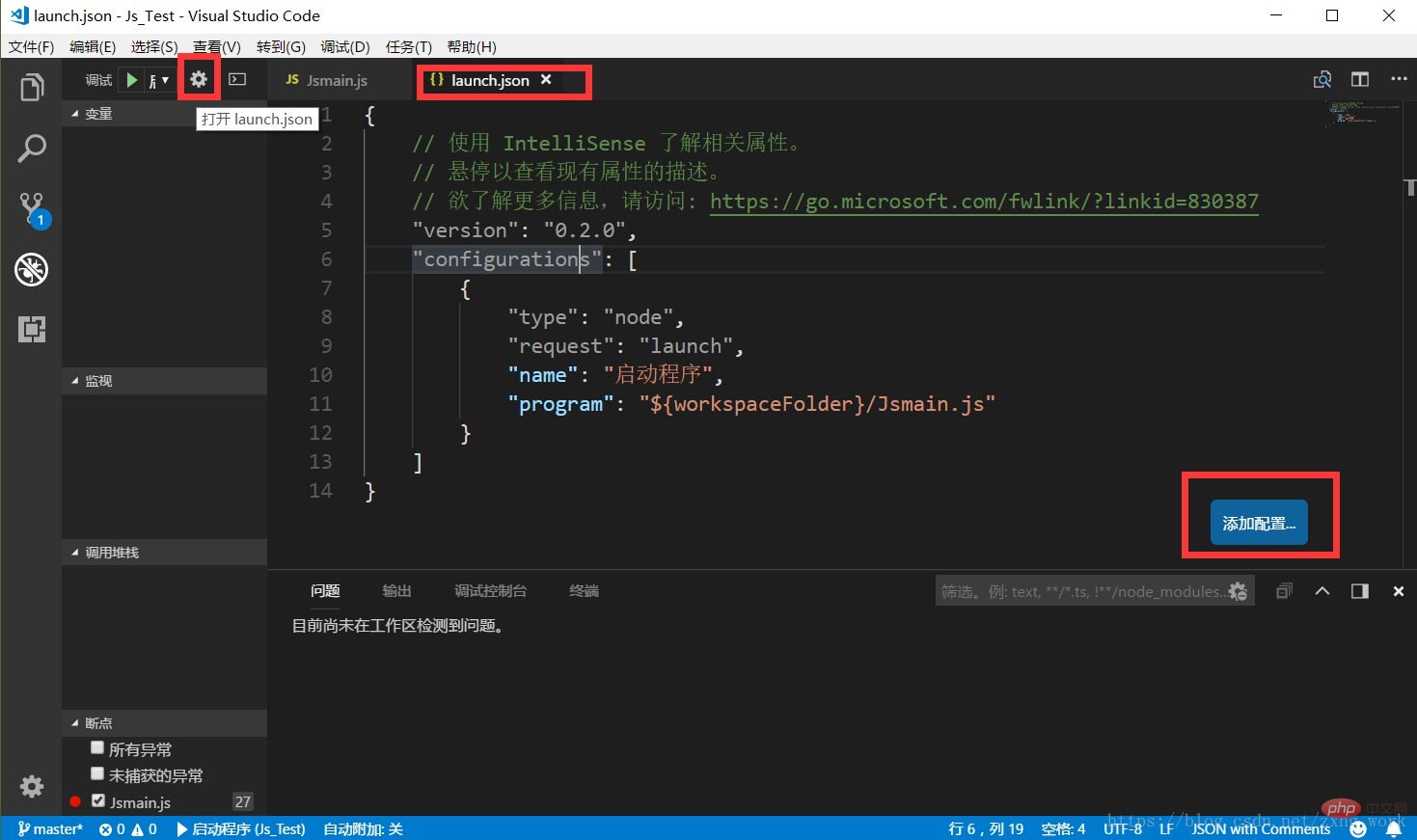
在安装好Node.js之后,配置Visual Studio Code的环境,就可以调试js的代码。如下图所示。
调试代码
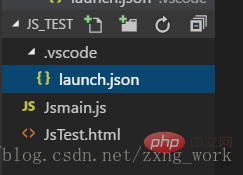
控制调试代码的配置是由文件launch.json进行控制的,可以在添加配置选项中配置调试选项。launch.json文件放置在工程目录的.vscode文件夹下,如下图所示。
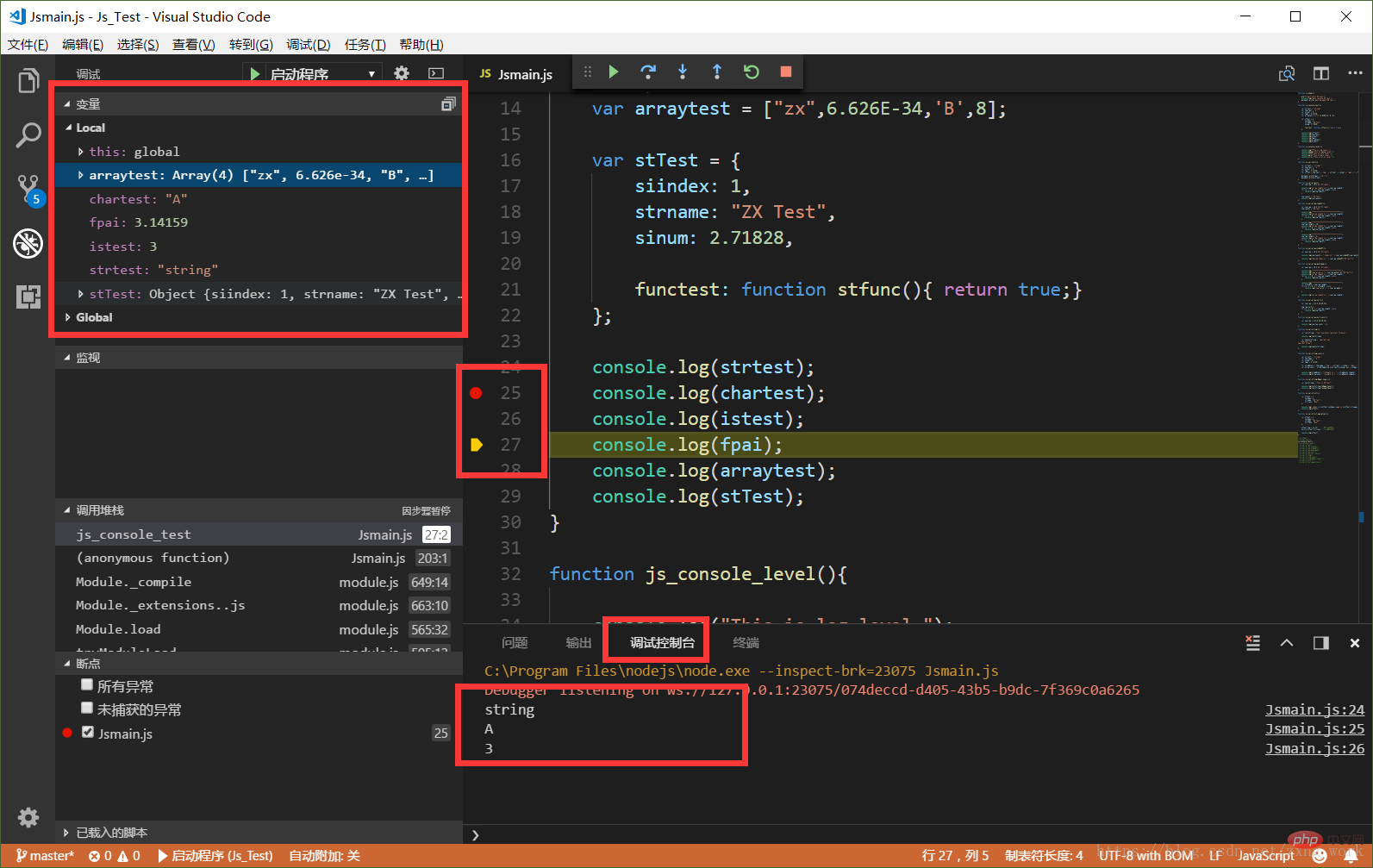
编辑界面可以打断点进行调试,在调试控制台可以看到输出信息。变量栏可以时刻观察js变量。如下图所示。
编写代码IDE平台:Linux
在linux中,支持JavaScript的调试,需要安装nodejs
sudo apt-get install nodejs-legacy nodejs $ node -v v4.2.6
执行JavaScript脚本
$ node Jsmain.js
string
A
3
3.14159
[ 'zx', 6.626e-34, 'B', 8 ]
{ siindex: 1,
strname: 'ZX Test',
sinum: 2.71828,
functest: [Function: stfunc] }中文支持
js文件保存的形式是utf-8模式保存,不然会出现乱码,如下图所示。
以上是解决JavaScript运行环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






